인프런 커뮤니티 질문&답변
focus
작성
·
187
0
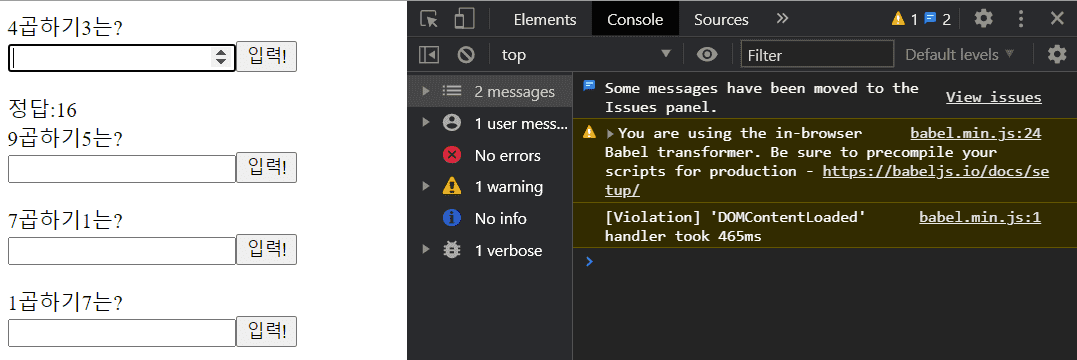
중간에 포커스 해주는 부분을 넣지 않아도 그냥 포커스가 되는데요. 이게 다른 이유 ( 제 브라우저, 아님 익스텐션 때문에) 때문일수도 있을까요?
<html>
<head>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class GuGuDan extends React.Component {
constructor(props) {
super(props);
this.state = {
first: Math.ceil(Math.random() * 9),
second: Math.ceil(Math.random() * 9),
value: '',
result: '',
};
}
onSubmit = (e) => {
e.preventDefault();
if (parseInt(this.state.value) === this.state.first * this.state.second) {
this.setState((prevState) => {
return {
result: '정답:' + prevState.value,
first: Math.ceil(Math.random() * 9),
second: Math.ceil(Math.random() * 9),
value: '',
};
});
// this.hello.focus();
} else {
this.setState({
result: '땡',
value: '',
});
// this.hello.focus();
}
};
onChange = (e) => {
this.setState({ value: e.target.value });
};
hello;
render() {
return (
<React.Fragment>
<div>
{this.state.first}곱하기{this.state.second}는?
</div>
<form onSubmit={this.onSubmit}>
{' '}
<input
// ref={(c) => {
// this.hello = c;
// }}
type="number"
value={this.state.value}
onChange={this.onChange}
/>
<button>입력!</button>
</form>
<div>{this.state.result}</div>
</React.Fragment>
);
}
}
</script>
<script type="text/babel">
ReactDOM.render(
<div>
<GuGuDan />
<GuGuDan />
<GuGuDan />
<GuGuDan />
</div>,
document.querySelector('#root')
);
</script>
</body>
</html>