인프런 커뮤니티 질문&답변
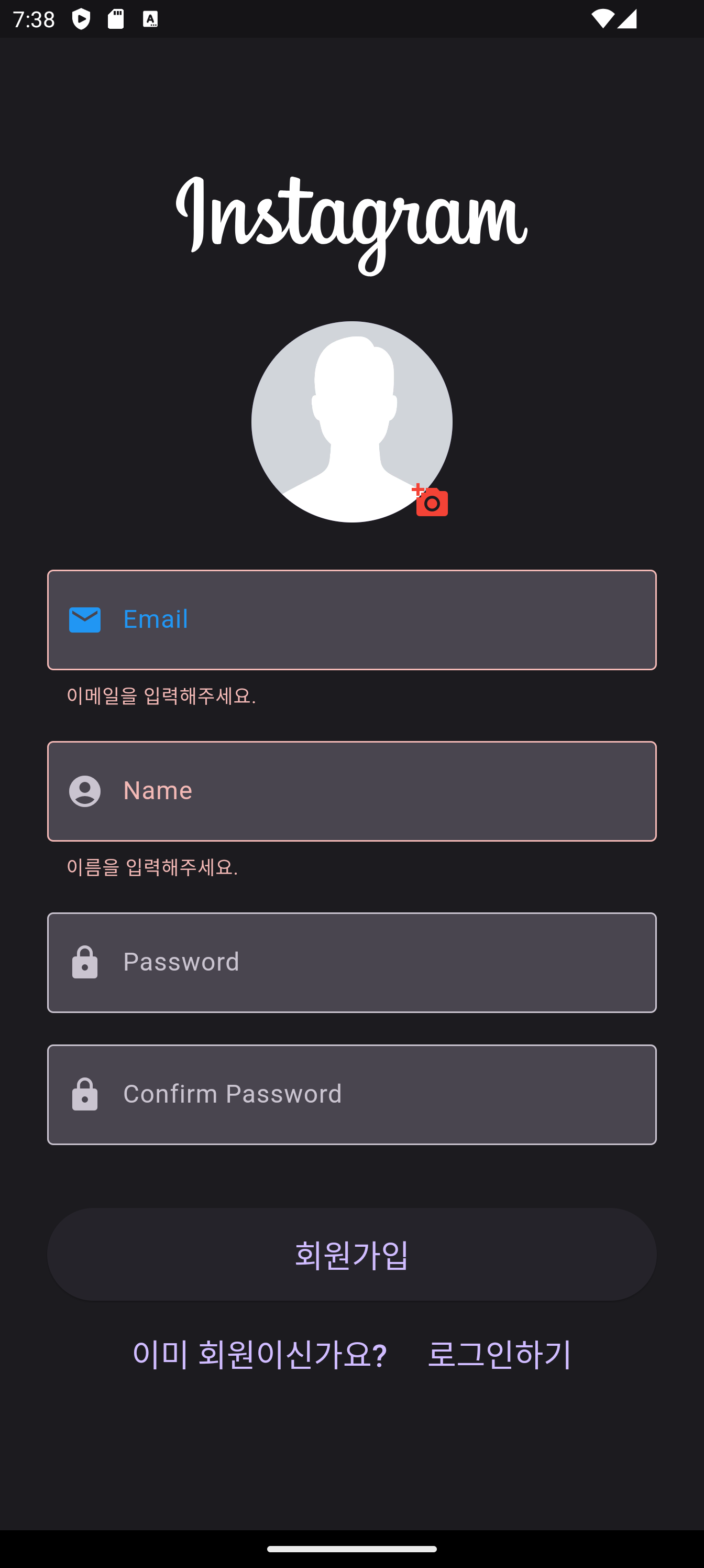
섹션 2 회원가입화면
해결된 질문
작성
·
223
·
수정됨
답변 2
1
DEV MOO
지식공유자
이 현상도 직전에 질문하신 것과 마찬가지로
flutter 버전 업데이트로 인해 디자인이 변경된 것이 원인인 것 같습니다.
main.dart 에 아래 코드 처럼 직접 에러 발생시의 스타일을 작성해주셔야될 것 같습니다.
child: MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData.dark().copyWith(
inputDecorationTheme: InputDecorationTheme(
errorBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red),
),
errorStyle: TextStyle(color: Colors.red),
),
),
home: SplashScreen(),
),1
안녕하세요, 인프런 AI 인턴입니다.
님의 질문에 관련된 정보가 없어 직접적인 답변을 드리기 어려움을 양해 부탁드립니다.
Flutter에서 TextField의 validator 로직에 대한 에러 색상을 변경하시고 싶으시다면, Flutter의 ThemeData를 사용하여 애플리케이션 전반에 걸친 테마 색상을 정의하거나, 해당 TextField를 포함한 위젯의 Theme 위젯을 사용하여 범위를 지정하여 에러 텍스트의 스타일을 변경할 수 있습니다. 에러 스타일을 직접 지정하시려면, inputDecorationTheme 내의 errorStyle 속성을 사용하여 에러 텍스트의 색상을 빨간색으로 지정할 수 있습니다.
자세한 구현 방법은 Flutter 공식 문서 또는 관련 학습 자료를 참조하시기 바랍니다.