인프런 커뮤니티 질문&답변
EncryptedStorage import 오류가 발생합니다.
해결된 질문
작성
·
402
·
수정됨
1
환경:
Macbook Air M2 Sonoma
VS-Code
RN v0.74.1
Metro v0.80.8
문제:
아래 명령어로 라이브러리 설치 및
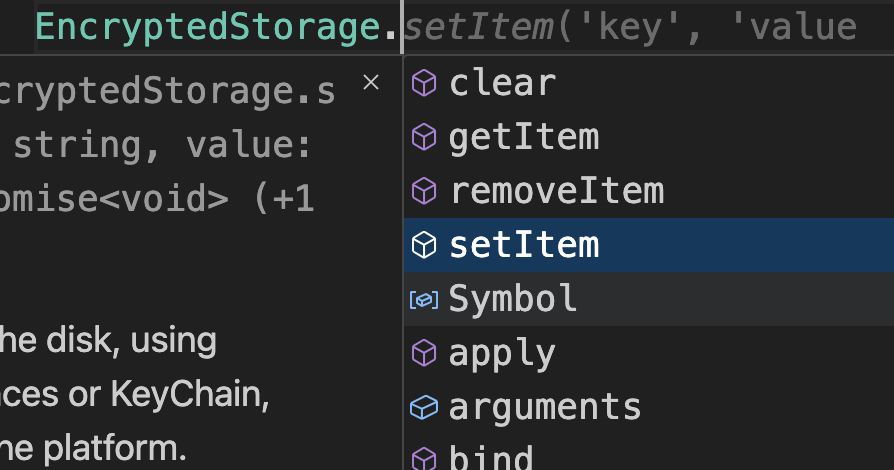
pod install과정은 모두 완료한 상태입니다.$ yarn add react-native-encrypted-storage$ npx pod-install ios/frontend/utils/encryptStorage.ts에서EncryptStorage라이브러리를 불러올 때 다음과 같은 경로로 불러와집니다. 자동완성 기준으로 불러왔으며, 라이브러리 삭제 후 재설치해도 현상은 같습니다.import EncryptedStorage from 'react-native-encrypted-storage/lib/typescript/EncryptedStorage';이 경로로 importing된 라이브러리를 파일 내에서 사용하면 정상적으로 메서드가 자동완성 됩니다. (따라서 코딩할 때에는 문제가 되는지 몰랐습니다)

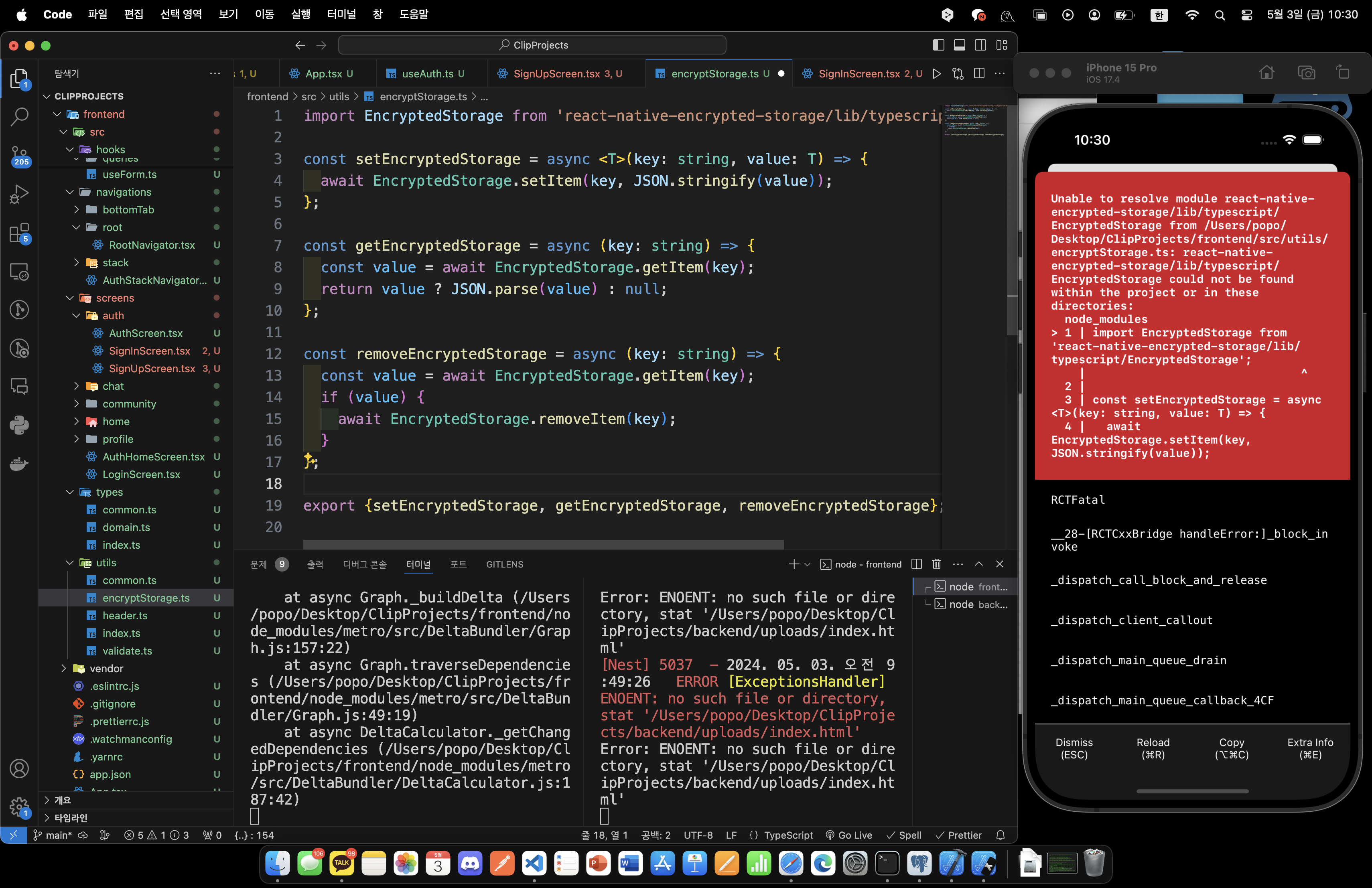
이 코드를 바탕으로 앱 실행 시 react-native-encrypted-storage모듈을 불러올 수 없다는 오류가 발생합니다.

error: Error: Unable to resolve module react-native-encrypted-storage/lib/typescript/EncryptedStorage from /Users/popo/Desktop/ClipProjects/frontend/src/utils/encryptStorage.ts: react-native-encrypted-storage/lib/typescript/EncryptedStorage could not be found within the project or in these directories: node_modules 1 | import EncryptedStorage from 'react-native-encrypted-storage/lib/typescript/EncryptedStorage'; | ^ 2 | 3 | const setEncryptedStorage = async <T>(key: string, value: T) => { 4 | await EncryptedStorage.setItem(key, JSON.stringify(value));해당 모듈 외 문제는 없는 상황 같습니다. 서버 연결 및 응답(로그인, 회원가입에 대해)은 잘 됩니다.
시도해본 것:
import EncryptedStorage from 'react-native-encrypted-storage/lib/typescript/EncryptedStorage';를
import EncryptedStorage from 'react-native-encrypted-storage'; 로 바꿔 실행해봤는데, 컴파일 오류는 발생하지 않고 로그인 및 회원가입 시점에 eject가 발생합니다.
질문: 왜 이런 문제가 발생하는 것이며, 어떻게 해결할 수 있을까요?

eject가 아니고 reject입니다 죄송합니다!
알려주신 방법을 시도해봤지만, 해당 방법으로 앱 실행 시 Promise rejection이 발생합니다.
EncryptedStorage를 절대 경로로 import 했고, 이 코드를 기반으로 앱을 실행하면 컴파일 에러는 발생하지는 않습니다.
단, EcryptedStorage를 사용하는 코드가 실행되면 promise reject 및 storage 저장이 실행되지 않습니다. 아래 사진은 회원가입된 계정으로 로그인 시
removeItem메서드에 대한 Promise reject 에러입니다.즉,
import EncryptedStorage from 'react-native-encrypted-storage/';로 라이브러리를 불러오면 앱 실행 자체는 되지만(컴파일 에러 발생 X), EncryptedStorage 메서드를 사용하는 트리거(로그인) 발생 시 Promise reject가 발생하며 해당 라이브러리가 제대로 작동하지 않습니다.import EncryptedStorage from 'react-native-encrypted-storage/lib/typescript/EncryptedStorage';로 import 하면(import문 입력 시 자동완성에 해당 경로밖에 없습니다) 앱 실행 시 컴파일 에러가 발생하면서 실행 자체가 되지 않습니다.