인프런 커뮤니티 질문&답변
투두 리스트 렌더링하기
작성
·
278
1
안녕하세요. 강의 따라서 실습을 잘 하던 중에 List 컴포넌트에 프룹스로 todos를 넘겨주고 map 함수를 통해 리스트로 렌더링 하는 과정에서 강사님처럼 넣어두었던 데이터들이 렌더링 되지 않아서요.
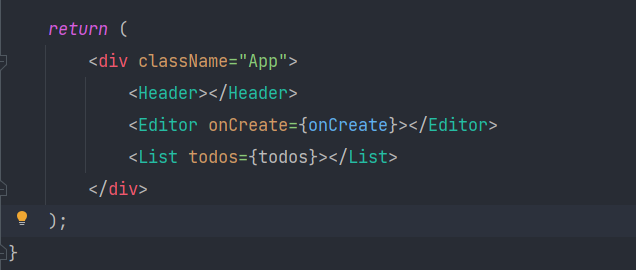
<App.jsx>
 <List.jsx>
<List.jsx>
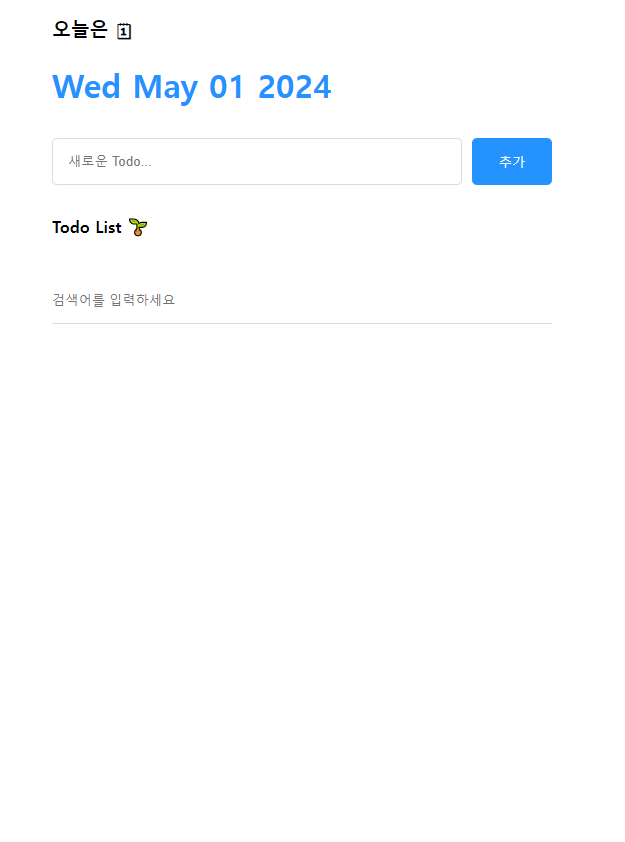
 <렌더링 화면>
<렌더링 화면>

답변 3
0
안녕하세요 이정환입니다.
보내주신 파일 확인해보았습니다.
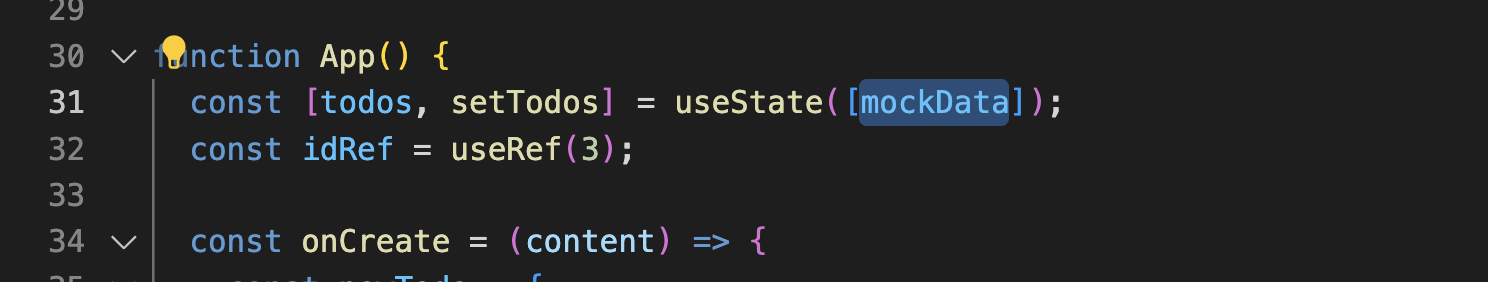
문제의 원인은 오타였습니다 😃
 mockData 변수에는 배열이 저장되어 있기 때문에 초기값을 설정하실 때에 [mockData] 가 아닌 mockData만 넣어주셔야 합니다.
mockData 변수에는 배열이 저장되어 있기 때문에 초기값을 설정하실 때에 [mockData] 가 아닌 mockData만 넣어주셔야 합니다.
0
안녕하세요 윤토벤님 이정환입니다.
CodeSandbox나 GitHub 사용에 어려움이 있으시군요
죄송합니다 제가 미처 생각하지 못했습니다 😢
압축하여 이메일로 보내주시면 될 것 같습니다!
0
안녕하세요 이정환입니다.
보내주신 스크린샷외의 코드에서 문제가 발생한 것 같습니다.
아마 List 컴포넌트로 todos Props가 제대로 전달되지 않은 것으로 보입니다.
다만 전체 코드를 보지 않고서는 확실한 문제의 원인을 파악하기 어려우므로
전체 코드를 보내주시면 살펴보겠습니다!
감사합니다.
function App() {
const [todos, setTodos] = useState([mockData]);
const idRef = useRef(3);
const onCreate = (content) => {
const newTodo = {
id: idRef.current++,
isDone: false,
content: content,
date: new Date().getTime(),
}
setTodos([newTodo ,...todos])
}
return (
<div className="App">
<Header></Header>
<Editor onCreate={onCreate}></Editor>
<List todos={todos}></List>
</div>
);
}말씀 드린 전체 코드는 프로젝트의 node_modules를 제외한 모든 코드를 말씀드린거였습니다 😢 App.jsx의 코드상으로는 문제가 없어보입니다. 문제의 정확한 원인을 파악하려면 제가 질문자님의 프로젝트를 직접 다운로드받아 실행해보며 오류를 찾아내야 합니다. 따라서 깃허브나 CodeSandbox를 통해 전달해주시면 감사하겠습니다. (질문 가이드라인도 한번 참고부탁드립니다!)

선생님 빠르고 명확한 답변 감사드립니다.. 굉장히 쉬운 문제였는데 이걸 못찾아서 이렇게나 헤맸네요. 덕분에 잘 해결하여 더욱 열심히 정진하겠습니다. 감사합니다 : )