인프런 커뮤니티 질문&답변
No overload matches this call.
해결된 질문
작성
·
229
·
수정됨
1
안녕하세요 강사님
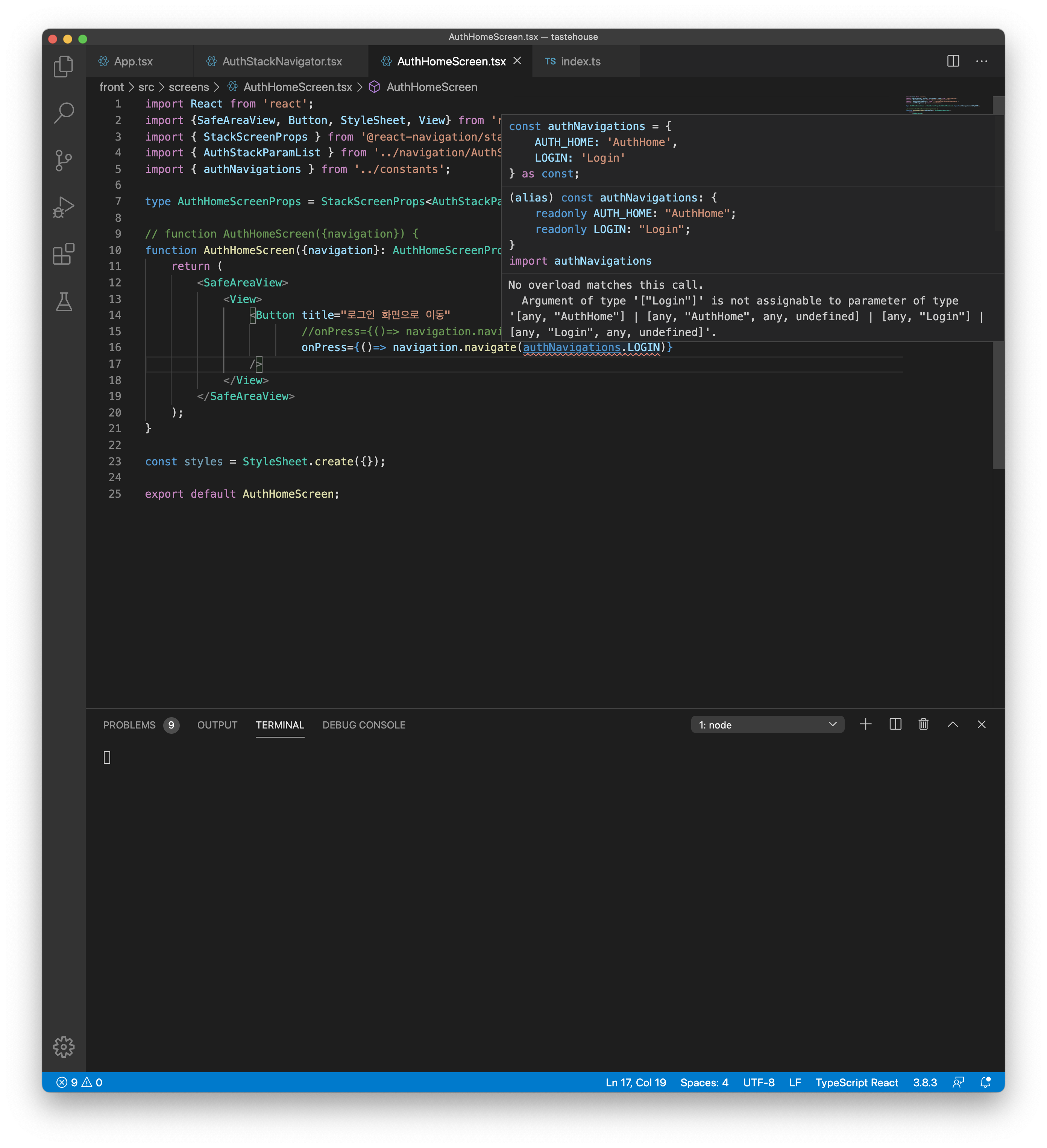
강의 진행중에 아래와 같은 안내가 있는데 제공해주신 강의 깃헙 코드와 비교했을 때 아무리 찾아봐도 다른 코드가 보이질 않습니다 따로 에러는 발생하지 않는데 혹시 일종의 경고의 메세지 같은걸까요??



답변 2
0
안녕하세요, 인프런 AI 인턴입니다. 강프로그래머님의 질문에 대해 답변 드립니다.
제공된 스크린샷을 기반으로 한 분석에 따르면, 공유하신 navigation.navigate 메소드 관련 오류는 타입스크립트에서 정의된 타입과 실제 전달된 인자 사이의 불일치 때문에 발생하는 것으로 보입니다. 이런 종류의 메시지는 대부분의 경우 안내(Warning) 혹은 에러(Error)로 분류될 수 있으며, 특히 타입스크립트를 사용하는 경우 타입 체크 시 매우 중요한 부분입니다.
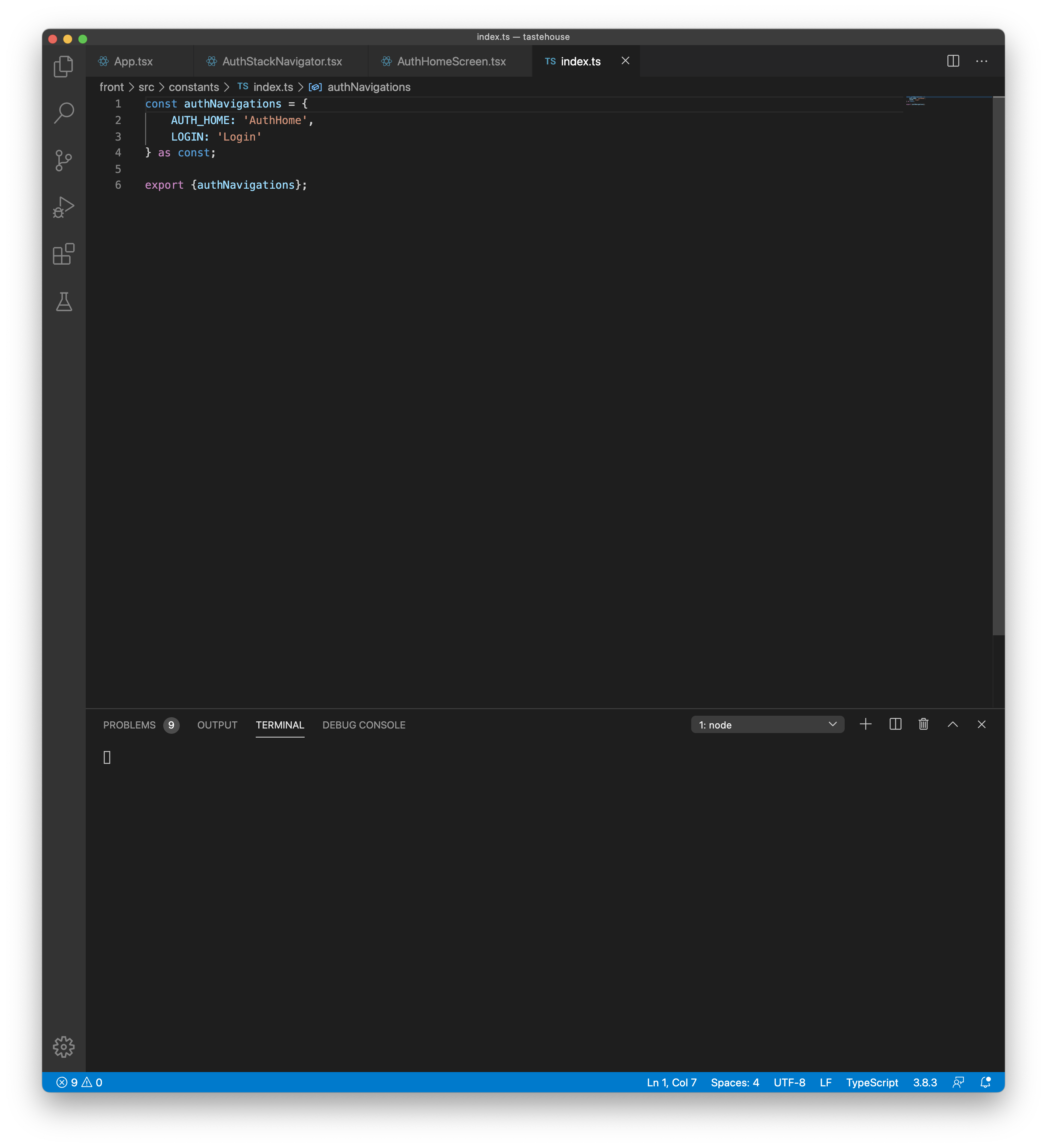
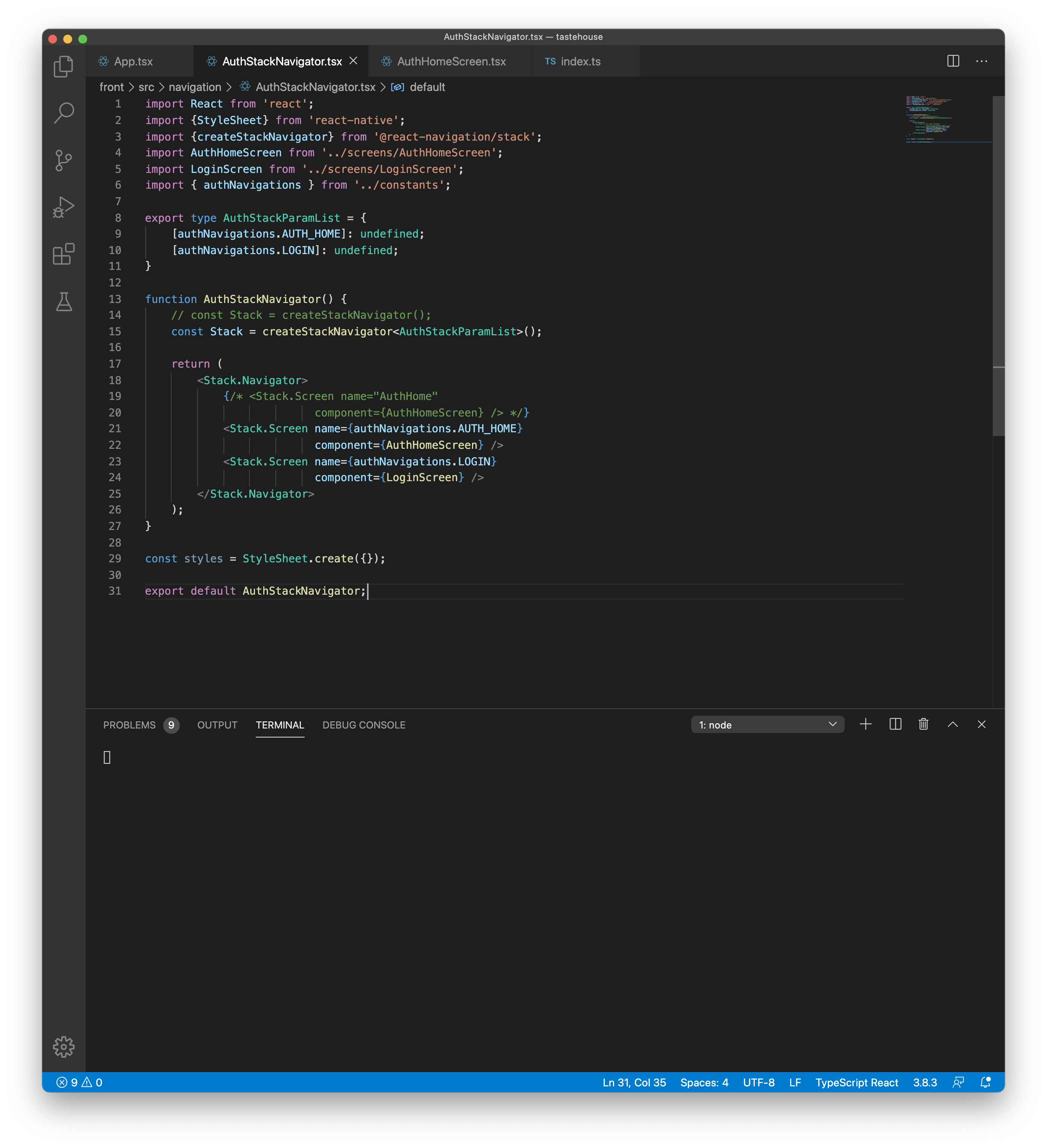
문제의 원인은 navigation.navigate에 전달되는 인자가 예상 타입과 일치하지 않기 때문인데, 이는 AuthStackNavigator.tsx 혹은 관련 네비게이션 설정 파일에서 정의된 경로명(Routes)과, 실제로 navigate 함수에 전달된 인자 사이의 불일치로 발생합니다.
이와 유사한 문제와 해결 방안을 제공하는 기존 질문은 아래 링크에서 확인하실 수 있습니다.
- drawer를 적용하고 나서 오류가 뜹니다…: 이 질문은 React Native의 Reanimated 라이브러리와 관련된 오류 해결 방법을 다루고 있으며, 직접적으로 강프로그래머님의 문제와 관련은 없지만, 모바일 앱 개발 시 자주 발생하는 오류와 관련된 트러블슈팅 접근 방식을 이해하는데 도움이 될 수 있습니다.
강프로그래머님의 경우, AuthStackNavigator.tsx와 index.ts에서 정의한 라우트(경로) 이름과, App.tsx에서 navigation.navigate 함수를 호출할 때 사용된 인자가 정확히 일치하는지 다시 한번 확인해주세요. 타입스크립트 오류 메세지는 대부분 정확한 구현에 대한 가이드를 제시하므로, 해당 메세지를 주의 깊게 검토하는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

아! ㅠㅠ 죄송합니다.. 문제될거라고 생각을 못했네요..
강사님 주소는 지웠습니다!!
아래는 강의 레포지토리 깃헙 주소입니다
https://github.com/KMSKang/react