

인프런 커뮤니티 질문&답변
nuxt3의 실시간 렌더링 오류는 해결 할수 없는건가요??
작성
·
281
0
아직 강좌 초반부이기는 한데.. 테스트 코드를 작성하면서 실시간 렌더링을 되면서 오작동을 너무 많이 한다고 느껴집니다..
리엑트나 next.js를 사용시에는 이정도까지는 아니였는데, nuxt3는 좀 많이 심한거 같은데..
저만의 생각인가요??
예로.. 같은 경로에 렌더링 코드를 구성하기 위해서..
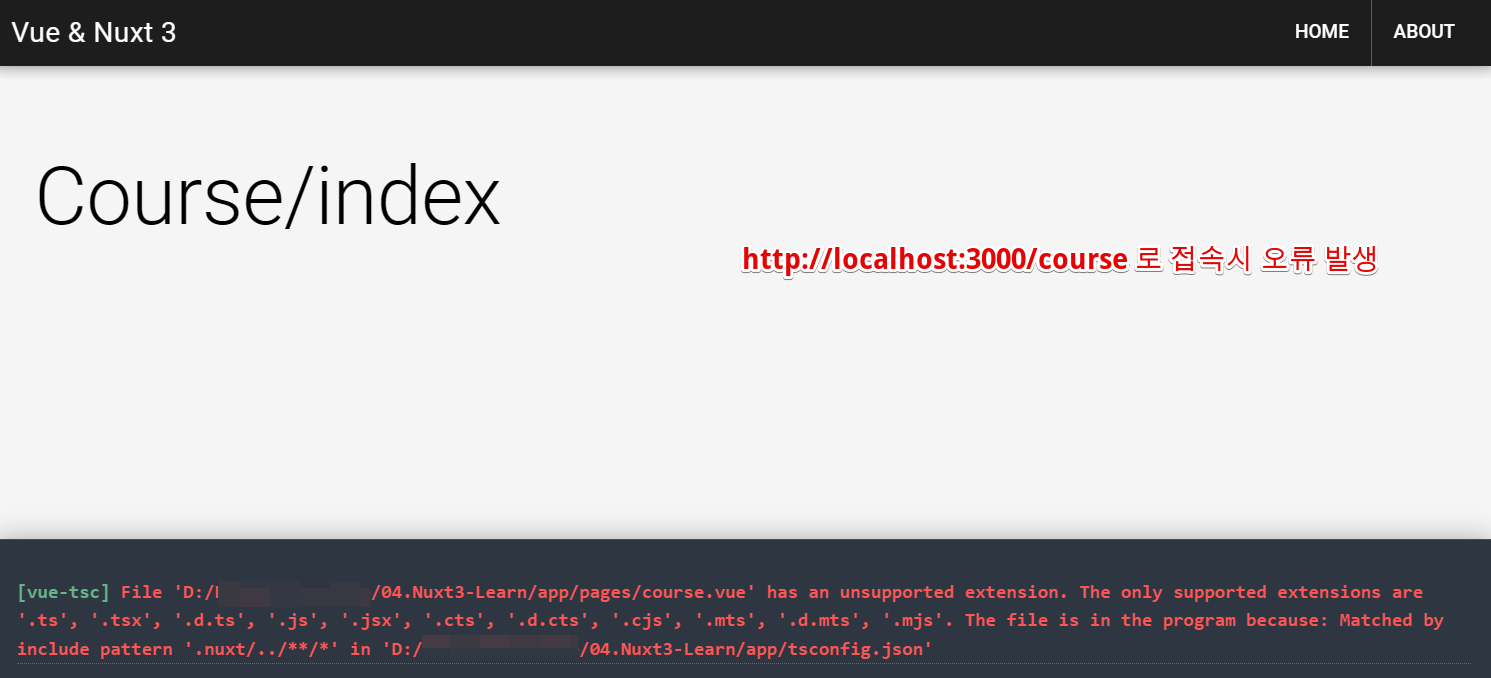
pages/course.vue 생성하고.. http://localhost:3000/course 로 접속해서 결과물 확인했습니다.
그리고, pages/course.vue를 삭제하고, pages/course/index.vue를 생성해서 다시 새로고침이나 다른 브라우저로 접근해도 동일한 오류를 발생시킨 페이지를 보여줍니다.
물론 nuxt3를 재실행하면 문제는 해결이 되기는 합니다.

여기서 질문은.. nuxt3를 재실행하는 형태면 실시간 렌더링이 된다고 할 수 있느냐는 거죠... ㅡ.ㅜ;
강의 보시면 테스트 코딩하니, 이제 제대로 작동한다고 생각을 하는거지.. 복잡한 프로젝트가 이처럼 정상적인 코드가 오류를 뿜어되면 어떻게 해야 할지.. 답답해 지네요.. ㅜ.ㅜ;
이런 형태의 문제가 처음이 아니고, 여러번 있었다는 겁니다. 처음에는 그러려니 했으나.. 하면 할수록 이건 좀 심하지 않나 싶어서 적어봅니다.
이런 문제를 해결할 방법이 있을까요??
캐시 때문인지, 다르면 다른 설정으로 근본적으로 개발할때라도 해결할 방법이 있으면 알려주시면 감사하겠습니다..
답변 1
0
안녕하세요.
'실시간 렌더링'이라고 말씀하신 부분이 HMR(Hot Module Replacement)를 말씀하신거죠?
우선 VSCode가 최신 버전인지 확인해 보는 것도 괜찮을 것 같고요.
(그리고 Nuxt 버전이 최신 버전인지)
그래도 문제라고 느껴지신 다면 Nuxt github에 문의해 보시는 것도 좋을 것 같습니다.
HMR 관련해서는 제가 해결방법을 갖고 있지 않아서요.

답변 감사합니다.. ^^;
vscode는 최신이며, nuxt도 최신버전입니다. 최신버전이여서 문제인가 싶었는데..
짐코딩님은 개발중 이런 일이 없었는지 궁금합니다.