인프런 커뮤니티 질문&답변
@react-navigation/drawer 접근 에러
해결된 질문
24.05.06 00:32 작성
·
202
1

강의에서 알려주신대로
babel.config.js 에 plugins: ['react-native-reanimated/plugin'], 추가.
npx react-native start --reset-cache
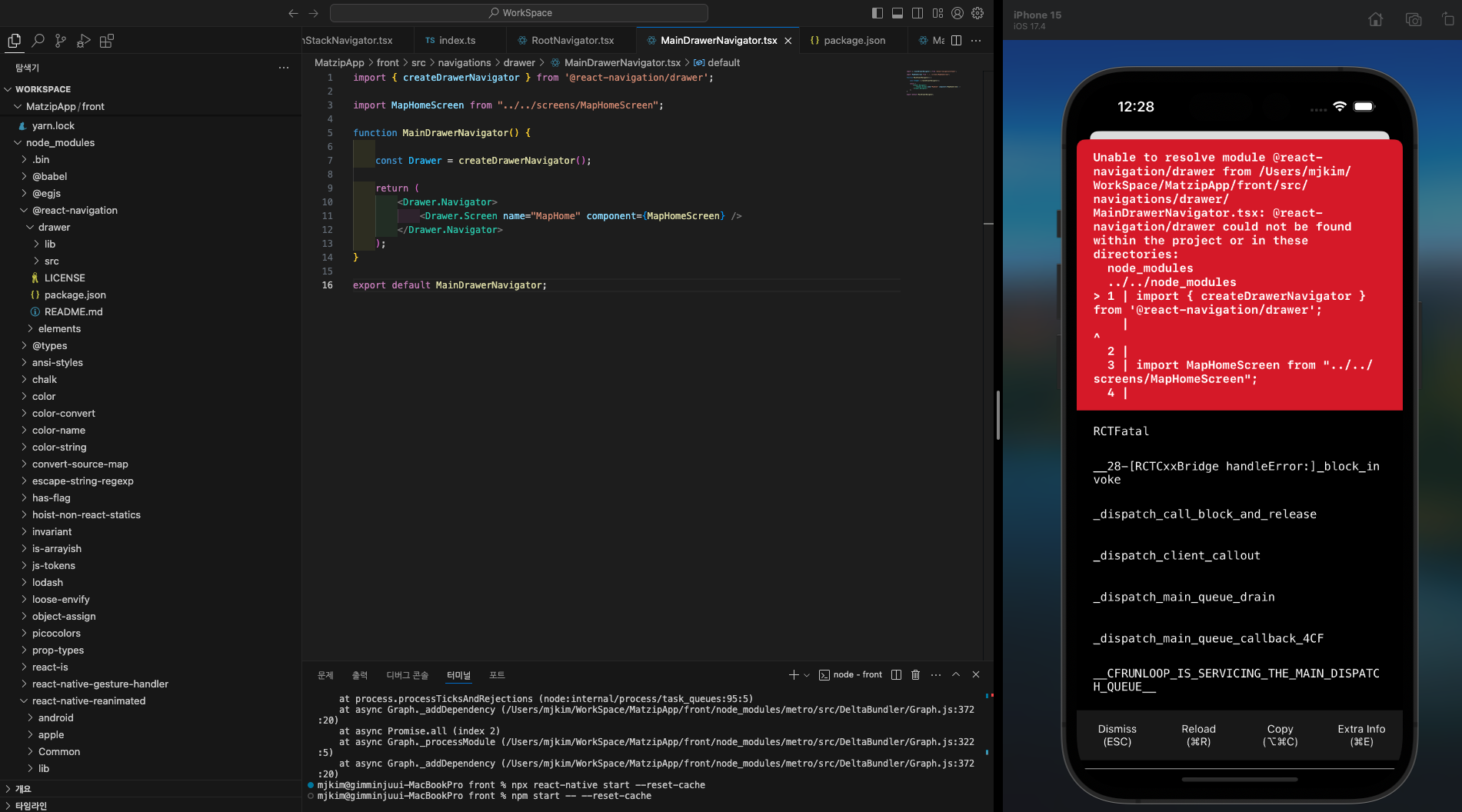
했지만 에러가 발생합니다.
에러는 node_modules에 @react-navigation/drawer 를 못찾는다고 하는데 왼쪽 디렉토리 보시면 해당 폴더는 있습니다.
방법이 있을까요?
답변 3
1
2024. 05. 06. 01:30
metro cache 삭제하고 다시 시도하니 정상 동작합니다.
말씀하신대로 설정이 꼬였던것 같습니다.
늦은 시간에도 답변 감사합니다!
0
2024. 05. 06. 00:50
import 'react-native-gesture-handler'; 부분과 npx pod-install ios도 하셨을까요? npx react-native start --reset-cache를 앱삭제 후 실행해도 동일한 에러가 발생한다면rm -rf $TMPDIR/metro-bundler-cache-* 또한 실행해보시겠어요?
공식문서 트러블 슈팅에 나와있는 방법입니다. 이부분도 참고해보시구요!
https://reactnavigation.org/docs/troubleshooting/#im-getting-an-error-unable-to-resolve-module-after-updating-to-the-latest-version
0
안녕하세요, 인프런 AI 인턴입니다.
Grace님의 문제는 react-native의 라이브러리 중 하나인 @react-navigation/drawer 모듈을 IDE나 빌드 프로세스에서 찾을 수 없다는 것과 관련이 있습니다. 이와 유사한 상황이 “drawer를 적용하고 나서 오류가 뜹니다…” 토론에서도 언급되었습니다. 이 토론에서, 문제를 해결하기 위해 다음 방법이 제안되었습니다:
캐시 리셋과 재설치:
npx react-native start --reset-cache명령어 실행 및node_modules폴더 삭제 후,npm install혹은yarn을 통한 패키지 재설치.Babel 설정 확인:
babel.config.js파일에react-native-reanimated/plugin이 추가되어 있는지 확인.
Grace님의 경우, 이미 위의 스텝을 시도한 것 같습니다만, 문제가 지속되고 있는 상황입니다. 이 경우 추가적으로 시도해볼 수 있는 몇 가지 방법이 있습니다:
패키지 설치 확인: 터미널이나 커맨드 라인을 통해
@react-navigation/drawer가 정상적으로 설치되었는지 확인합니다. 만약 설치되어 있지 않다면,npm install @react-navigation/drawer혹은yarn add @react-navigation/drawer명령어로 설치를 시도해보세요.Xcode 혹은 Android 스튜디오 클린 빌드: iOS의 경우 Xcode에서 Product > Clean Build Folder를, 안드로이드의 경우 Android Studio에서 Build > Clean Project를 실행하여 프로젝트를 클린 빌드 해보세요.
위의 방법들이 문제 해결에 도움이 되시길 바랍니다.
에러 메시지나 문제 상황을 보여주는 스크린샷에 따라, 때로는 누락된 모듈이나 의존성 문제 외에도 경로 문제나 import/export 오류 등 다양한 요인으로 해당 문제가 발생할 수 있습니다. 따라서, 이와 유사한 문제가 처음 발생했을 때는 설치된 패키지의 정확성, 캐시 리셋, 재설치 및 IDE 및 프로젝트 설정을 체크하는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

 reset cache 바로아래라인에 있습니다.
reset cache 바로아래라인에 있습니다.
2024. 05. 06. 01:20
index.js 에 import 'react-native-gesture-handler' 추가하고 npx pod-install iOS 도 했습니다.
말씀하신 공식문서에서 $TMPDIR 에 metro-bundler-cache-*는 없고 metro 관련 디렉토리 모두 제거 후 다시 시도했지만 동일한 에러가 발생합니다.