

인프런 커뮤니티 질문&답변
04-04 강의에서 질문 있습니다
해결된 질문
작성
·
209
0
질문을 온전히 이해할 수 있도록, 모든 맥락을 전달해주세요.
질문은 질문자가 번거로워야 보다 좋은 답변을 얻으실 수 있습니다.
시행착오를 알려주시면 곧바로 원하는 문제에 집중할 수 있습니다.
오류 메시지는 일부만 알려주시기보다 전체 오류 메시지를 캡처해서 주시면, 오류 파악에 도움이 됩니다.
당신의 파이썬/장고 페이스메이커가 되겠습니다. ;-)
인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
JS로 토스트 스타일 메시지 노출에서
JS와 장고 템플릿이 강하게 결합되어 있어 react와 같은 것을 적용하기 어렵다고 하셨는데 그게 무슨 뜻인가요?
| 가 템플릿에서 원래 필터라고 배웠는데 json_script를 키로 하여 closure 함수를 매핑하는 것은 어떤 원리인가요?
--> 이와 관련하여 단순히 views.py 에서 serialize된 List[dict]를 context에 반환 시키는 것보다 저런 식으로 context processor를 사용하는 것은 toast 메시지를 여러 페이지에서 사용할 수 있을 수도 있기 때문인가요?
답변 1
1
안녕하세요.
장고 템플릿 내에서 리액트 컴포넌트를 사용하는 방식이 아니라, 리액트로 SPA (Single Page Application) 방식으로 애플리케이션을 구현하실 때에는, 매번 페이지 새로고침을 하는 것이 아니라 장고 서버로부터 JSON 타입으로 데이터만 받아오니깐요. // 이때에는 장고 템플릿을 통한 데이터 전달이 어려울 수도 있다고 설명드린 것입니다.
SPA 방식이 아니라 장고 템플릿 내에서 사용할 UI 컴포넌트를 만드는 방식에서는 리액트 기술이든 Vue.js 기술이든 어떤 UI 기술을 쓰시더라도, 장고 템플릿을 통해 원하는 값을 전달해줄 수 있습니다.
--
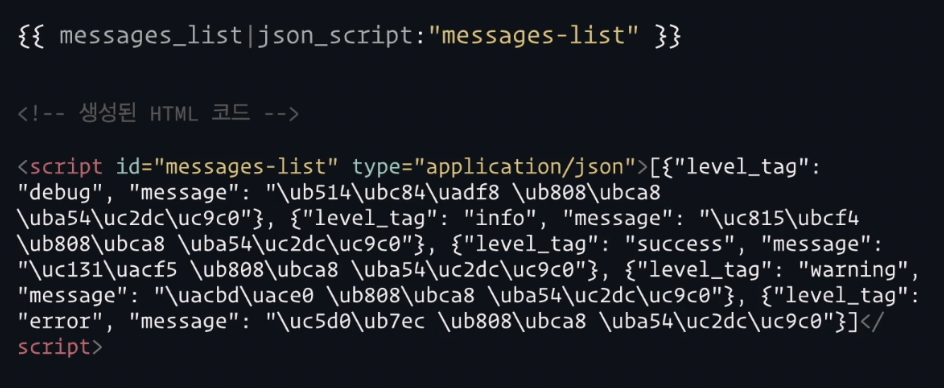
json_script 장고 템플릿 필터는 아래 지정 파이썬 객체를 JSON 문자열로 변환해주는 역할만 하구요.

JS 코드에서 위 JSON 문자열을 읽어서, 직접 객체화하여 사용할 수 있습니다.
이 방식은 "01-07 서버 사이드 렌더링과 클라이언트 사이드 렌더링" 챕터에서도 소개해드린 적이 있는데요. (CSR 예시 #1. 0분 37초 부분) 해당 영상을 다시 한 번 살펴보시면 이해하시는 데에 도움이 되실 것입니다.
말씀하신 것처럼 message_list 는 여러 템플릿에서 사용될 수 있는 데이터니까, 매번 View에서 context data를 지정하는 것보다 context processor를 통해 지정했습니다. 그런 의미에서 장고 코어에서도 context processors를 통해 messages 및 user, request 등을 지원하고 있습니다.
살펴보시고, 아직 궁금한 점이 풀리지않으셨다면 추가 질문 남겨주세요.
화이팅입니다. -)
