인프런 커뮤니티 질문&답변
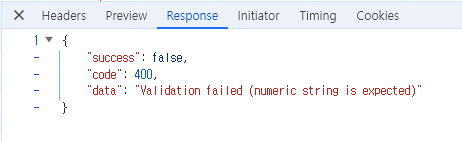
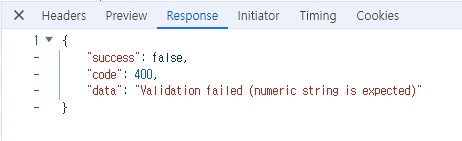
"Validation failed (numeric string is expected)" 400 에러와 함께 유저 프로필 / 게시글을 불러오지 못합니다
해결된 질문
작성
·
253
0

해당 오류와 함께 유저 프로필 페이지 접속시 게시글을 불러오지 못합니다...!!

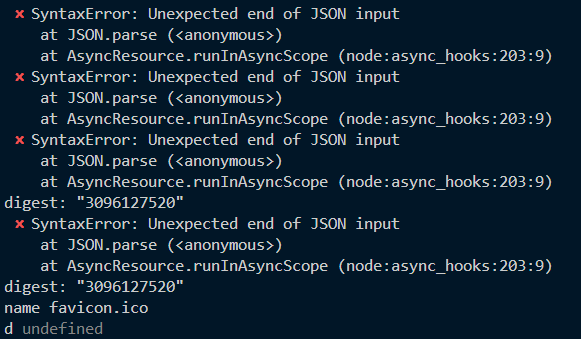
콘솔창에서는 해당 메시지와 함께 오류가 출력되는데 맨 밑에 d는 UserPosts.tsx 컴포넌트에서 찍어본 useQuery로 패칭한 데이터 찍어본것 입니다.
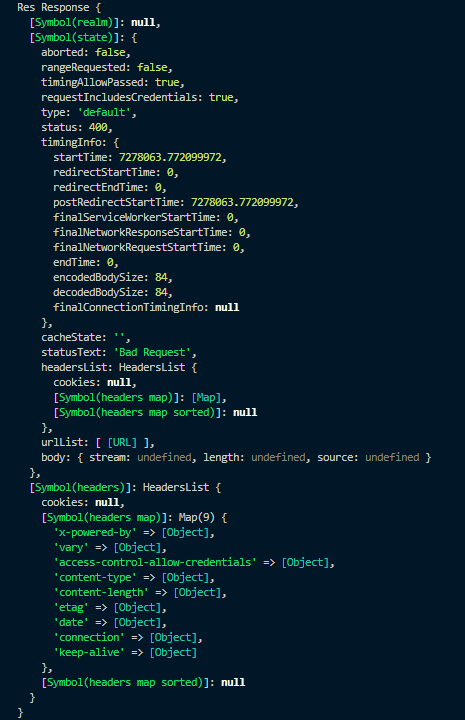
getUserPosts.ts에서 받아온 res 값을 콘솔에 찍어봤습니다

제로초님 코드와 동일한데 어떤 이유에선지 유저 프로필 페이지 게시글을 못불러오는지 잘 모르겠어서 낑낑대다가 질문 드렸습니다...ㅠㅠ 감사합니다
답변 1
0
제로초(조현영)
지식공유자
코드를 보여주셔야 합니다. 그리고 지금 어떤 강의를 듣고계셨는지도요. msw서버인지 실서버인지...
에러 자체는 fetch에서 input 잘못넣었다는 에러입니다.
천하무적박정권
질문자
[username]/_component/UserPost 컴포넌트 코드입니다
'use client';
import { useQuery, useQueryClient } from '@tanstack/react-query';
import { getUserPosts } from '../_lib/getUserPosts';
import Post from '@/app/(afterLogin)/_component/Post';
import { Post as IPost } from '@/model/Post';
export default function UserPosts({ username }: { username: string }) {
const { data } = useQuery<IPost[], Object, IPost[], [_1: string, _2: string, _3: string]>({
queryKey: ['posts', 'users', username],
queryFn: getUserPosts,
staleTime: 60 * 1000,
gcTime: 300 * 1000,
});
const queryClient = useQueryClient();
const user = queryClient.getQueryData(['users', username]);
if (user) {
return data?.map((post) => <Post key={post.postId} post={post} />);
}
return null;
}
천하무적박정권
질문자
넵 200 코드와 함께 데이터 잘들어오는거 확인했습니다...!!
일단 데이터가 10개만 들어오니 무한 스크롤 구현은 숙제로 내주신거라고 생각하고 진행해보겠습니다
빠른 대응 감사합니다

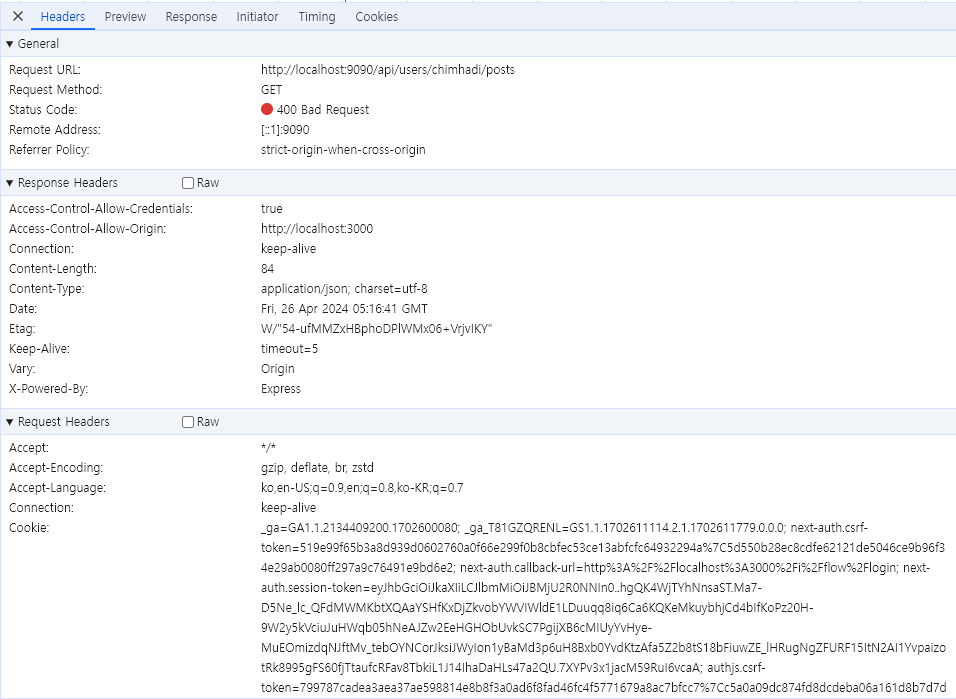
 이 이미지의 headers 부분도 보여주세요.
이 이미지의 headers 부분도 보여주세요.
넵 섹션 4 답글과 재게시글 꾸미기 강의쯤 듣고 있었습니다. 실서버 사용중이구요
getUserPosts.ts 코드입니다