인프런 커뮤니티 질문&답변
useParam() 사용 질문
작성
·
144
0
학습을 하던 중 코드에 궁금중이 생겨 질문드립니다.
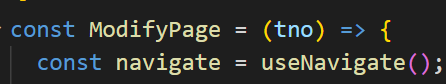
현재 modifyPage.js를 보면 인자에 tno를 받아와 사용하고 있습니다.
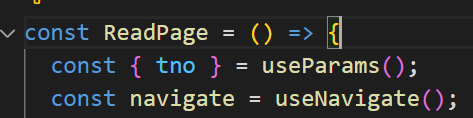
 그리고 readPage.js에서는 useParam()을 이용해 tno 값을 받아와 사용하고있는걸 확인하고 readPage에서도 ModifyPage 에서 처럼 useParam()을 사용하지 않고 인자로 받아와 사용하는 방식으로 해보았는데 오류가 나는데 왜그런걸까요?
그리고 readPage.js에서는 useParam()을 이용해 tno 값을 받아와 사용하고있는걸 확인하고 readPage에서도 ModifyPage 에서 처럼 useParam()을 사용하지 않고 인자로 받아와 사용하는 방식으로 해보았는데 오류가 나는데 왜그런걸까요?
 위의 코드를
위의 코드를
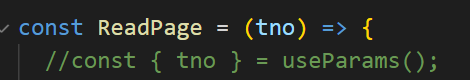
이렇게 바꾸면 오류가 납니다.
답변 1
1
구멍가게코딩단
지식공유자
ReadPage의
useParams( )는 '/todo/read/123' 과 같은 경우 123값을 이용하기 위해서 사용했습니다.
ModifyPage역시 동일하게 useParams( )를 사용하는게 맞습니다.
modifyPage의 tno는 원래는 props로 전달 받는 값을 이용하려고 설계되었습니다. 원래 기획 단계에서는 props를 설명하는 부분이 있었는데.. 분량 관계로 줄이다 보니 그대로 남은 상태로 제작되었습니다.
라우팅으로 이동하면 Props가 아니라 useParams( )를 쓰게 됩니다. 따라서 동영상 강의에는 안 쓰는 것으로 되어 있는데.. 혼란을 드려서 죄송합니다.
영상에서 7:20초 쯤되면 이 문제를 수정하는 부분이 나옵니다.
현재 예제에서는 tno값을 찍어도 아무것도 출력되지 않는 것이 정상입니다.
const ModifyPage = ({tno}) => {
const navigate = useNavigate()
console.log("tno: ", tno);
