인프런 커뮤니티 질문&답변
Lecture 8-2 axios post 관련 오류 질문있습니다
해결된 질문
작성
·
222
·
수정됨
0
 컬렉션에 이미지를 넣는것까지는 문제가 없으나 이후
컬렉션에 이미지를 넣는것까지는 문제가 없으나 이후
정보성 이메일 체크박스 밑 확인 버튼을 누르면 바로 431 에러가 발생합니다. Postman으로 테스트할때는 문제가 없는 것 같습니다.
Postman으로 테스트할때는 문제가 없는 것 같습니다.
노드버전은 20.xx 인데 버전에 문제가 있는건가요?
해결방법이 궁금합니다. 감사합니다
답변 1
0
요청의 헤더에 너무 큰 정보가 들어가있어서 나타나는 오류입니다.
단순하게는 https://ko.vitejs.dev/guide/troubleshooting#_431-request-header-fields-too-large 해당 링크와 같이 요청 헤더 크기를 늘릴 수 있습니다.
그런데, 증상을 해결할 뿐 원인해결은 아닌 것 같습니다. 혹시 CollectionInfo.jsx의 saveData 함수 부분을 캡쳐해서 올려주실 수 있을까요?
코드상 오류는 없는 것 같습니다.
브라우저 문제일 수도 있겠다는 생각이 들어서 우선 실질적으로 헤더가 어떻게 들어가는지 확인해야할 것 같습니다.
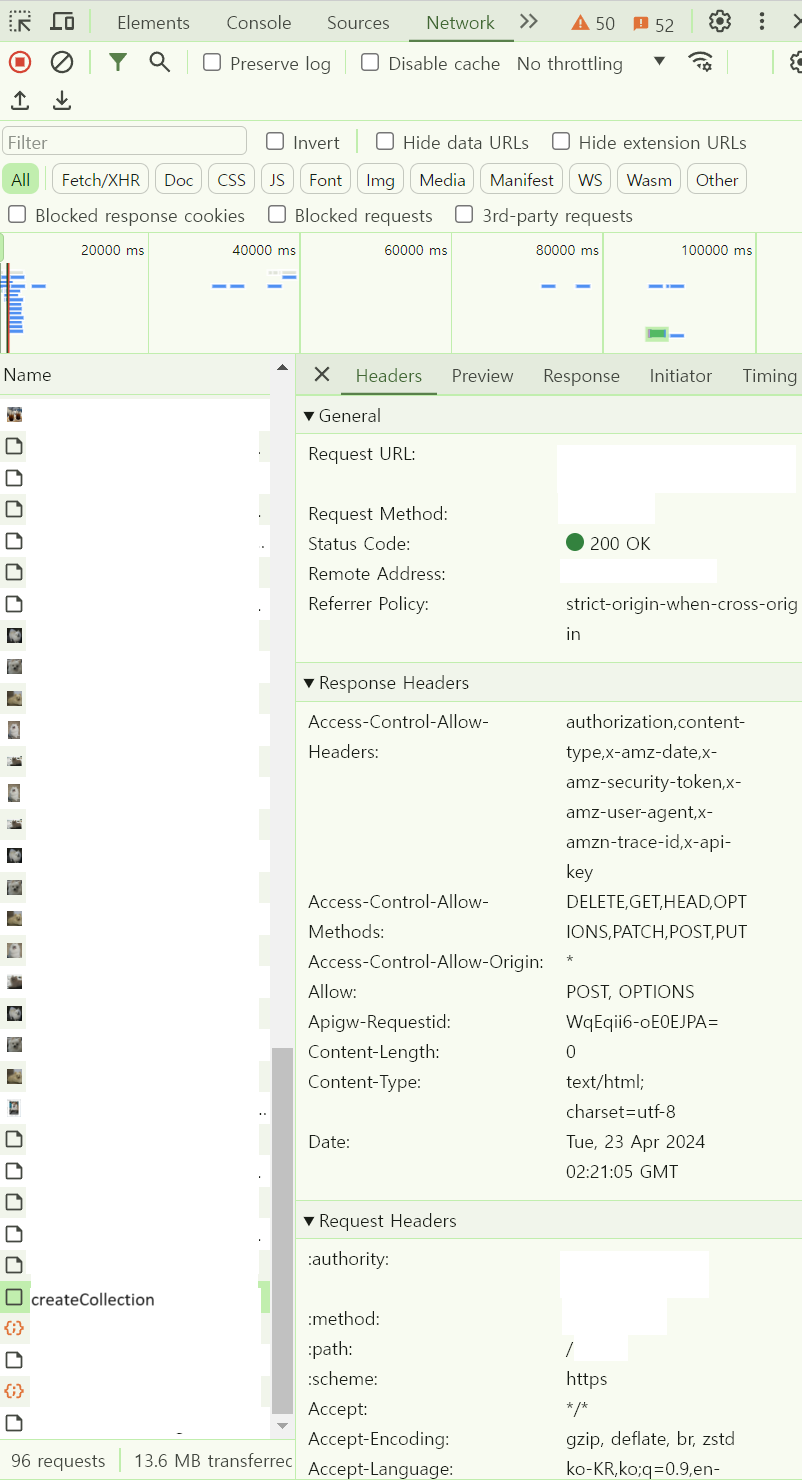
크롬 시크릿모드에서 접속하신 후 화면 우클릭-검사를 통해 검사 창을 열어주시고 상단의 네트워크를 클릭한 다음 확인버튼을 눌러서 좌측에 Name에서 createCollection을 선택하신 다음 우측 창에서 Headers에 어떤 데이터들이 들어가는지 확인해보면 좋을 것 같습니다.

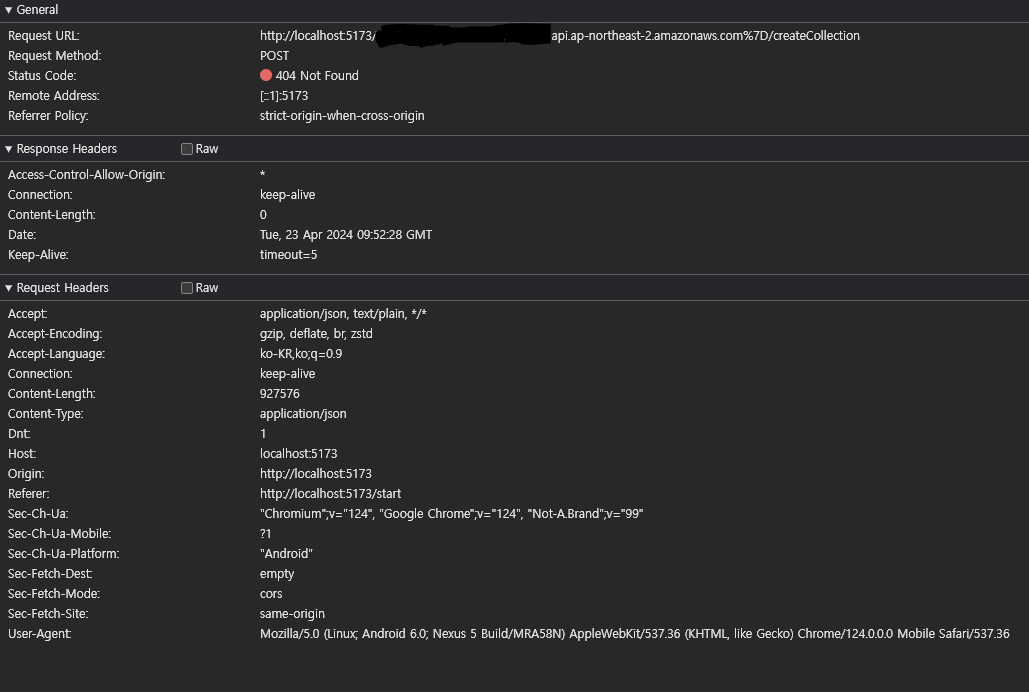
지금 Request URL 주소가 aws 서버 주소로만 가야하는데 맨 앞에 http://localhost:5173/ 이 들어가있고 주소 맨 마지막에 %7D가 추가되어있는데요. 잘못된 주소입니다. 아마 env 파일이 잘못된 것 같은데, console.log로 REACT_APP_API_ADDRESS를 찍어보고 잘못되어있다면 aws 주소로 수정해보실 수 있을까요?


혹시 틀린부분이 있다면 지적부탁드립니다 감사합니다.