인프런 커뮤니티 질문&답변
똑같이 store적용하면 아무것도 안뜨네요;;
작성
·
358
0
똑같이 store.js에 아래 코드처럼 적용하고
todolist에 propsdata를 this.$store.state.todoItems로 변경시켜줬더니 페이지에 아무것도 뜨지않습니다;;
왜이럴까요;
물론 main.js파일에 store 등록해놨습니다
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const storage = {
fetch() {
const arr = [];
if(localStorage.length > 0) {
for(let i = 0; i < localStorage.length; ++i){
if(localStorage.key(i) !== 'loglevel:webpack-dev-server'){
arr.push(JSON.parse(localStorage.getItem(localStorage.key(i))));
}
}
}
return arr;
}
};
export const store = new Vuex.Store({
state: {
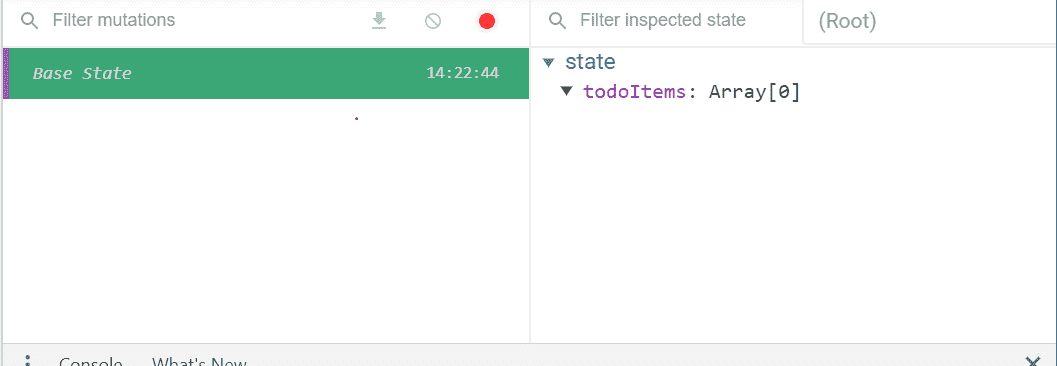
todoItems: storage.fetch()
}
});
답변 5
0
0
0
저도 똑같은 현상이 일어납니다.
todolist에 propsdata를 this.$store.state.todoItems로 변경시켜줬더니 페이지에 아무것도 뜨지않습니다
F5 리플래쉬하면 데이터는 화면에 반영됩니다만
화면에서 버튼조작할시 실시간으로 반영이 안됩니다....
0
0
장기효(캡틴판교)
지식공유자
안녕하세요 어제 휴일이라 답변이 조금 늦었네요.
벌써 수강평까지 남기셨던데.. 늦어져서 죄송합니다~
첨부해주신 코드는 크게 이상이 없는 것 같은데 다른 부분을 확인해봐야 할 것 같습니다.