인프런 커뮤니티 질문&답변
router.replace() 질문
24.05.06 23:25 작성
·
284
0
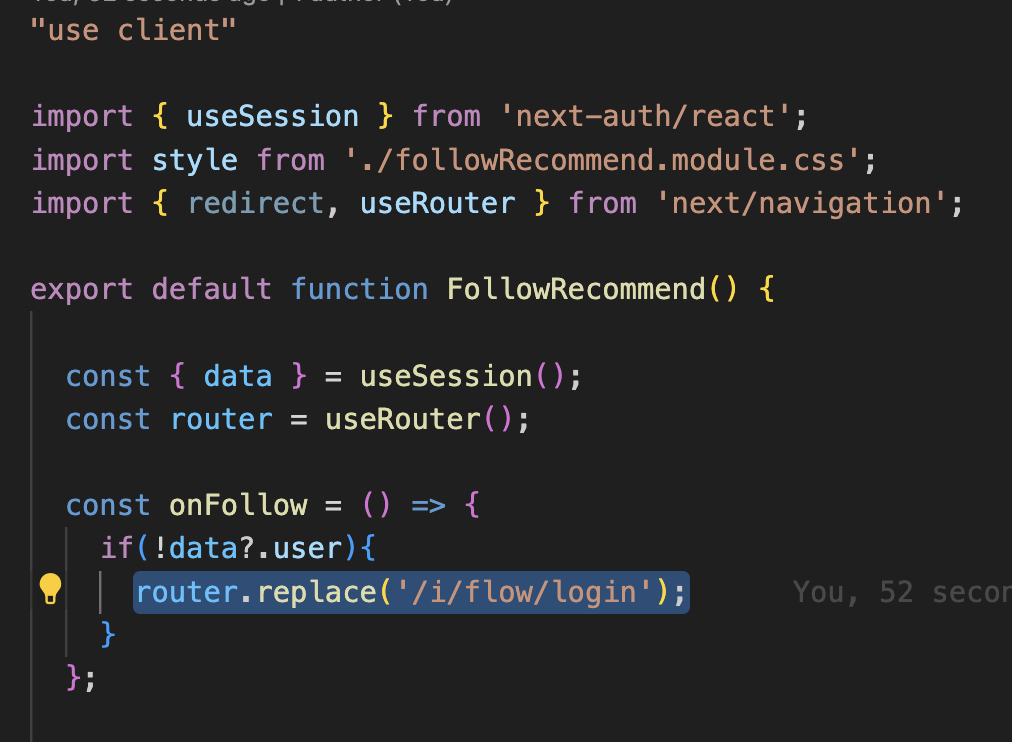
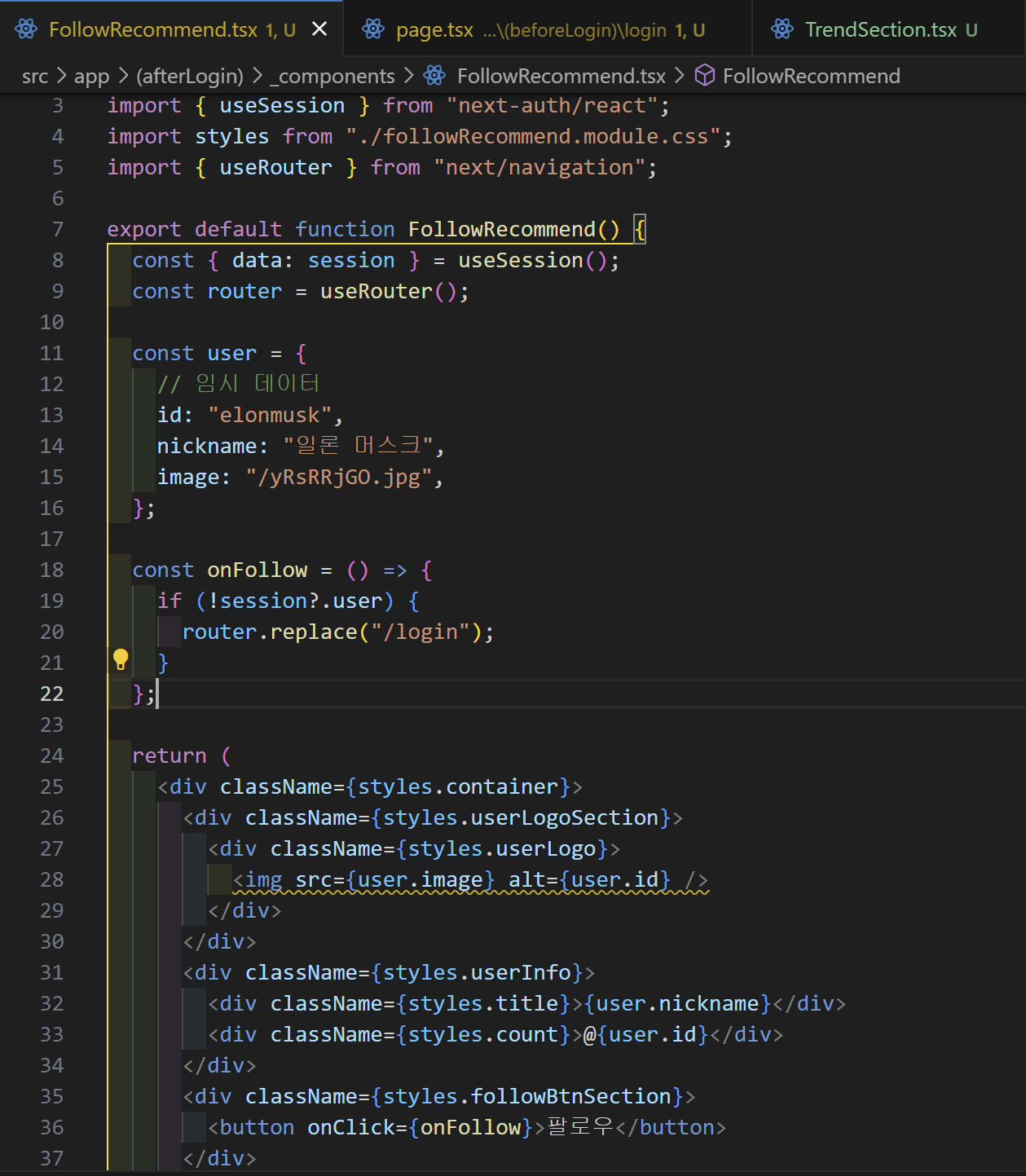
팔로우 버튼을 누르면 로그인 화면으로 가도록 기능을 넣어봤습니다.
 FollowRecommend 컴포넌트에서 router.replace('/i/flow/login'); 를 하면 notfound 페이지가 뜹니다. (당연히 router.replace('/home')을 해도 마찬가지 입니다.<- /i/flow/login으로 가기때문)
FollowRecommend 컴포넌트에서 router.replace('/i/flow/login'); 를 하면 notfound 페이지가 뜹니다. (당연히 router.replace('/home')을 해도 마찬가지 입니다.<- /i/flow/login으로 가기때문)
그러나 이 상태에서 새로고침하면 로그인 화면 잘 뜹니다.

이렇게 root 경로로는 잘 넘어가서 일단은 메인화면으로 해놨는데, 왜 이런 현상이 발생하는 걸까요..?
감사합니다.
답변 2
2
저도 같은 문제가 있었는데요,
router.replace("/i/flow/login");을 했을 때
@modal에서 인터셉팅이 발생하여 (beforeLogin)/i/flow/login의 라우팅이 가로채지고,
이에 (beforeLogin)/layout.tsx 의 { children } 쪽에 들어갈 수 있는 컴포넌트가 없어 not-found 페이지가 열린 것 같습니다.
( * (beforeLogin)/layout.tsx 의 { children }을 주석 처리하면 not-found 페이지가 뜨지 않는 것을 확인했습니다..! )
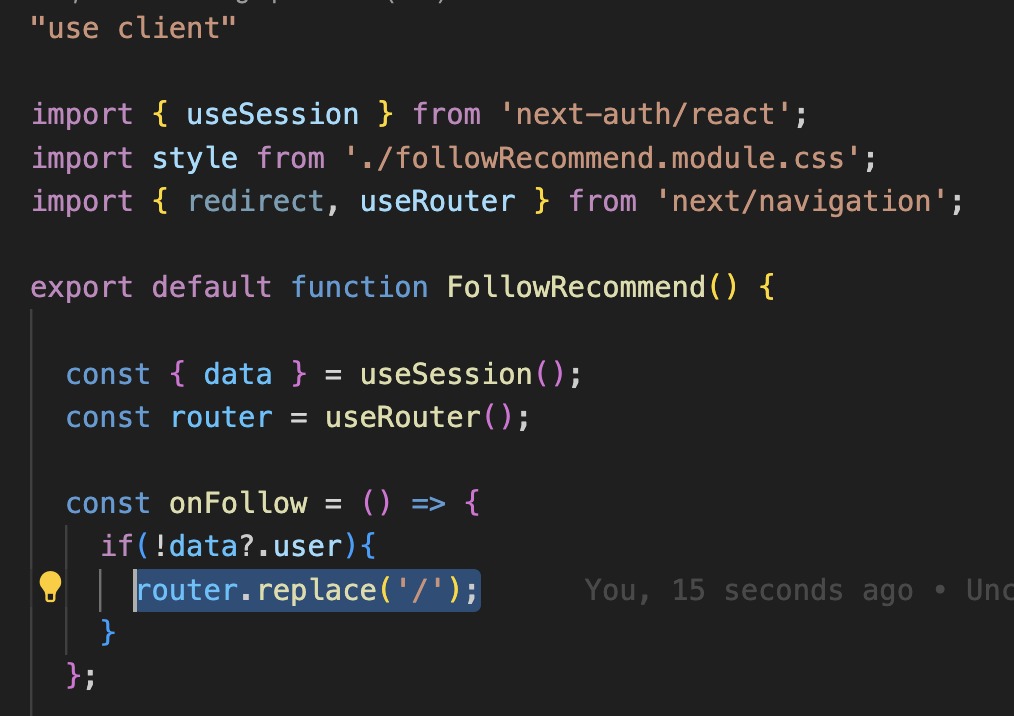
그래서 팔로우 버튼 handler에서
router.replace("/i/flow/login")이 아닌,
아래와 같이 router.replace("/login"); 으로 해주면,

/login/page.tsx에서 배경화면으로 Home(* 아래 사진에서는 HomeBeforeLogin)을 return 해주어 (beforeLogin)/layout.tsx의 { children } 에 끼워주고,
그 상태에서 /login/page.tsx의
router.replace("/i/flow/login"); 이 실행되고 정상적인 인터셉팅이 발생하여
loginModal을 정상적으로 띄울 수 있었습니다.

이걸 의도하고 별도로 트위터에서 /login/page.tsx를 만든건지는 모르겠지만,, 어쨌든 이런식으로 해결해서 답글 남겨봅니다..!

2024. 05. 13. 16:06
오 해결책 공유 감사합니다!