

인프런 커뮤니티 질문&답변
Encountered two children with the same key
작성
·
191
0
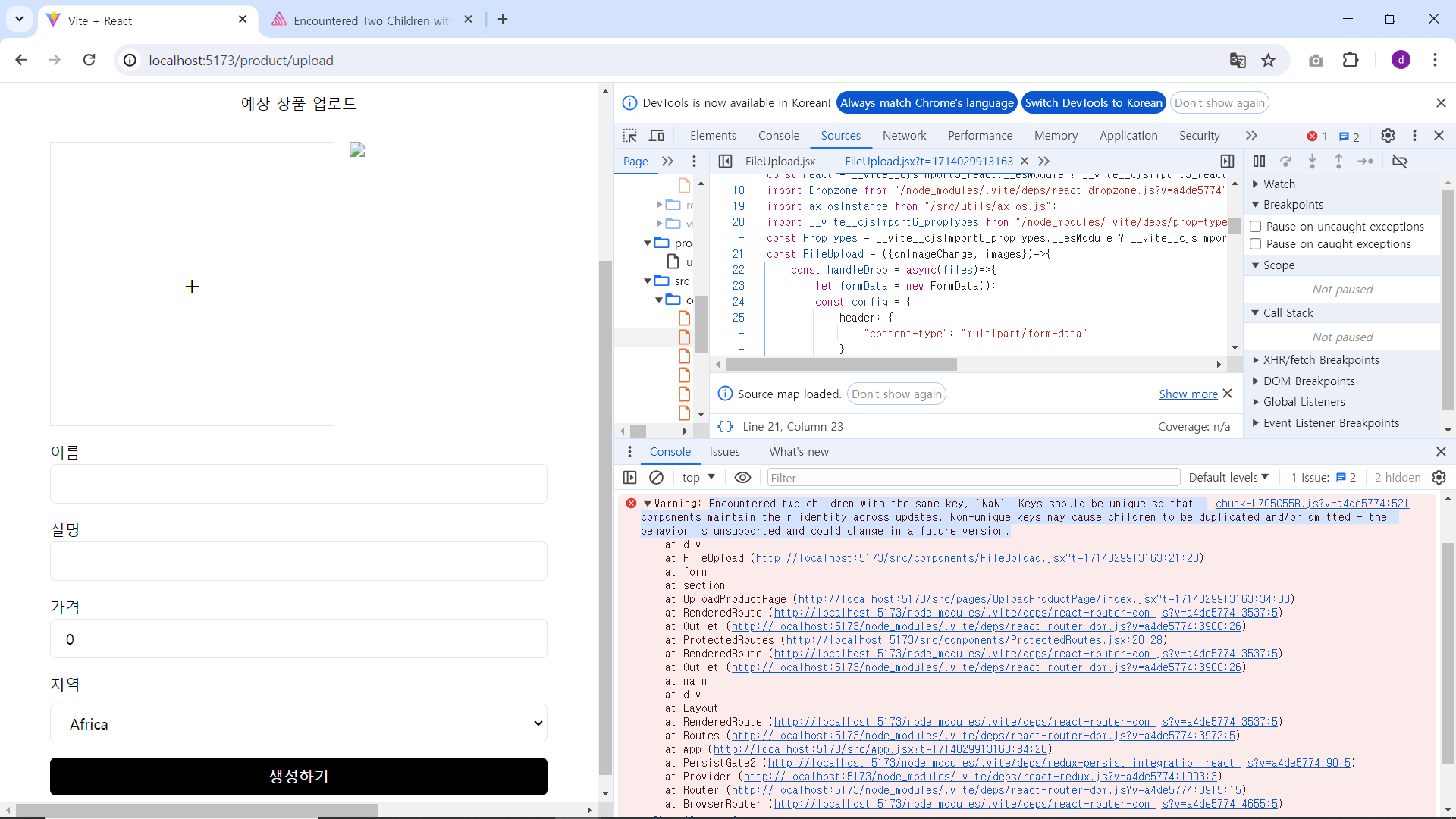
Multer 이용하여 이미지 업로드 하면 다음 오류가 뜹니다
import React from 'react'
import Dropzone from 'react-dropzone'
import axiosInstance from '../utils/axios';
import PropTypes from 'prop-types';
const FileUpload = ({ onImageChange, images }) => {
const handleDrop = async (files) => {
let formData = new FormData();
const config = {
header: { 'content-type': 'multipart/form-data' }
}
formData.append('file', files[0]);
try {
const response = await axiosInstance.post('/products/image', formData, config);
onImageChange([...images, response.data.fileName]);
} catch (error) {
console.error(error);
}
}
return (
<div className='flex gap-4'>
<Dropzone onDrop={handleDrop}>
{({ getRootProps, getInputProps }) => (
<section
className='min-w-[300px] h-[300px] border flex items-center justify-center'
>
<div {...getRootProps()}>
<input {...getInputProps()} />
<p className='text-3xl'>+</p>
</div>
</section>
)}
</Dropzone>
{images.map((image, index) => (
<div key={image+index}> {/* image 이름과 index를 조합하여 고유한 키를 생성 */}
<img
className='min-w-[300px] h-[300px]'
src={`${import.meta.env.VITE_SERVER_URL}/${image}`}
alt={image}
/>
</div>
))}
</div>
)
}
FileUpload.propTypes = {
// onImagesChnage: PropTypes.bool.isRequired,
onImageChange: PropTypes.any,
images: PropTypes.any,
};
export default FileUpload

답변 1
0
Pressing the spacebar or clicking the mouse unlocks appealing support skills in the enjoyable
