인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
저는왜 렌더링 화면이 다를까요 ?
작성
·
175
·
수정됨
0


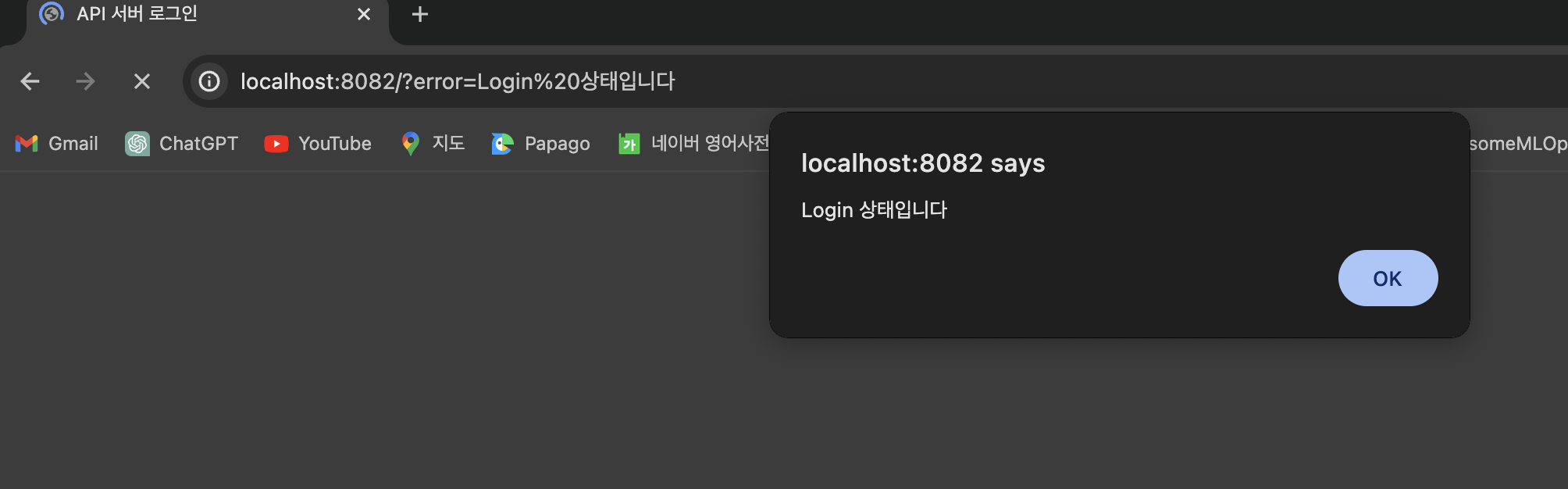
저는 이 화면으로만 보이고 domain 적는 구간이없는데.. 왜그럴까요 계속 로그인 상태 알람만 발생합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>API 서버 로그인</title>
<style>
.input-group label { width: 200px; display: inline-block; }
</style>
</head>
<body>
{% if user and user.id %}
<span class="user-name">안녕하세요! {{user.nick}}님</span>
<a href="/auth/logout">
<button>로그아웃</button>
</a>
<fieldset>
<legend>도메인 등록</legend>
<form action="/domain" method="post">
<div>
<label for="type-free">무료</label>
<input type="radio" id="type-free" name="type" value="free">
<label for="type-premium">프리미엄</label>
<input type="radio" id="type-premium" name="type" value="premium">
</div>
<div>
<label for="host">도메인</label>
<input type="text" id="host" name="host" placeholder="ex) zerocho.com">
</div>
<button>저장</button>
</form>
</fieldset>
<table>
<tr>
<th>도메인 주소</th>
<th>타입</th>
<th>클라이언트 비밀키</th>
</tr>
{% for domain in domains %}
<tr>
<td>{{domain.host}}</td>
<td>{{domain.type}}</td>
<td>{{domain.clientSecret}}</td>
</tr>
{% endfor %}
</table>
{% else %}
<form action="/auth/login" id="login-form" method="post">
<h2>NodeBird 계정으로 로그인하세요.</h2>
<div class="input-group">
<label for="email">이메일</label>
<input id="email" type="email" name="email" required autofocus>
</div>
<div class="input-group">
<label for="password">비밀번호</label>
<input id="password" type="password" name="password" required>
</div>
<div>회원가입은 localhost:8001에서 하세요.</div>
<button id="login" type="submit">로그인</button>
</form>
<script>
window.onload = () => {
if (new URL(location.href).searchParams.get('error')) {
alert(new URL(location.href).searchParams.get('error'));
}
};
</script>
{% endif %}
</body>
</html>
view에 login도 위와 같이 들어가있습니다.
const { User, Domain } = require("../models");
const { v4: uuidv4 } = require("uuid");
exports.renderLogin = async (req, res, next) => {
try {
const user = await User.findOne({
where: { id: res.user?.id || null },
include: { model: Domain }
})
res.render("login", {
user,
domains: user?.Domains
})
} catch (err) {
console.error(err)
next(err);
}
}
exports.createDomain = async (req, res, next) => {
try {
await Domain.create({
UserId: req.user.id,
host: req.body.host,
type: req.body.type,
client: uuidv4()
})
res.redirect("/");
} catch (err) {
console.error(err);
next(err);
}
}
controller에서도 강의대로 잘 렌더가 들어가있습니다. 그러니 화면이 보이긴하는데 왜 저만안보일까요..
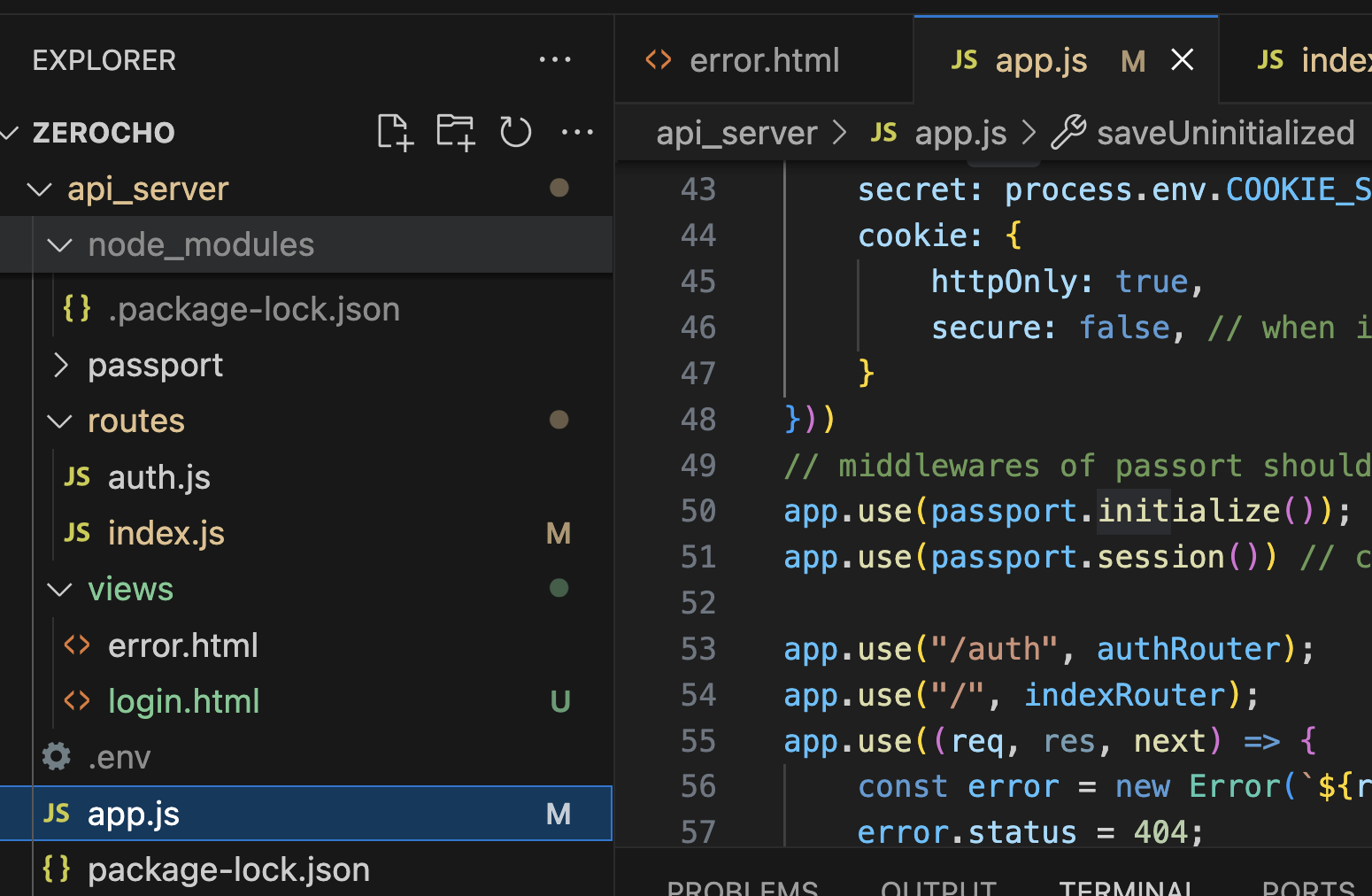
 - app.js에 passport의 initialize(), session() 함수 선언되어있습니다.
- app.js에 passport의 initialize(), session() 함수 선언되어있습니다.
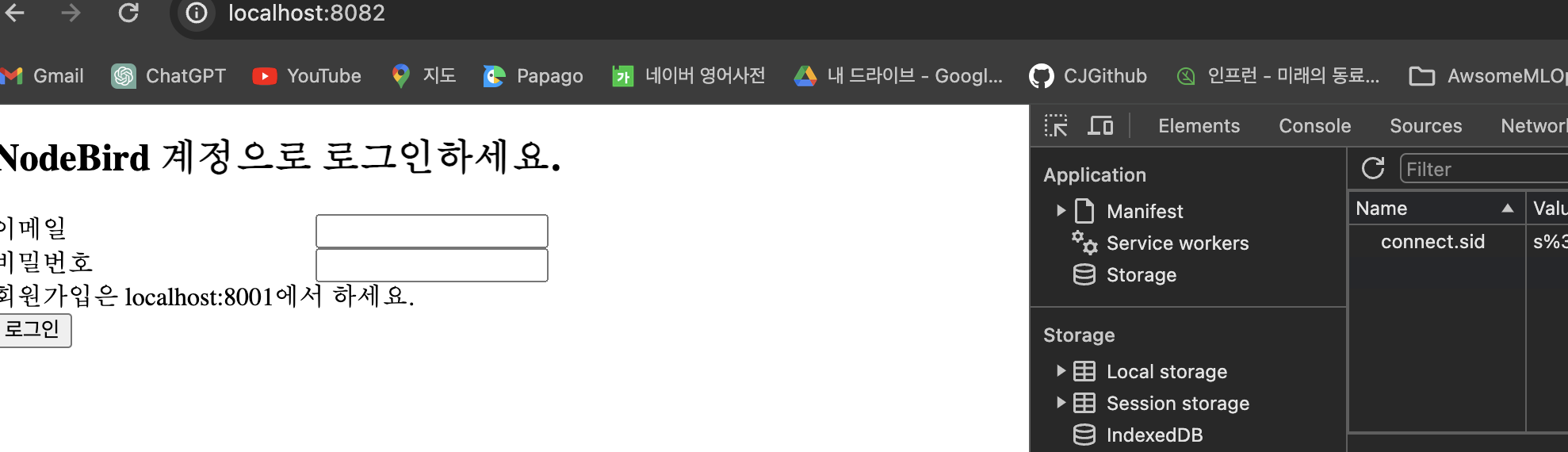
 - cookie도 있습니다.
- cookie도 있습니다.
 - db에 user도 있습니다.
- db에 user도 있습니다.
