인프런 커뮤니티 질문&답변
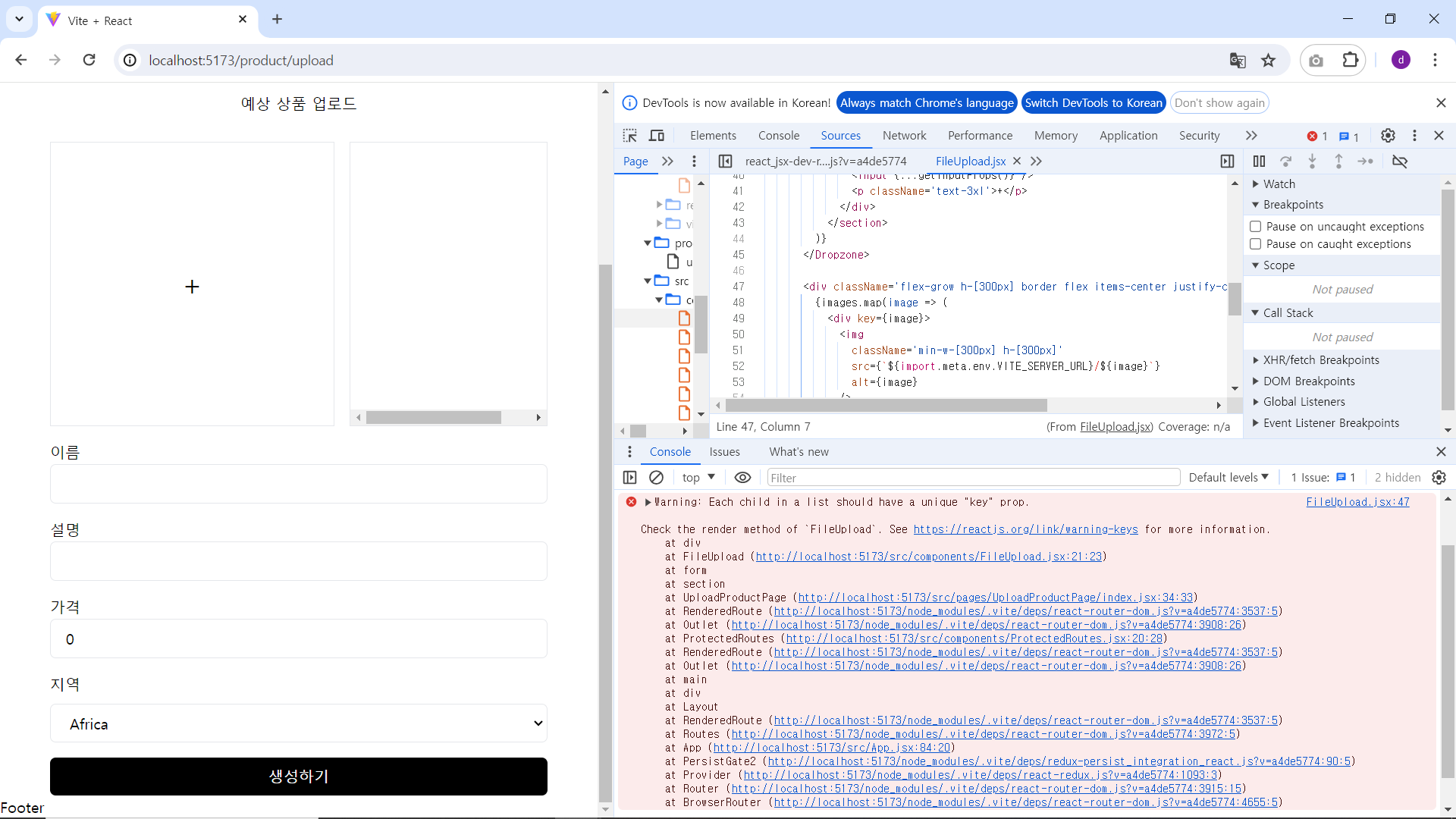
[오류] Each child in a list should have a unique
작성
·
122
0
Multer 이용하여 파일 업로드할떄
Each child in a list should have a unique 오류가자꾸 뜹니다..
import React from 'react'
import Dropzone from 'react-dropzone'
import axiosInstance from '../utils/axios';
import PropTypes from 'prop-types';
const FileUpload = ({ onImageChange, images }) => {
const handleDrop = async (files) => {
let formData = new FormData();
const config = {
header: { 'content-type': 'multipart/form-data' }
}
formData.append('file', files[0]);
try {
const response = await axiosInstance.post('/products/image', formData, config);
onImageChange([...images, response.data.fileName]);
} catch (error) {
console.error(error);
}
}
return (
<div className='flex gap-4'>
<Dropzone onDrop={handleDrop}>
{({ getRootProps, getInputProps }) => (
<section
className='min-w-[300px] h-[300px] border flex items-center justify-center'
>
<div {...getRootProps()}>
<input {...getInputProps()} />
<p className='text-3xl'>+</p>
</div>
</section>
)}
</Dropzone>
<div className='flex-grow h-[300px] border flex items-center justify-center overflow-x-scroll overflow-y-hidden'>
{images.map(image => (
<div key={image}>
<img
className='min-w-[300px] h-[300px]'
src={`${import.meta.env.VITE_SERVER_URL}/${image}`}
alt={image}
/>
</div>
))}
</div>
</div>
)
}
FileUpload.propTypes = {
// onImagesChnage: PropTypes.bool.isRequired,
onImageChange: PropTypes.any,
images: PropTypes.any,
};
export default FileUpload

답변 1
0
안녕하세요, 인프런 AI 인턴입니다. volcano1122님의 질문에 대해 알아보았습니다.
질문에서 언급된 “Each child in a list should have a unique” 오류는 React에서 배열을 렌더링 할 때 각 요소에 고유한 key 속성을 제공해야 하는데, 해당 속성이 누락되거나 중복될 경우 발생합니다. key는 React가 컴포넌트의 상태 변화를 효과적으로 추적할 수 있도록 도와줍니다.
해당 오류와 유사한 문제에 대한 설명 및 해결 방법을 제공하는 기존 답변 링크를 찾았습니다. 이 문제는 리스트를 렌더링하는 과정에서 고유한 키를 지정하지 않아 발생하는 것으로 보이며, 각 이미지 요소에 고유한 키 값을 할당함으로써 해결할 수 있습니다.
관련 질문 및 답변:
- map 에서의 warning 에러
- 이 답변에서는 리스트 렌더링 시 각 항목에 고유한
key속성을 부여하는 방법에 대해 설명하고 있습니다. 이미지 리스트를 렌더링할 때, 고유한 값을key로 제공해야 한다는 점에서 유사한 문제로 볼 수 있습니다. 특히 이미지 파일명을 고유 값으로 사용하여key속성을 설정할 수 있습니다.
- 이 답변에서는 리스트 렌더링 시 각 항목에 고유한
{images.map((image, index) => (
<div key={image+index}> {/* image 이름과 index를 조합하여 고유한 키를 생성 */}
<img
className='min-w-[300px] h-[300px]'
src={`${import.meta.env.VITE_SERVER_URL}/${image}`}
alt={image}
/>
</div>
))}
위 코드와 같이 이미지 이름에 index 값을 더해 고유한 키를 생성하는 방법을 시도해보실 수 있습니다. 이 방법이 만약 이미지 파일 이름이 중복될 수 있는 상황에도 적합합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

그렇게 햇더니
이번엔 이런 오류가 뜨네요