

인프런 커뮤니티 질문&답변
11-23 컴포넌트가 제대로 동작하지 않는것 같습니다.
해결된 질문
작성
·
325
·
수정됨
0


https://github.com/pyhub-kr/course-django-complete-guide-v3/commit/ea385575c83d8a2ff6b0407352ec419034a1be30
관련커밋 내용을 그대로 복사하여 적용하였습니다. (image_overlay, index.html)
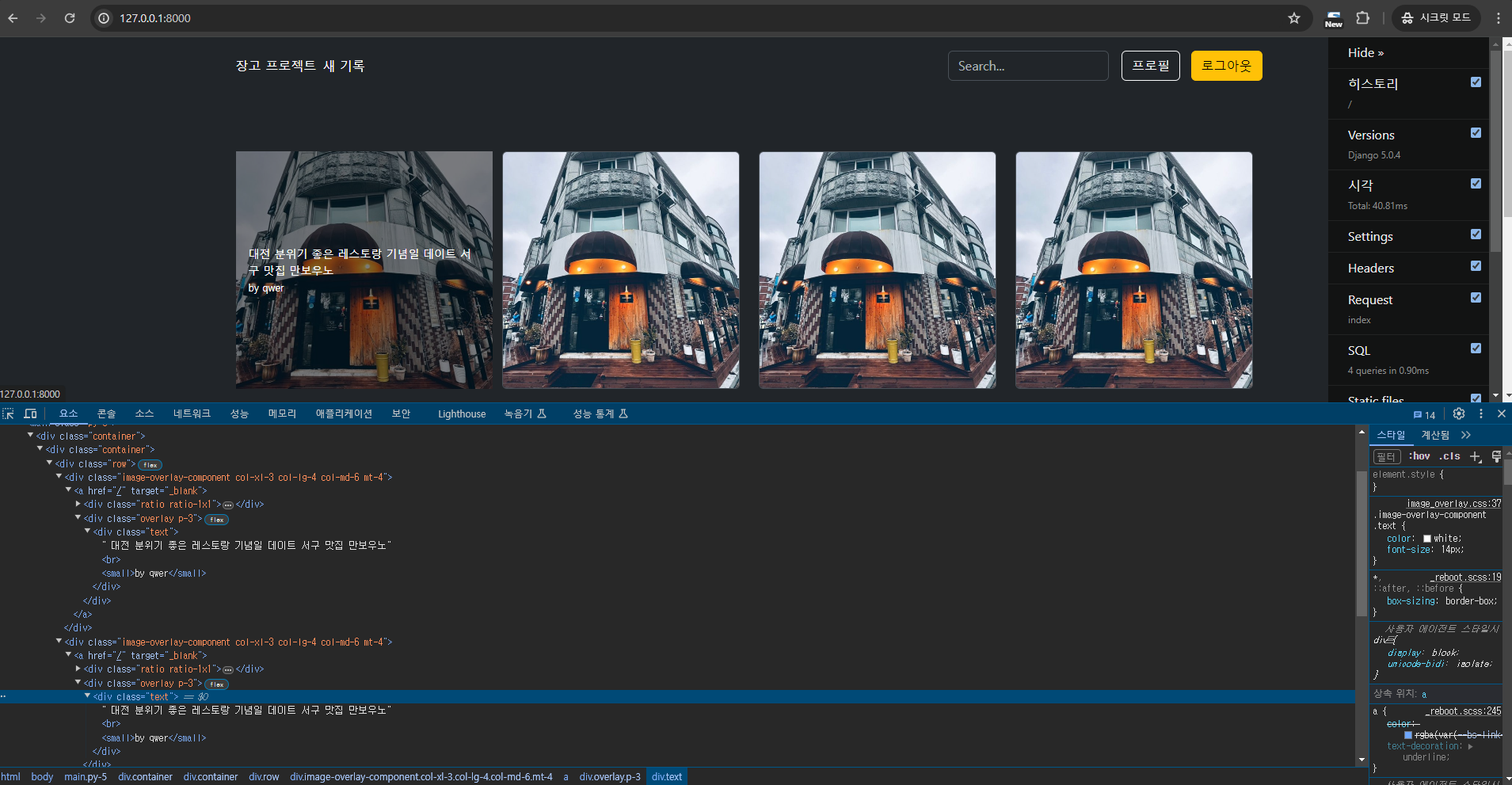
컴포넌트에서 첫 번째 레코드 요소만 반복되어 적용 됩니다. (이미지를 포함하여 제목까지 똑같습니다.)
myproj/photolog/templates/photolog/index.html 가 문제 인거 같습니다.
myproj/photolog/templates/photolog/index.html 임의 수정
{% extends "photolog/base.html" %}
{% load component_tags %}
{% block photolog-content %}
<div class="container">
<div class="row">
{% for note in note_list %}
{% with img_url=note.photo_set.all.0.image.url %}
{% component "image-overlay" href="/" target="_blank" class="col-xl-3 col-lg-4 col-md-6 mt-4" %}
{% fill "img-src" %}{{ img_url }}{% endfill %}
{% fill "text" %}
{{ note.title }}<br/>
<small>by {{ note.author.username }}</small>
{% endfill %}
{% endcomponent %}
{% endwith %}
{% endfor %}
</div>
</div>
{% endblock %}
기존 코드에서 with, {{ img_url }}을 추가하여 수정 하였습니다.
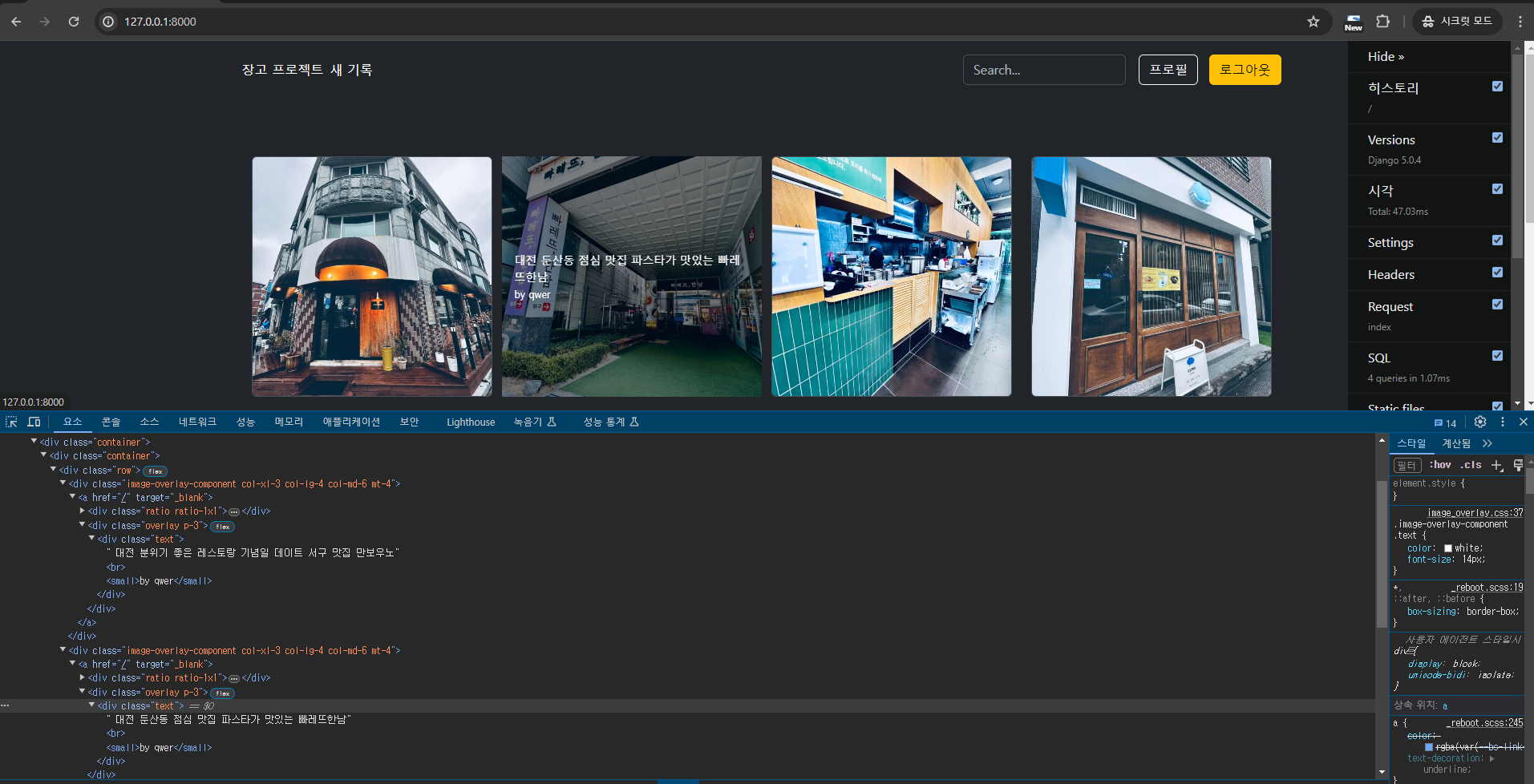
위와 같이 수정하니 컴포넌트가 정상적으로 불러와졌습니다.
myproj 버전
[[source]]
url = "https://pypi.org/simple"
verify_ssl = true
name = "pypi"
[packages]
django = "*"
black = "*"
django-extensions = "*"
django-environ = "*"
django-template-partials = "*"
django-htmx = "*"
django-crispy-forms = "*"
crispy-bootstrap5 = "*"
django-components = "*"
pillow = "*"
django-lifecycle = "*"
[dev-packages]
django-debug-toolbar = "*"
ipython = "*"
[requires]
python_version = "3.12"
답변 3
0
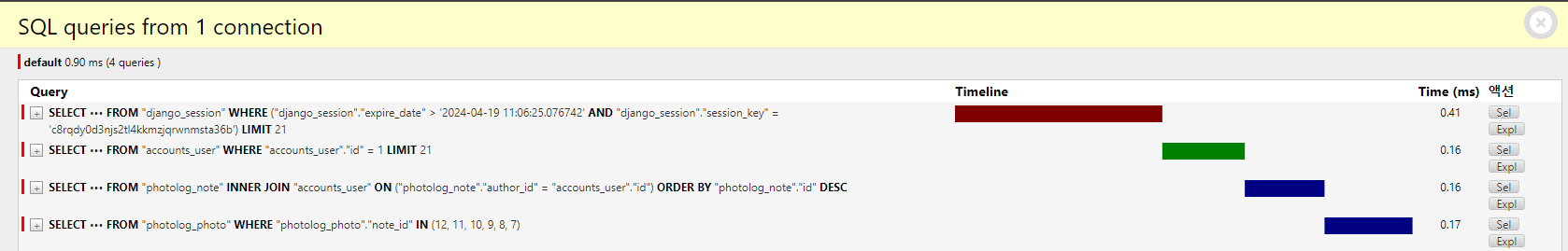
아. 0.67 버전에서 context variables 처리하는 부분에서 변경점이 있나봅니다.
공식문서 : Version 0.67 CHANGED the default way how context variables are resolved in slots.
0.67버전으로 올리니 저도 해당 이슈가 발생합니다.
일단 django-components 라이브러리는 0.61 으로 내리시면, 강의와 동일하게 동작하실 것이구요.
0.67 버전에서의 해당 이슈에 대해서는 제가 파악을 해보고 나서, 다시 댓글 달도록 하겠습니다. 👍
0
누락된 스샷을 다시 올려주셨네요. 방금 봤습니다.
with 절을 추가 여부에 따라, 렌더링 결과가 달라진다는 말씀이시죠?
잘 이해가 되지 않는 동작이네요.
django_components 라이브러리 버전은 어떻게 되시나요?
저는 현재 0.61 입니다.
{% extends "photolog/base.html" %}
{% load component_tags %}
{% block photolog-content %}
<div class="container">
<div class="row">
{% for note in note_list %}
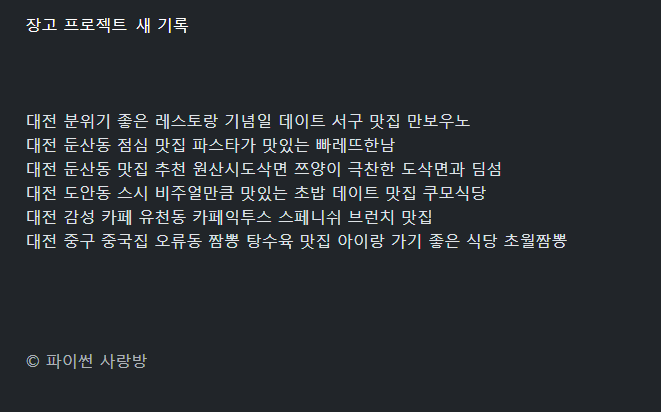
{{ note.title }}<br/>
{% endfor %}
</div>
</div>
{% endblock %}
위와 같이 출력됩니다.
0
안녕하세요.
다르게 동작한다면, 다르게 구현하신 코드가 있겠죠. :-)
올려주신 질문에서 스샷 이미지가 하나가 보이지 않습니다. 재업로드 부탁드리구요.
--
컴포넌트에서 첫 번째 레코드 요소만 반복되는 것으로 보여진다면, 다음 3가지 정도가 있지 않을까 싶습니다.
image-overlay 컴포넌트에서 img-src 슬롯이 없고, 하드코딩으로 이미지 주소가 지정된 경우.
반복문 내에서 참조하는 이미지 주소가 같거나 => for 반복문을 잘못 구성했건, image-overlay 컴포넌트에서 이미지 주소 하드코딩.
반복문 내에서 참조하는 이미지 주소가 다르지만, 같은 이미지를 여러 노트에 걸쳐 업로드했거나
> 지금 같은 상황에서 디버깅 꿀팁은, 화면만 보시는 것이 아니라 "페이지 소스보기" 하셔서 생성된 HTML 코드를 확인하시는 것입니다. 같은 이미지로 보여지는 이미지들이 이미지 주소가 같은가요?
현재 저장소의 코드와도 하나하나 비교해보시고, 덮어쓰기도 해보시며 비교해보세요. :-)
살펴보시고, 댓글 부탁드립니다.
화이팅입니다.
네 게시글 전체 다시 수정해서 업로드 했습니다.
이미지 주소, 제목 주소 전부 똑같이 렌더링 됩니다.
혹시 제가 잘못 복사해서 적용한건가 싶어서 다시 커밋 내용대로 적용했으나 컴포넌트가 계속 첫 번째 레코드만 불러와집니다.
myproj 폴더와 db.sqlite3파일. media 폴더 포함하시고, venv 제외하시고 압축해서 help@pyhub.kr 메일로 보내주시면 동작을 확인해보겠습니다. :-)


넵 왜 with을 추가해야만 렌더링이 되는지 궁금했었는데 이슈가 있는 모양이네요. 살펴봐주셔서 감사합니다!