인프런 커뮤니티 질문&답변
[해결 완료] yarn start 안드로이드 실행 오류
해결된 질문
작성
·
558
·
수정됨
1
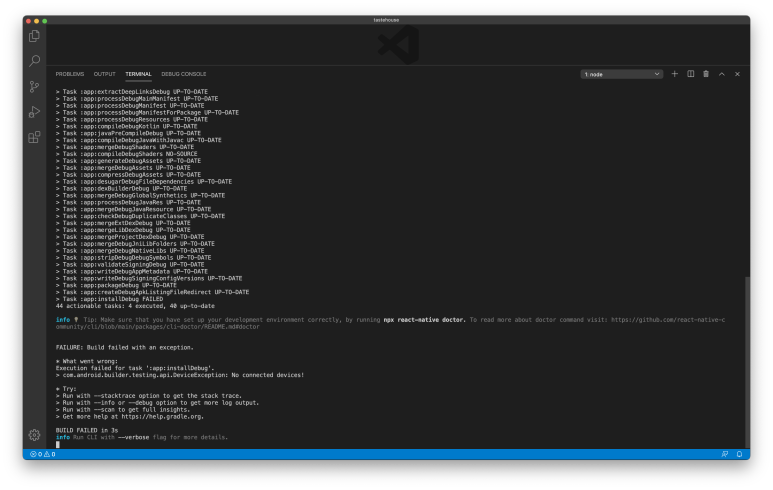
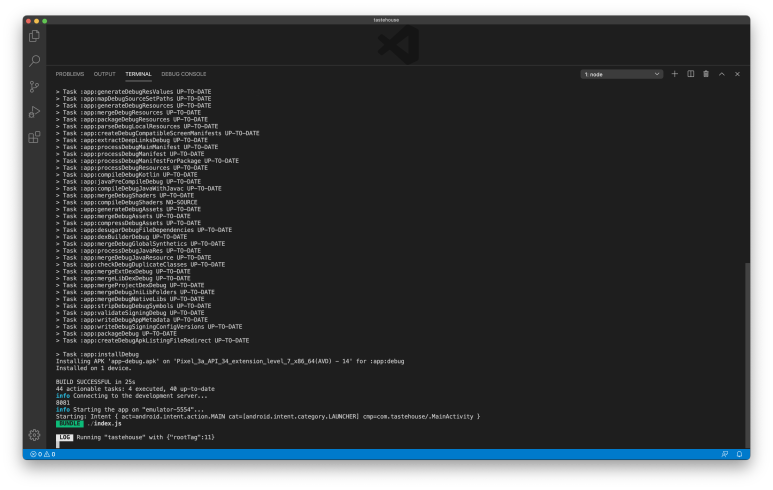
 AILURE: Build failed with an exception. * What went wrong: Execution failed for task ':app:installDebug'. > com.android.builder.testing.api.DeviceException: No connected devices!
AILURE: Build failed with an exception. * What went wrong: Execution failed for task ':app:installDebug'. > com.android.builder.testing.api.DeviceException: No connected devices!
실패: 예외로 인해 빌드가 실패했습니다. * 무엇이 잘못되었는지: ':app:installDebug' 작업 실행에 실패했습니다. > com.android.builder.testing.api.DeviceException: 연결된 장치가 없습니다!

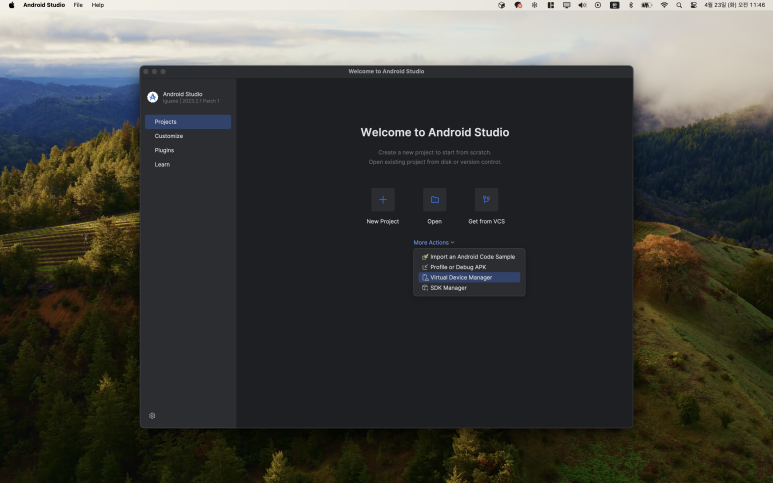
Android Studio 실행
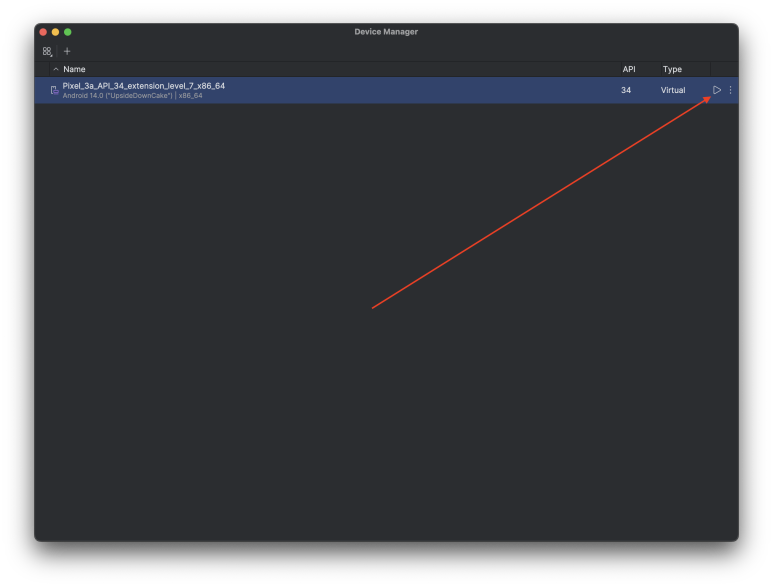
More Actions -> Virtual Device Manager








답변 1
0
강사님 안녕하세요
혹시 아래 오류를 해결할 수 있는 방법이 있을까요?
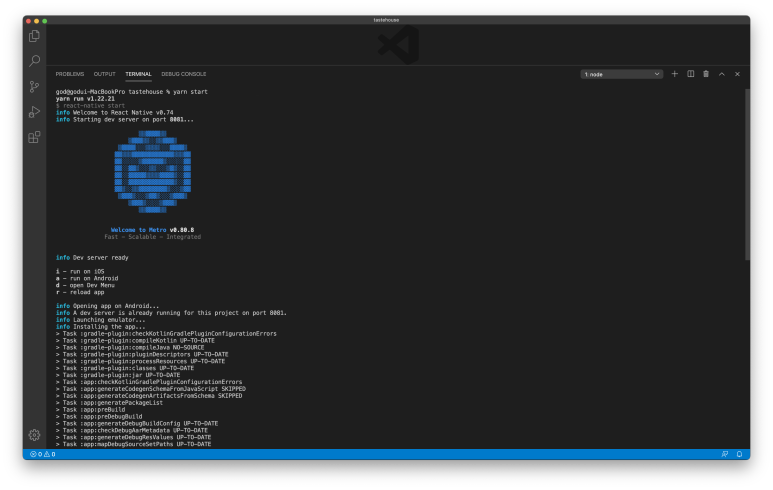
a dev server is already running for this project on port 8081
터미널로 실행중인 포트 kill 하고
다시 리엑트 네이티브 프로젝트 실행해도 동일하게 오류가 나오고 있습니다..
혹시 관련해서 살펴볼 수 있는 구글 검색어라도 여쭤볼 수 있을까요?
네 말씀하신 아래 과정으로 진행했었습니다.
sudo lsof -i :8081 한뒤에
해당 프로세스를 kill
kill -9 해당PID
혹시 캐시 삭제라 함은 아래를 말씀하시는걸까요!?
'Xcode 캐시'와 '프로젝트 빌드 데이터 및 인덱스'를 삭제
프로세스를 정상적으로 kill했다면 이슈가 발생하지않을텐데 이상하네요. 캐시삭제실행해도 동일이슈 발생한다면, 컴퓨터를 재부팅하거나 실행할때 다른포트로 해도 될것같습니다
npx react-native start --port 9988

이미 실행중인곳이 있는것같은데 종료하면 될것같습니다.