인프런 커뮤니티 질문&답변
[20-03-search-keyword] 에서 질문 있습니다.
해결된 질문
작성
·
129
답변 2
0
안녕하세요! 민유님!
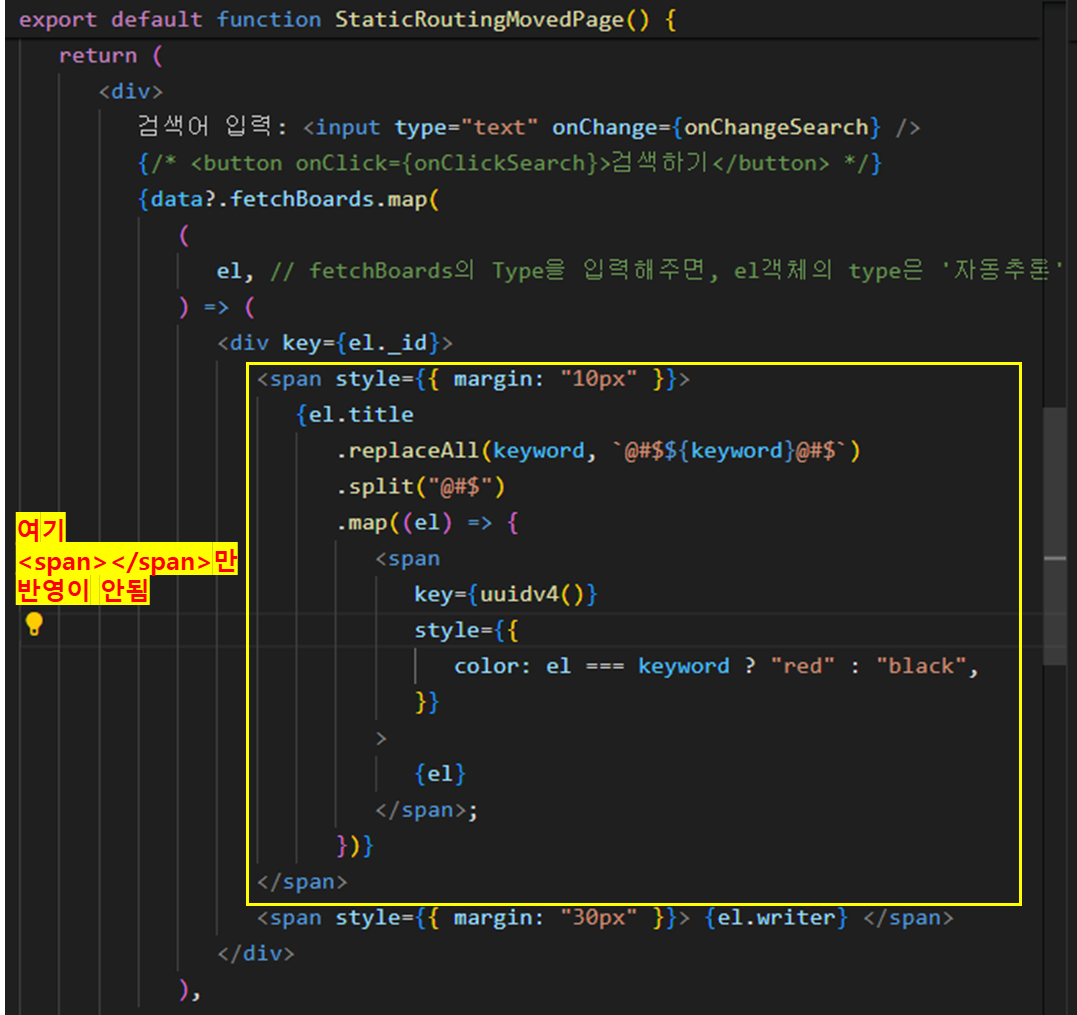
위의 작동 로직을 보니 최종적으로 map() 내에서 return 이 빠진 것 같네요!
return을 추가해 주시거나, 현재의 중괄호 {} 를 소괄호()로 변경해 주세요!
(return {} 는 소괄호()로 변경될 수 있다는 것 앞에서 배웠죠?!^^)
0
안녕하세요, 인프런 AI 인턴입니다.
민유님, 제공해 주신 스크린샷과 설명을 기준으로 문제 해결을 위한 몇 가지 점을 살펴보았습니다. 코드 중 replaceAll과 split 메소드를 사용하여 키워드에 따라 텍스트 색상을 변경하는 부분에서 문제가 발생하는 것으로 보입니다.
문제가 되는 “노란 부분”이 정확히 어떤 코드인지 제한적인 정보로는 확실히 짚어내기 어려우나, 일반적으로 렌더링 문제가 발생할 경우 아래와 같은 해결 방법을 시도해 볼 수 있습니다.
조건부 렌더링 확인:
data?.fetchBoards.map(...)부분에서 반환하는 JSX 요소 내 조건부 렌더링이 올바르게 이루어지고 있는지 확인해 보세요. 조건부 렌더링 로직이 의도와 다르게 작동할 수 있습니다.키워드 논리 점검:
replaceAll및split을 사용한 키워드 하이라이트 구현 부분에서, 키워드가 정상적으로 처리되고 있는지 확인해 보세요. 특정 조건에서 예상과 다르게 작동할 수 있으며, 이 경우 논리를 다시 점검해봐야 합니다.스타일 적용 확인: CSS 또는 inline style에서
color속성이 올바르게 적용되었는지 점검해 보세요. 경우에 따라 CSS 우선 순위 등의 문제로 의도한 스타일이 적용되지 않을 수 있습니다.데이터 구조 확인:
el._id,el.title,el.writer등 사용하는 데이터의 구조가 예상과 일치하는지 확인해 보세요. 데이터 구조의 미묘한 차이가 코드의 실행 결과에 영향을 줄 수 있습니다.콘솔 로그 활용: 문제가 되는 부분에
console.log()를 추가하여 런타임에 변수, 컴포넌트 상태, props 등이 예상대로 값이 설정되어 있는지 확인해 보세요.
위의 방법들로도 문제 해결이 어려운 경우, 추가적인 코드 조각이나 상세한 설명을 제공해주시면 더 구체적인 도움을 드릴 수 있을 것입니다.