인프런 커뮤니티 질문&답변
provider 가 안되요...
작성
·
257
0
안녕하세요 provider 따라해보는중 다른데는 잘되는데 안되는곳이 있어 문의드립니다.
"use client"
import {createContext, ReactNode, useState} from "react";
const currentYear = new Date().getFullYear();
const currentMonth = new Date().getMonth() + 1;
export const FilterContext = createContext({
year: currentYear,
setYear: (value: number) => {},
month: currentMonth.toString().padStart(2, "0"),
setMonth: (value: string) => {},
});
type Props = { children: ReactNode };
export default function FilterProvider({ children }: Props) {
const [ year, setYear ] = useState(currentYear);
const [ month, setMonth ] = useState(currentMonth.toString().padStart(2, "0"));
return (
<FilterContext.Provider value={{ year, setYear, month, setMonth }}>
{children}
</FilterContext.Provider>
);
}
const { year, setYear, month, setMonth } = useContext(FilterContext);
const [selectBox2, setSelectBox2] = useState(false);
const [selectBox3, setSelectBox3] = useState(false);
{Array.from({ length: year - 2019 }, (_, index) => year - index).map((item) => (
<li key={item} onClick={() => { setSelectBox2(false); setYear(item); console.log(item); }}>{item}</li>
))}
{Array.from({ length: 12 }, (_, index) => (index + 1).toString().padStart(2, "0")).map((item) => (
<li key={item} onClick={() => { setSelectBox3(false); console.log("month",item); setMonth(item); }}>{item}</li>
))}yser, month 가 업데이트가 될질 않아서요. 콘솔에는 찍히는데 값이 변경이 안되는 이유를 모르겠습니다.
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
질문자님께서 제출하신 코드와 문제는 Context API를 활용하여 상태 관리를 시도 중이신 것으로 보입니다. 상태가 업데이트되지 않는 문제는, Context API의 사용 방법에 있어 어떠한 부분이 누락되었거나 잘못 적용되었을 가능성이 높습니다.
제가 찾은 답변 중 하나인 “Context API 사용시 set함수 설정 관련해서 질문 드립니다.”에서는 Context API를 사용하면서 value에 실제 state 값을 넣어주는 과정에 있어 소개된 문제가 유사하며 해결된 사례입니다. 이 경우, 제공된 코드에서 value에 실제 상태와 상태를 업데이트하는 함수를 올바르게 전달하는 것이 포인트였습니다.
질문하신 코드를 보면, FilterContext.Provider 내에서 value에 { year, setYear, month, setMonth }를 정상적으로 넘겨주고 있어 문제가 되지 않아야 합니다. 하지만, 문제가 지속된다면, Context를 사용하는 컴포넌트의 상위 컴포넌트에서 FilterProvider를 올바르게 감싸주었는지 확인해 보시기 바랍니다. 때때로, Context를 제공하는 Provider의 범위가 제대로 설정되지 않아 예상치 못한 동작이 발생할 수 있기 때문입니다.
또한, Context의 변화를 감지하는 컴포넌트가 매번 새로운 객체나 함수를 받아 리렌더링 되는 것을 방지하기 위해, useState와 함께 useMemo나 useCallback을 적절히 사용하는 것도 고려해 볼 수 있습니다. 관련하여 좀 더 구체적인 예시나 설명이 필요하면, 해당 강의의 더 깊은 부분을 다시 검토하거나, 리액트 공식 문서를 참고하는 것이 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
이건 완전 기본적인 것인데요.
setA를 한 다음 줄에서 console.log(a)를 하면 이전 값이 나오는 게 당연합니다. a 값은 다음 싸이클에 업데이트됩니다.
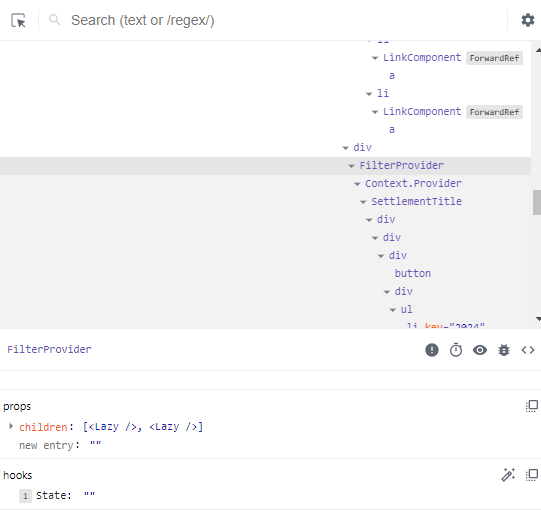
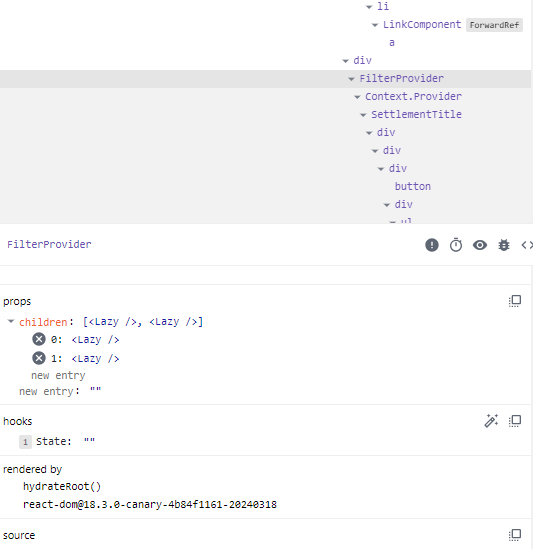
지금 위에 Array.from이 있는 코드가 Settlement... 둘 중에 하나인 건가요? 리액트 데브툴로 컴포넌트 찍어서 봤을 때도 props 부분에 year month 값이 안 바뀌어있나요?
"use client"
import {createContext, ReactNode, useState} from "react";
const currentYear = new Date().getFullYear();
const currentMonth = new Date().getMonth() + 1;
export const FilterContext = createContext({
year: currentYear,
setYear: (value: number) => {},
month: currentMonth.toString().padStart(2, "0"),
setMonth: (value: string) => {},
});
type Props = { children: ReactNode };
export default function FilterProvider({ children }: Props) {
const [ year, setYear ] = useState(currentYear);
const [ month, setMonth ] = useState(currentMonth.toString().padStart(2, "0"));
return (
<FilterContext.Provider value={{ year, setYear, month, setMonth }}>
{children}
</FilterContext.Provider>
);
}네 FilterProvider.tsx에 값을 넣었습니다.
아뇨. 코드는 저도 다 압니다... ㅎㅎ
리액트 데브툴즈에 처음부터 FilterProvider props/hooks 부분에 들어있냐는 질문입니다.
코드가 중요한 게 아니라 실제적으로 브라우저에 반영이 어떻게 되고 있냐가 중요합니다.
처음에 초깃값 2024로 되어있다가 click 시 ''으로 바뀌는 건지, 아니면 처음부터 '' 인지가 버그 해결에 단서라는 겁니다.
네네, 근데 지금 좀 이상한게 FilterProvider에 hooks를 두 개 선언했는데 저기서 하나만 나오고 있는 게 좀 이상하네요. useState('2024')로 직접적으로 바꿔보시겠어요?
const [ year, setYear ] = useState(currentYear); => const [ year, setYear ] = useState(2024);로 변경해도 변화는 없습니다. ㅜㅜ

 다른데서 작업한건 hook 의 state값들이 변하는데 이건 그 어떤값들도 안변하네요...
다른데서 작업한건 hook 의 state값들이 변하는데 이건 그 어떤값들도 안변하네요... 값이 없는거 같은데 여기 확인해보라고 하신거 맞나요?
값이 없는거 같은데 여기 확인해보라고 하신거 맞나요?
FilterProvider를올바르게 감싼거 같은데 아닐까요? 그리고클릭이벤트가 되는지 콘솔로 찍은거고 다음 싸이클에서라도 값이 변해야하는데 아무런 변화가 없습니다.