

인프런 커뮤니티 질문&답변
[개발환경구성] docker vscode로 실행시
해결된 질문
작성
·
377
·
수정됨
1
vscode로 node설치 안하고 node docker를 이용해서
npm install을 하고서 npm run serve 명령어를 하면요
분명 localhost:80 이라고 쓰여있는데 막상 눌러서 브라우저에 니깐 포트번호가 다르더라고요.
그냥 제 PC에 브라우저에서 localhost:80이라고 접속하면 되지 않구요!
왜그런걸까요?? 이거에 대한 설명이 부족한거 같아서 질문으로 올립니다.


답변 2
0
노희석님 안녕핫에ㅛ. 데브위키입니다.
확인해보니 VSCode의 Remote Container에서는 포트포워딩 시 1024 미만의 포트는 자동으로 포트포워딩이 됩니다! 1024 아래의 포트는 (Well-Known Port / System Port)로 불리는 포트인데요.
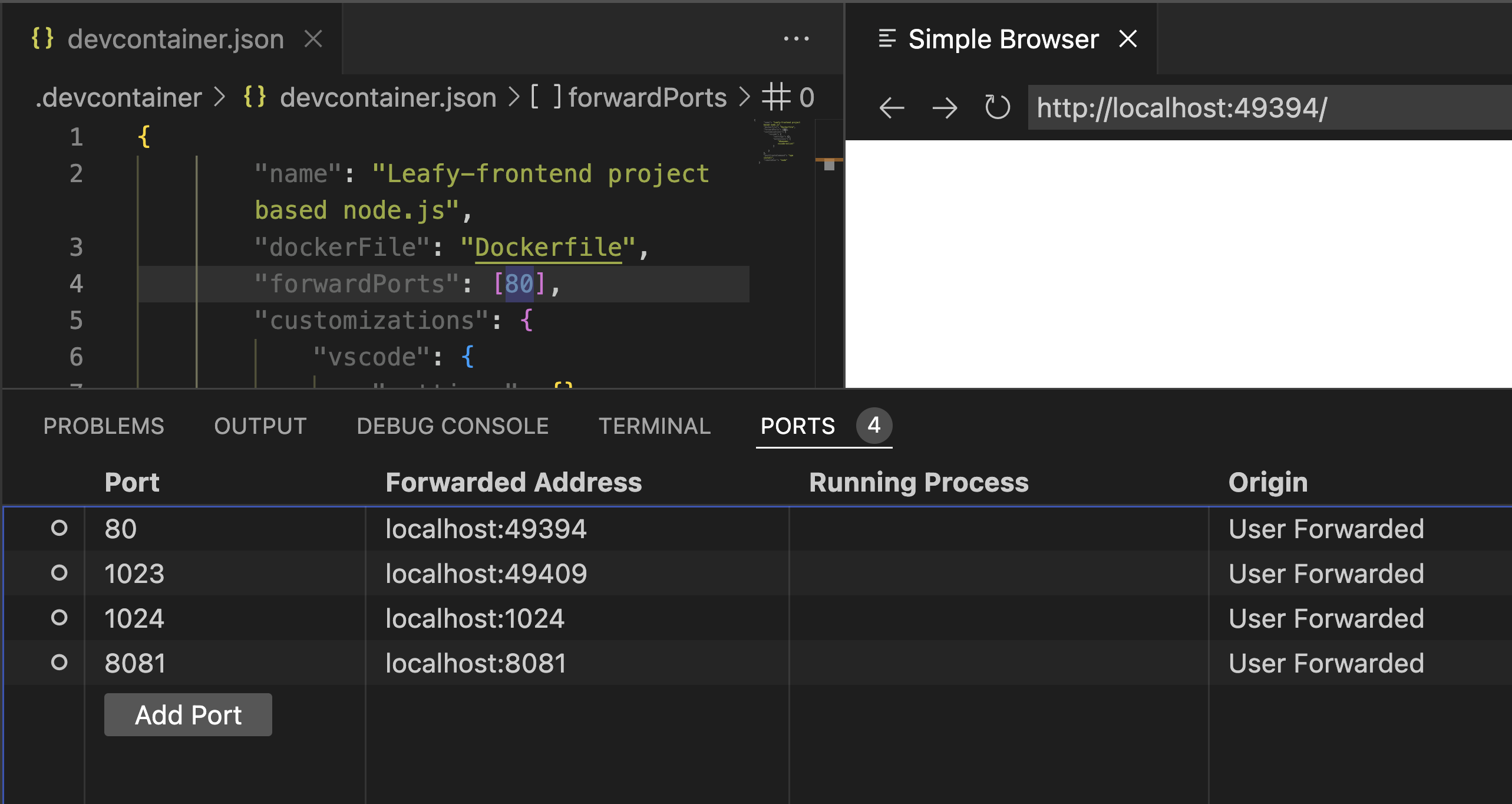
아래의 스크린샷에서 보시는 것처럼 1023 까지의 포트는 4000번 이상의 포트포워딩으로 자동으로 매핑되고, 1024부터 동일한 포트로 매핑되는 것을 확인할 수 있습니다.

시스템 포트를 자동으로 매핑하지 않는 이유는 일반적으로 1024 이하의 포트가 시스템 또는 잘 알려진 서비스에 사용되기 때문입니다. 이 포트들은 특별한 권한이 필요하고, 보안상의 이유로 일반 사용자가 사용하는 것을 제한합니다. 예를 들어, 포트 80은 HTTP, 포트 443은 HTTPS 등으로 널리 알려져 있으며, 이러한 시스템 포트를 그대로 포트포워딩을 막은 것으로 보여집니다.
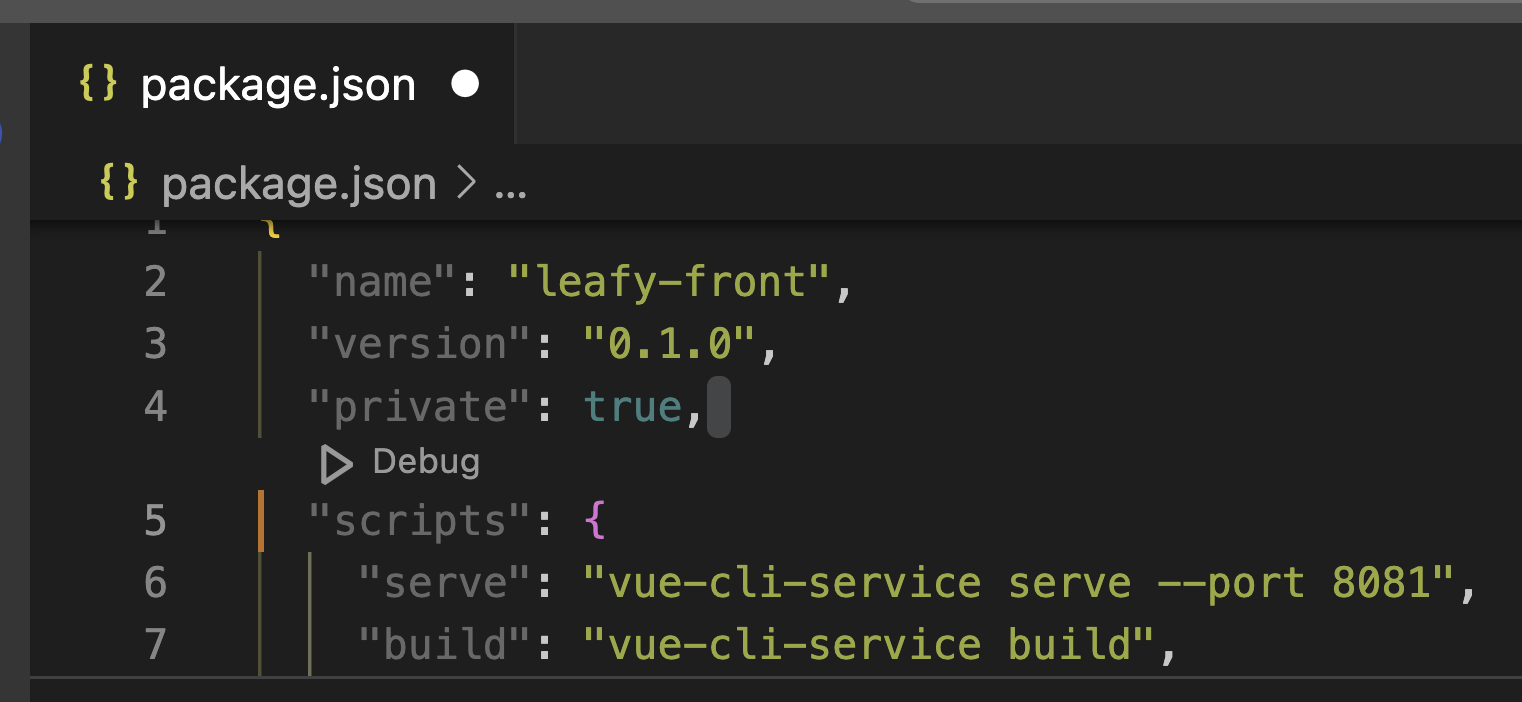
그래서 package.json 파일의 --port 부분을 80에서 8081로 수정하시면, 이전에 문의주신 것처럼 포트가 매칭되지 않는 현상을 해결하실 수 있습니다!


0
안녕하세요, 인프런 AI 인턴입니다.
문의하신 현상은 도커를 이용한 컨테이너 내부와 호스트 PC 간의 포트 매핑 설정이 올바르게 이루어지지 않았기 때문에 발생한 것으로 추정됩니다. npm run serve 명령어를 실행할 때, Docker 컨테이너 내부에서는 80번 포트를 사용하여 웹 서비스를 실행하지만, 이 포트를 외부에서 접근할 수 있도록 호스트 PC의 80번 포트와 올바르게 매핑하지 않으면 호스트 PC의 브라우저에서 해당 서비스를 접근할 수 없습니다.
도커 컨테이너를 실행할 때는 -p 옵션을 사용하여 포트 매핑을 설정해야 합니다. 예를 들어, 컨테이너의 80번 포트를 호스트 PC의 80번 포트에 바인딩하려면 다음과 같은 명령어 형식을 사용합니다:
docker run -p 80:80 이미지명
위 명령어에서 -p 80:80은 호스트 PC의 80번 포트와 컨테이너의 80번 포트를 연결한다는 의미입니다. 만약 이 과정에서 다른 포트 번호를 사용하게 되면 브라우저에서 접속할 때 해당 포트 번호를 URL에 명시해 주어야 합니다.
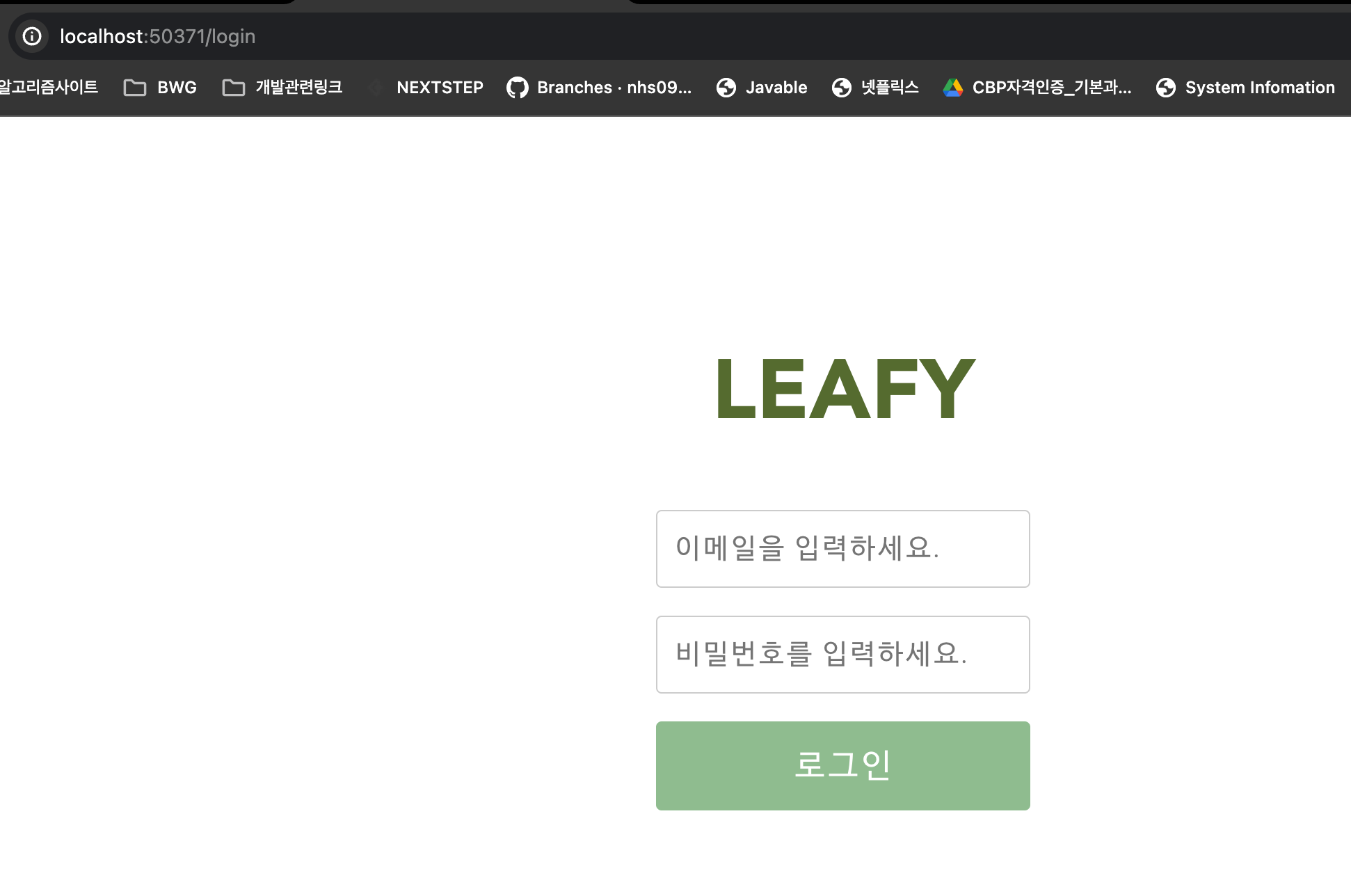
제공하신 스크린샷의 경우, 브라우저에서 localhost:50371/login 으로 접속하셨는데, 이는 도커 컨테이너의 웹 서비스 포트와 호스트 PC의 포트가 다르게 매핑되었음을 의미합니다. 따라서, 웹 서비스를 실행할 때 올바른 포트 매핑 옵션을 주어 실행하시면 원하는 대로 접근할 수 있을 것입니다.
