인프런 커뮤니티 질문&답변
안녕하세요 section04 게시글 등록 과제를 하다가 모르는 부분이 있어 질문 드립니다.
해결된 질문
작성
·
181
0

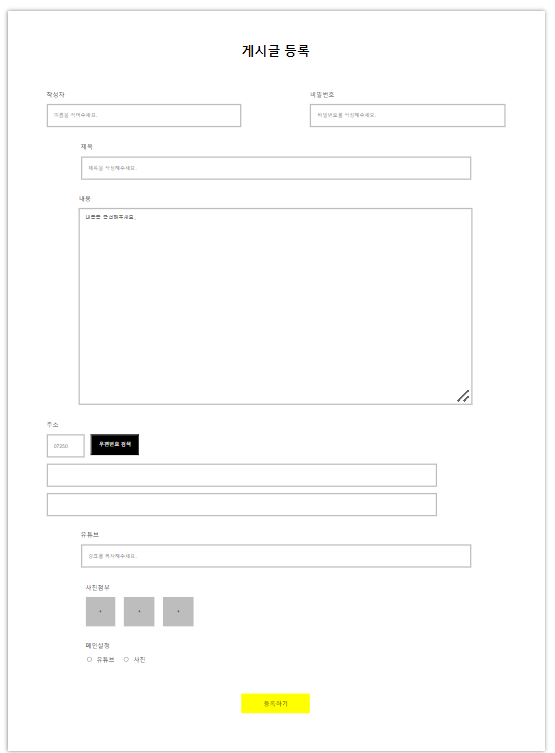
자꾸 저 부분이 빠져나가서 도대체 이유를 모르겠습니다. 강사 님 코드를 똑같이 붙여넣기 해도 똑같은 결과가 나옵니다
참 이상 한 거는 InputWrapper안에 Address를 하나를 지우면 올바르게 가운데 출력이 됩니다. 코드는 강사님꺼랑 완전 똑같은데 결과가 왜 이렇게 나오는지 궁금합니다. 아무리 생각해도 똑같이 InputWrapper안에 있으면 잘 나와야 하는데 이유를 모르겠습니다.
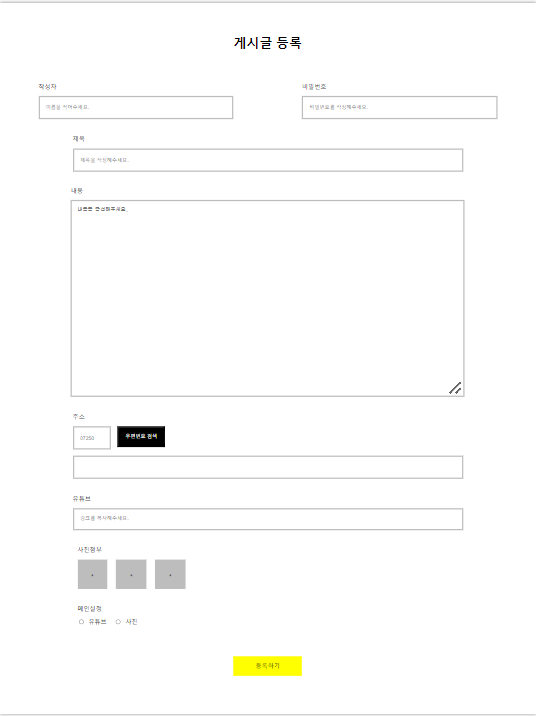
아래는 <Address />를 하나 지웠을 경우 입니다.

또한 위에 정렬이 안된 부분도 WriterWrapper 안에 width = 100%를 지우면 정렬이 됩니다.
도대체 왜 이 두 요소만 다르게 출력 되는지 도저히 모르겠습니다.
답변 1
1
고안나
질문자
문제는 box-sizing이 border-box로 안되어 있는 문제 였습니다. 문제 인지 후
app.js에 globals.css를 적용 시켜 주면 됩니다. 직접 globals.css를 import하면 _app.js에다가 import하라고 오류 메세지가 나네요. 혹시나 border-box문제이신 분은 이 부분 확인해보면 좋을 것 같습니다.
노원두
지식공유자
안녕하세요! 안나님!
why라는 질문하에, 문제를 스스로 해결하셨군요!
개발자가 되기 위해 정말 좋은 자세랍니다!^^
앞으로 2시간 뿐만 아니라 1주일, 1달을 고민해야하는 문제들도 많이 마주할 것이므로,
지금처럼 "왜?" 에 대해서 끊임 없이 고민하시고 문제 해결하시면서,
점점 해결 속도를 높여가보세요!^^

아니 수업 끝까지 듣다 보니 설명해주시는군요....끝까지 듣고 작성할걸 그랬습니다. 억울하네요 내 2시간...