인프런 커뮤니티 질문&답변
함수가 왜 여러번 실행이 될까요 ㅜㅜ 간단한 뷰 사이트 인데요 ㅜ
작성
·
94
0


코딩 입문자입니다.
간단한 사진첩 클릭 사이트를 만들었는데요.
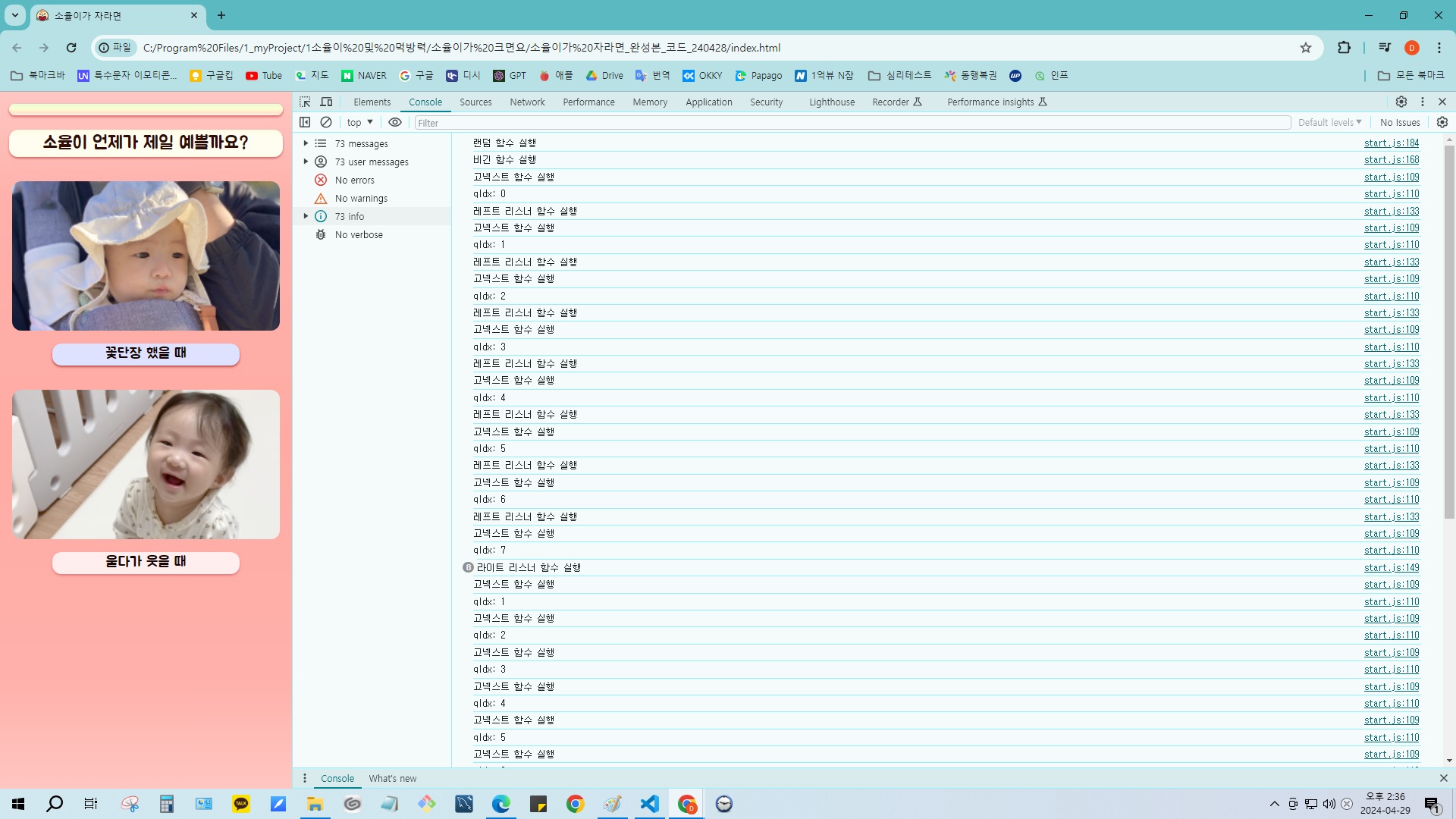
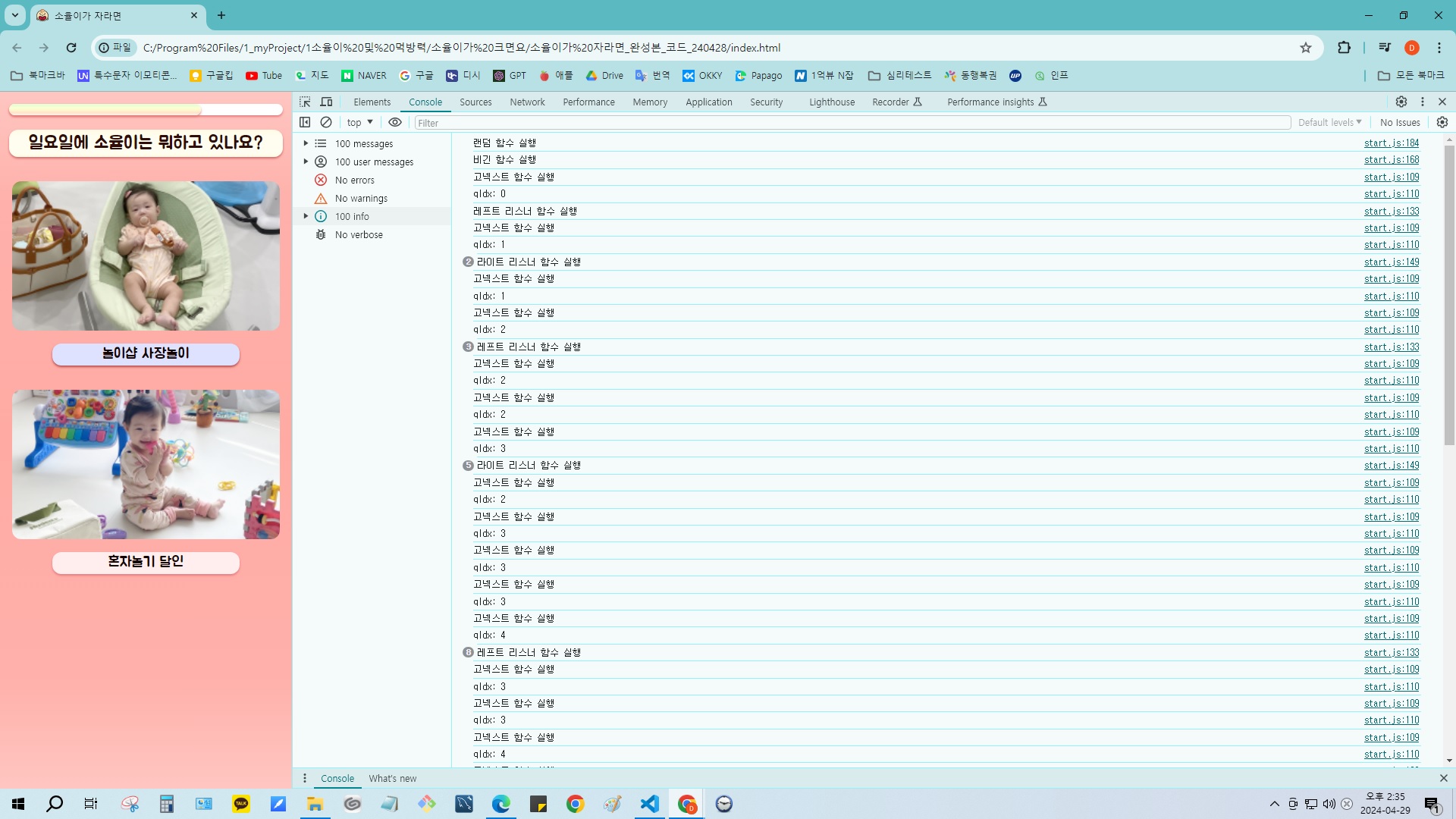
스샷처럼 한쪽 사진만 계속 선택 했을 때는 함수가 한번만 실행되며 제가 원하는 아웃풋이 나오는데,
다른 사진을 선택하면 함수가 여러번 실행이 되네요...
소스는 html+js+부트스트랩 으로 짰습니다.
원본소스의 링크는 아래 올려놨습니다.
https://drive.google.com/file/d/1Ov0Qik9ofDHli-TsblLw5OkUz7uCXTDo/view?usp=drive_link
왜 이런건지 너무 답답하네요 ㅠㅠ
왜 이런건지 누가 좀 알려주세요 ㅠㅠ
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
오르골님께서 질문하신 문제는 소스 코드를 직접 보지 않고서는 정확한 원인을 파악하기 어렵지만, 일반적으로 함수가 예상치 못하게 여러 번 실행되는 경우 몇 가지 원인을 생각해볼 수 있습니다.
이벤트 리스너 중복 등록: 같은 이벤트에 대해 함수를 여러 번 등록하였을 수 있습니다. 예를 들어, 클릭 이벤트에 대한 리스너를 조건 없이 페이지 로드 시마다 추가하면, 사용자가 한 번 클릭할 때마다 여러 번의 이벤트 처리가 발생할 수 있습니다.
이벤트 버블링 또는 캡처링: 부모 요소와 자식 요소에 모두 이벤트 리스너가 등록되어 있고, 이벤트가 버블링(up) 또는 캡처링(down)되어 여러 요소에서 이벤트가 처리될 수 있습니다. 이 경우
event.stopPropagation()메소드를 사용하여 이벤트의 전파를 중단할 수 있습니다.조건문 누락: 특정 조건에서만 함수가 실행되어야 하는데, 그 조건을 체크하는 로직이 누락되었거나 올바르게 동작하지 않을 수 있습니다. 예를 들어, 특정 클래스가 있는 요소에서만 이벤트를 처리해야 하는데, 그 조건을 확인하는 코드가 없어 모든 요소에서 함수가 실행될 수 있습니다.
이 문제를 해결하기 위해서는 이벤트 리스너의 등록 과정을 확인하고, 필요한 경우 이벤트의 전파를 제어하는 등의 방법을 사용해보시기 바랍니다. 또한, 개발자 도구의 콘솔에 출력되는 로그를 분석하여 어느 시점에 어떤 함수가 호출되는지 추적할 수 있습니다. JavaScript의 디버깅 기능을 적극 활용해보시기 바랍니다.
링크해주신 원본소스를 통해 문제를 좀 더 구체적으로 분석하는 것도 좋을 것 같습니다. 코드 내에서 이벤트 리스너를 어떻게 추가하고 있으며, 조건부 실행에 대한 로직이 있는지 확인해보세요.
추가적인 도움이 필요하시면 언제든지 문의해 주세요.