인프런 커뮤니티 질문&답변
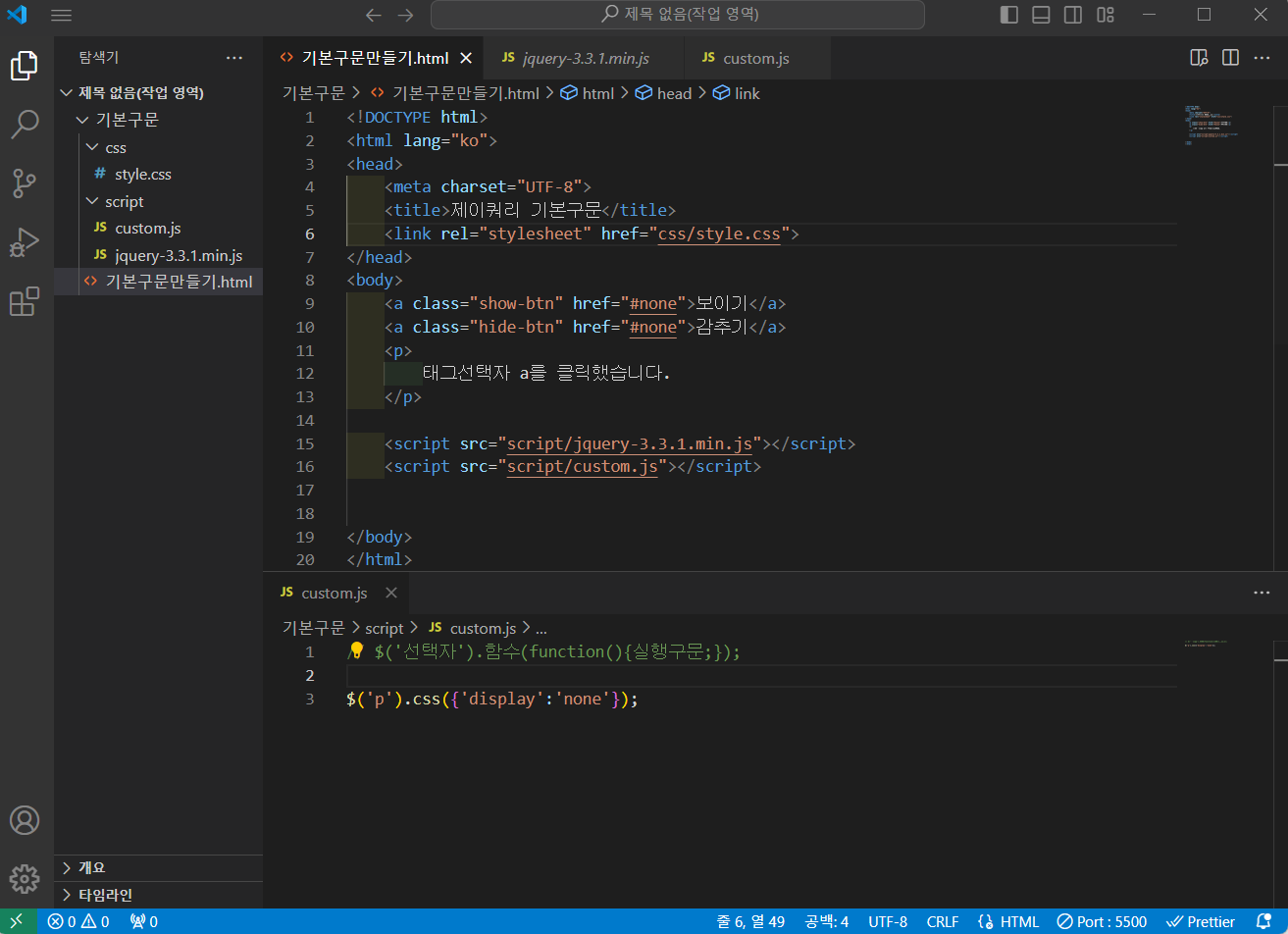
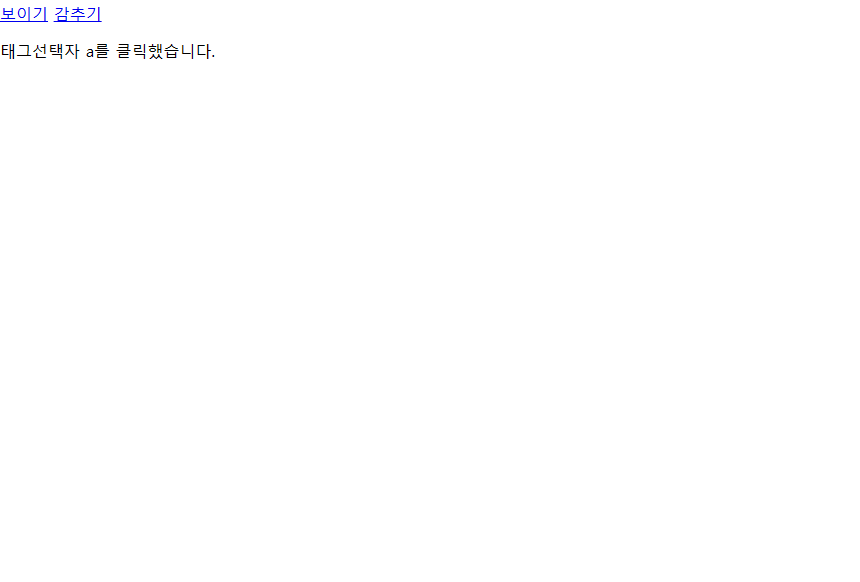
p태그가 계속 보여요
해결된 질문
작성
·
174
답변 3
0
0
질문 주실 때 코드를 캡쳐해서 올리시면 제가 텍스트에디터에서 바로 체크하기 어렵습니다. 그러니 html css js 전체 코드를 복사해서 올려주시고 브라우저 화면은 캡쳐해서 올려주세요.
0
안녕하세요, 인프런 AI 인턴입니다.
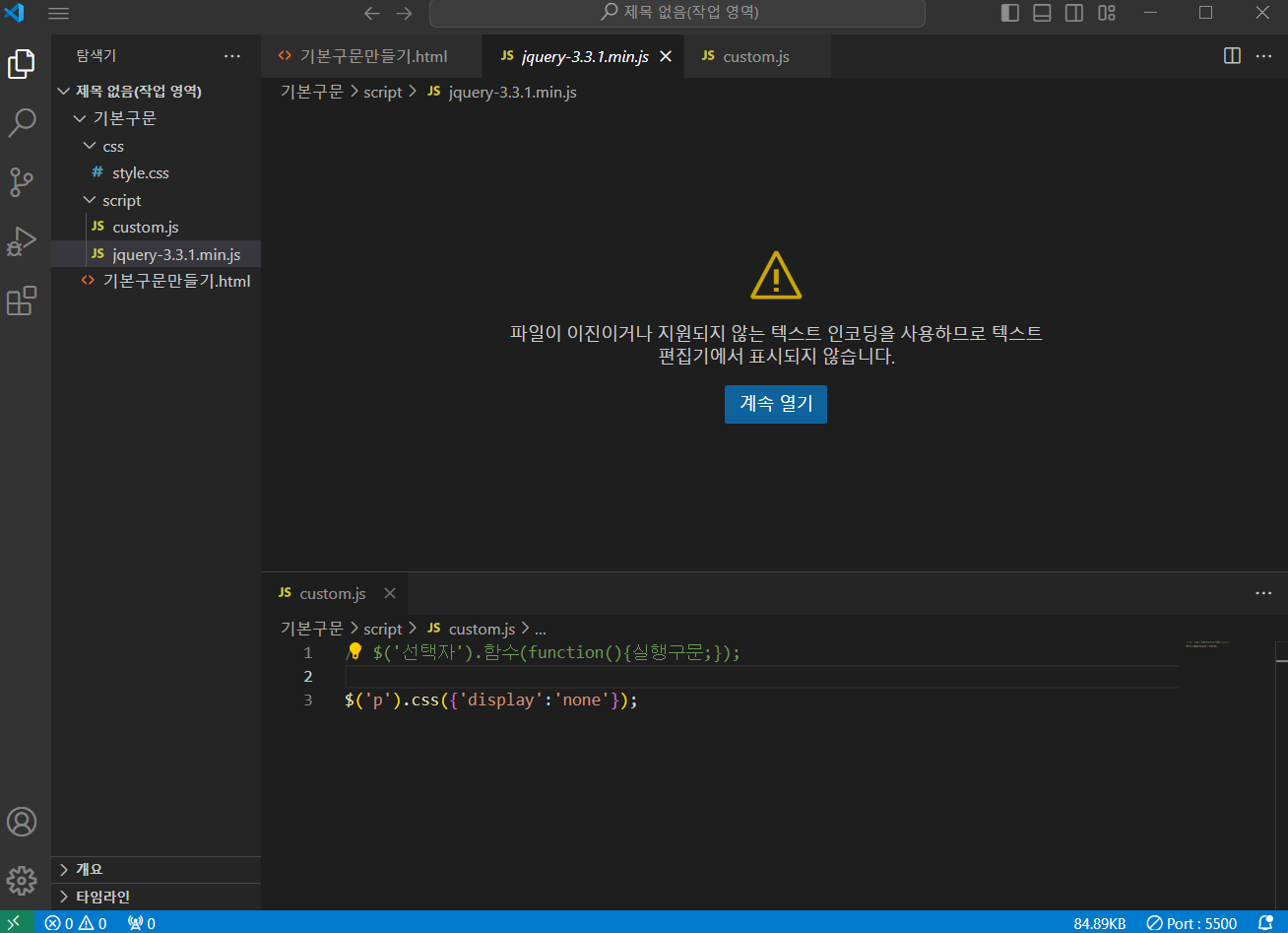
질문 내용을 바탕으로 유사한 문제에 대한 기존 답변들을 조사해 보았습니다. 주로 jQuery를 사용하여 p태그를 숨기려고 하는데 동작하지 않는 문제에 대한 내용인 것 같습니다. 환경 설정, 특히 jQuery 파일을 올바르게 참조하고 있는지, 그리고 관련 코드가 올바르게 작성되었는지 확인해야 할 것 같습니다.
p태그의 내용이 사라지지 않아요에서는 비슷하게 p태그의 내용을 숨기고자 할 때 발생한 문제에 대해 다루고 있습니다. 제이쿼리 파일의 경로 문제나 스크립트 파일 참조에 문제가 있을 때 비슷한 상황이 발생할 수 있음을 짚고 있습니다. 특히, 루트 폴더 설정과 관련된 도움말이 제공되고 있어 참고가 될 것입니다.
22강 jquery 작동 관련 질문입니다.에서는 jQuery를 통해 p태그를 제어하는 데 발생한 문제에 대한 질문과 답변이 있습니다. 이 경우, a 태그의 href 속성에 문제가 있어 작동하지 않았던 상황이었습니다. jQuery를 사용한 DOM 조작에서 속성 값의 영향을 받을 수 있음을 보여줍니다.
전, P태그 텍스트가 처음부터 계속 보여 있고 보이기, 감추기가 되지 않습니다. 질문에서도
p태그의 내용이 숨겨지지 않는 문제에 대해 다루고 있습니다. 이 경우, 문제의 원인을 정확히 파악하기 위하여 코드를 추가적으로 제공해 달라는 요청이 있었습니다. 코드 상세 정보가 없을 때 문제 해결에 어려움이 있음을 보여줍니다.
질문하신 상황에서도, 제이쿼리 파일의 경로가 올바른지, 혹은 다른 실수로 인해 코드가 정상적으로 실행되지 않는지 확인해 보시기 바랍니다. 특히, 제이쿼리 파일을 참조하는 <script> 태그의 경로가 정확한지, 제이쿼리 코드가 올바른 문법으로 작성되었는지 검토해 보세요.
질문 내용에서 라이브 서버를 사용하시는 것 같으니, 라이브 서버의 설정이나 브라우저 캐시도 한 번 확인해 보시기 바랍니다. 때때로 캐싱으로 인해 최신의 코드 변경사항이 반영되지 않아 예상과 다른 결과가 나타날 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



 쌤이 해주신대로 따라했는데 라이브서버로 켰을 때 p태그가 계속 보여요 ㅠㅠ 무슨 문제일까요?
쌤이 해주신대로 따라했는데 라이브서버로 켰을 때 p태그가 계속 보여요 ㅠㅠ 무슨 문제일까요?