인프런 커뮤니티 질문&답변
q-upload 문의 드립니다.
작성
·
302
0
안녕하세요
quasar 강좌를 듣고
파일 업로드 관련하여 q-upload 를 사용 하여 파일 업로드를 진행 하였습니다.
백엔드는 fastapi 를 사용 하였으며
소스는 아래와 같습니다.
<q-uploader
class="full-width"
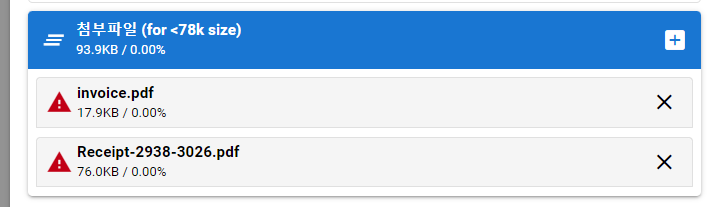
label="첨부파일 (for <78k size)"
no-thumbnails
v-model="files"
accept=".jpg,.jpeg,.png,.gif,.pdf,.doc,.docx,.xls,.xlsx, .mp4"
multiple
hide-upload-btn
auto-upload
:factory="handleFileAdded"
:upload_progress-label="uploadProgress"
@rejected="onRejected"
@removed="handleFileRemoved"
/>
<script setup> 부분
const files = ref([]); // 업로드된 파일 목록을 담을 배열
const uploadFile2 = async (file, uploadId, fileKey) => {
const formData = new FormData();
formData.append('file', file);
formData.append('uploadId', uploadId);
formData.append('fileKey', fileKey);
try {
const response = await axios.post(
`http://127.0.0.1:8000/api/v1/attachFile/Create`,
formData,
{
headers: {
'Content-Type': 'multipart/form-data',
Authorization: `Bearer ${localStorage.getItem('auth/access_token')}`,
},
onUploadProgress: function (progressEvent) {
const { loaded, total } = progressEvent;
const progress = Math.round((loaded * 100) / total);
uploadProgress.value = progress;
console.log('uploadProgress.value', uploadProgress.value);
console.log(`Upload Progress: ${progress}%`);
},
},
);
return response.data;
} catch (error) {
console.error('Error uploading file:', error);
throw error;
}
};
const handleFileAdded = async newFiles => {
for (const file of newFiles) {
try {
const attachFile = await uploadFile2(file, uploadId, file.__key);
console.log(attachFile.attach_id);
console.log(`File uploaded successfully:`, attachFile);
files.value.push(file);
} catch (error) {
console.error(`Error uploading file ${file.name}:`, error);
}
}
};
실행 하면 파일은 정상적으로 백엔드 서버에 등록되고
등록된 파일 정보도 리턴되어 잘 받아 집니다.
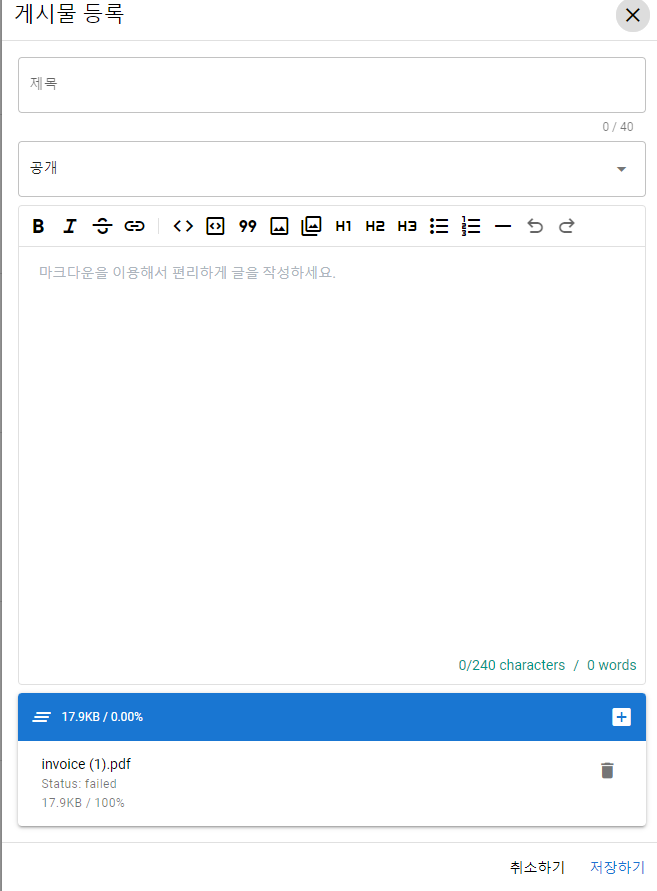
하지만 주의 표시아이콘과 파일 업로드 상태가 0% 로 표시 됩니다.

선배님들의 조언 부탁 드립니다.
감사합니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
파일 업로드 상태가 0%로 표시되고 주의 표시 아이콘이 나타나는 문제는 q-uploader의 파일 업로드 상태 업데이트 로직에서 발생할 가능성이 높습니다. q-uploader 컴포넌트는 업로드 진행 상태를 반영하기 위해 내부적으로 상태 관리를 수행합니다. 사용자 정의 업로드 함수에서 업로드 진행 상태를 q-uploader에 제대로 반영하지 않으면 업로드 진행률이 0%로 표시될 수 있습니다.
q-uploader의 :factory prop에 할당된 handleFileAdded 함수 내부에서 업로드 진행률을 관리하는 로직을 확인해보세요. 업로드 진행 상태(progress)를 q-uploader 컴포넌트에 반영하기 위해서는 factory 함수에서 업로드 진행률을 업데이트하는 방식을 q-uploader에 맞게 구현해야 합니다.
실질적으로 업로드 진행 상태를 업데이트하기 위해서는 uploadProgress 변수를 적절히 업데이트하고 있지만, 이 업데이트가 q-uploader에서 인식할 수 있는 방식으로 연동되어야 합니다. 공식 문서나 q-uploader의 구현 예제를 참조하여 업로드 진행률을 제대로 반영하는 방법을 확인해 보세요.
또한, onUploadProgress 이벤트 핸들러가 올바르게 설정되어 있음에도 불구하고 업로드 상태가 반영되지 않는다면, 업로드 진행 상태 업데이트 로직에 문제가 있을 수 있으므로 해당 부분의 코드를 다시 한번 검토해 보시기 바랍니다.
질문하신 내용에 직접적으로 대답할 수 있는 정보가 제공된 문서가 없어 정확한 해결 방안을 제시하기는 어렵지만, 일반적인 조언을 드리자면, q-uploader의 사용 방법과 관련된 공식 문서를 참고하시거나 Quasar 관련 커뮤니티나 포럼에서 유사한 사례를 찾아보시는 것이 도움이 될 수 있습니다.
조언이 도움이 되었길 바랍니다. 추가적인 질문이 있으시면 언제든지 문의해 주세요.

전체 소스 첨부 합니다.
 첨부파일 부분 q-upload 관련 해서 개별 항목의 Status: failed 가 출력되고
첨부파일 부분 q-upload 관련 해서 개별 항목의 Status: failed 가 출력되고
전체 항목부분에도 0.00% 로 출력됩니다.
페이지 전체 소스 첨부 합니다.
선배님들의 의견 부탁 드립니다.
콘솔 로그 정보 입니다.
의견 부탁 드립니다.
감사합니다.