인프런 커뮤니티 질문&답변
리액트쿼리 어떤부분이 잘못되었을까요?
해결된 질문
작성
·
176
·
수정됨
0
안녕하세요.
인피니티스크롤 을 따라하는데 잘안되서요.
const queryClient = new QueryClient();
await queryClient.prefetchInfiniteQuery({
queryKey: ["member", "sales", sawonCode],
queryFn: getSales,
initialPageParam: 0,
})
const dehydratedState = dehydrate(queryClient);
return <>
<Suspense fallback={<Loading />}>
<HydrationBoundary state={dehydratedState}>
<SalesList sawonCode={sawonCode} />
</HydrationBoundary>
</Suspense>
</>const {
data,
fetchNextPage,
hasNextPage,
isFetching,
} = useInfiniteQuery<Item[], Object, InfiniteData<Item[]>, [_1: string, _2: string, _3: number], number>({
queryKey: ["member", "sales", sawonCode],
queryFn: getSales,
initialPageParam: 0,
getNextPageParam: (lastPage) => lastPage.at(-1)?.page,
staleTime: 60 * 1000, // fresh -> stale, 5분이라는 기준
gcTime: 300 * 1000,
});
const { ref, inView } = useInView({
threshold: 0,
delay: 0,
});
useEffect(() => {
if(inView) {
console.log(data);
!isFetching && hasNextPage && fetchNextPage();
}
}, [inView, isFetching, hasNextPage, fetchNextPage]);useEffect에 콘솔에찍은 data는 undefined 이 찍히고 그후에 getSales에 찍은 api 로 가져온 데이터가 찍힙니다.
어떤게 잘못되서 data에 값이 안들어가는지 몇시간을 봐도 잘모르겠네요..ㅜㅜ
답변 1
0
11m48a2c
질문자
const {
data,
fetchNextPage,
hasNextPage,
isFetching,
} = useInfiniteQuery<Item[], Object, InfiniteData<Item[]>, [_1: string, _2: string, _3: number], number>({
queryKey: ["member", "sales", sawonCode],
queryFn: getSales,
initialPageParam: 0,
getNextPageParam: (lastPage) => lastPage.at(-1)?.page,
staleTime: 60 * 1000, // fresh -> stale, 5분이라는 기준
gcTime: 300 * 1000,
});
const { ref, inView } = useInView({
threshold: 0,
delay: 0,
});
useEffect(() => {
if(inView) {
console.log(data);
!isFetching && hasNextPage && fetchNextPage();
}
}, [inView, isFetching, hasNextPage, fetchNextPage]);getSales에서 결과값을 받았는데 아무런 변화가 없어서요... ㅜㅜ

11m48a2c
질문자
type Props = { pageParam?: number, queryKey: any };
export async function getSales({pageParam, queryKey}: Props) {
const [_1, _2, sawonCode] = queryKey;
const res = await fetch(`/api/mobile/sales-list?page=${pageParam}&sawonCode=${queryKey[2]}`, {
next: {
tags: ["member", "sales"],
},
});
const data = await res.json();
if (!res.ok) {
throw new Error('Failed to fetch data')
}
console.log(data);
return data;
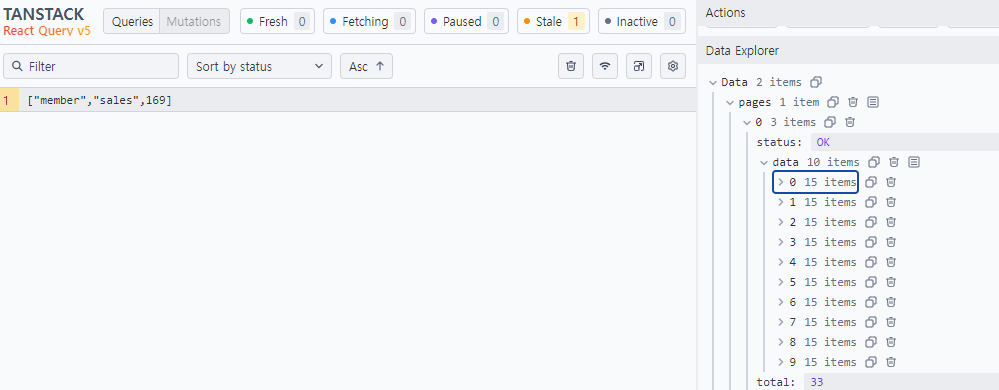
}getSales 이고요 이렇게 나옵니다.
이렇게 나옵니다.
11m48a2c
질문자
ㅜㅜ 감사합니다.
제가만든 api형식이 다른게 나간다라는걸... page는 마지막페이지번호를 넣어서 해결했습니다.
아직미흡하지만 좀 더 하다보면 좋아지겠죠.
답변 정말 감사드립니다. 이제 젠킨스만 남았네요.. ^^

늦은시간에 빠른 답변까지 정말 감사합니다. ㅜㅜ
콘솔에 undefind가 찍힌것보다 data, fetchNextPage, hasNextPage, isFetching, 값들이 변하질않아 아무것도 출력을 못해서 혹시 다른데 뭘 수정이나 추가해야할부분들이 있을까해서 문의 드립니다. 감사합니다.