인프런 커뮤니티 질문&답변
화면 밖을 벗어나는 큰 이미지 사용에 대한 문의
해결된 질문
작성
·
167
0
 안녕하세요
안녕하세요
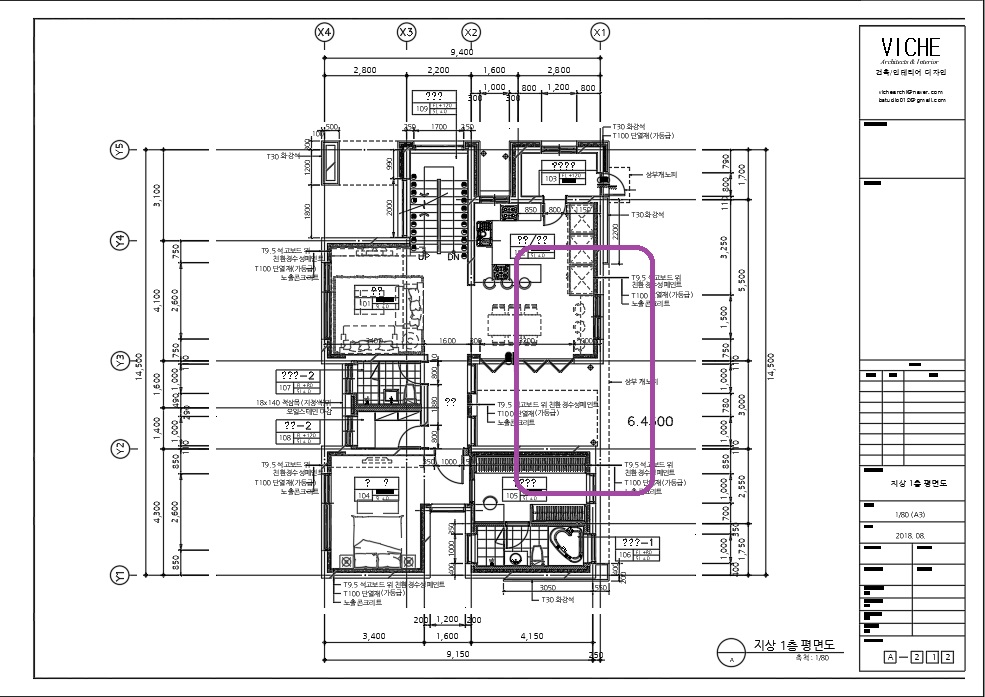
건축도면을 화면에 표시하며 각 객체(계단,문 등)를 누르면 사양이 표시되게끔 앱을 만들 계획중입니다.
강의를 보고 화면 내에서 쓸 수 있는 작은 크기의 이미지는 문제가 없지만 도면처럼 큰 이미지는 어떻게 넣어야 할 지 모르겠습니다.
보라색 창이 화면이라고 보고 이처럼 큰 이미지를 손으로 드래그, 스와이프 해서 보려고 합니다.
정리하자면
1. 화면 사이즈보다 큰 이미지를 넣으면 화면에서 잘린 상태로 움직이지 않는 문제
2. 화면 밖으로 나간 이미지에 버튼을 넣는 방법
어떻게 해결해야 할까요?
답변 1
0
피어낫프로덕
지식공유자
안녕하세요 100USD님,
저도 리서치를 해보았지만 플러터플로우 내부에 해당 기능을 할 수 있는 위젯은 없는듯 보입니다.
그나마 있는 것은 확대하는 기능 정도일텐데, 확대만으로는 충분하지 않으실 것 같습니다.
https://docs.flutterflow.io/actions/actions/widget-ui-interactions/expand-image
이 경우에는 플러터플로우에 Custom Widget을 이용하여 Pub.Dev에 있는 플러터 코드를 삽입하거나,
플러터로 직접 구현해야 합니다.
Pub.Dev에서는 찾지 못했지만, Interactive Viewer를 이용하면 구현이 가능할 수도 있을 것 같습니다.
https://api.flutter.dev/flutter/widgets/InteractiveViewer-class.html