인프런 커뮤니티 질문&답변
이미지 여러 개 업로드 하는 방법
작성
·
143
·
수정됨
0
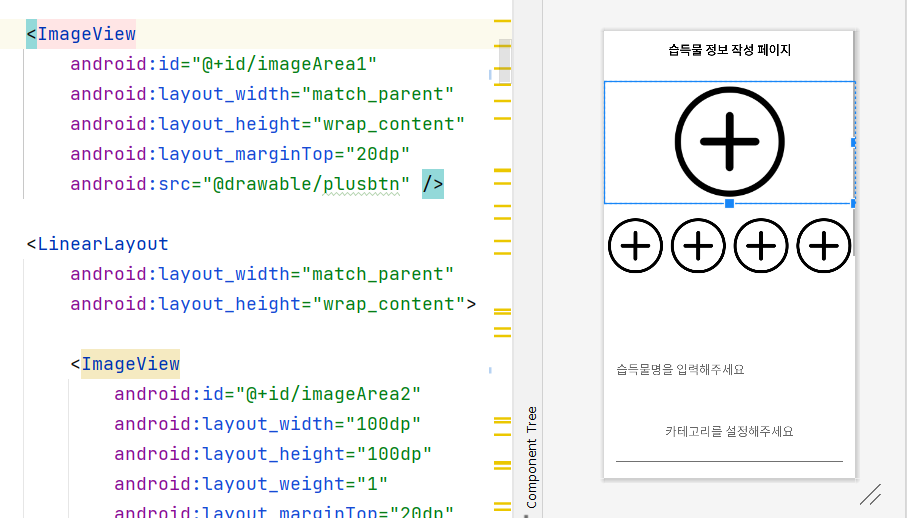
 imageArea1, imageArea2 ~ imageArea5 까지만들고 5개 각각의 버튼을 클릭했을 때
imageArea1, imageArea2 ~ imageArea5 까지만들고 5개 각각의 버튼을 클릭했을 때

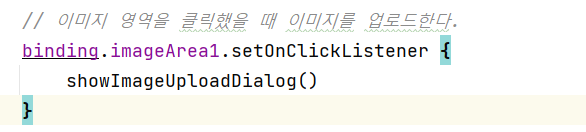
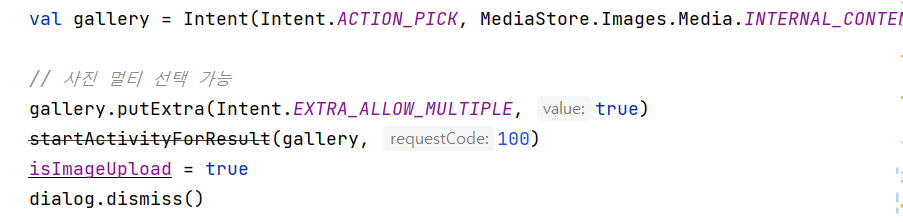
showImageUploadDialog 다이얼로그에서 갤러리 버튼 클릭시 isImageUpload = true하고
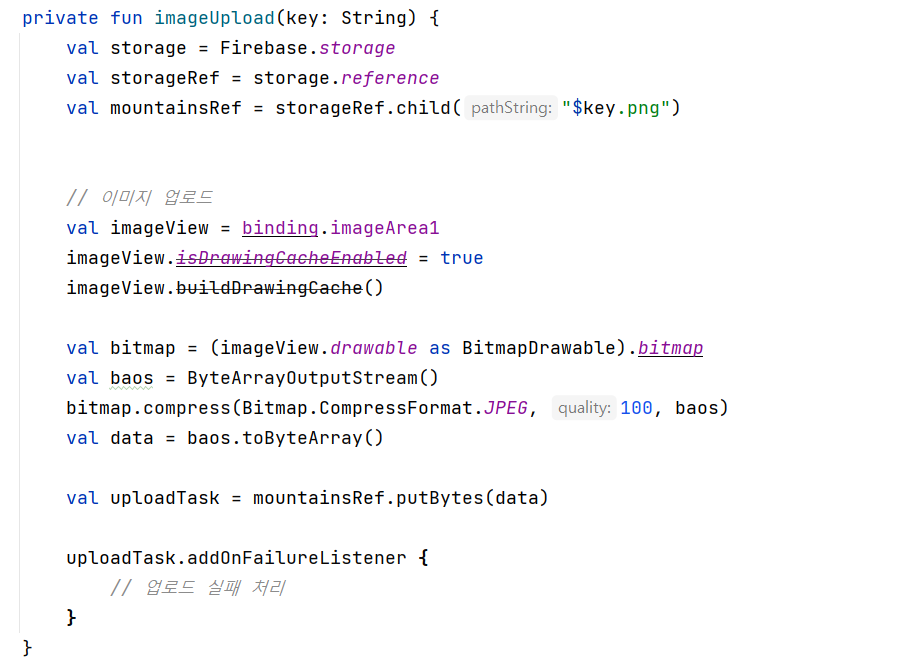
 이 이미지 업로드 함수를 5번 실행하게 하면 될 것 같은데 업로드 함수 안을 수정해야 하는 건가요??
이 이미지 업로드 함수를 5번 실행하게 하면 될 것 같은데 업로드 함수 안을 수정해야 하는 건가요??
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
이미지를 여러 개 업로드하는 기능을 구현하는 것에 대한 질문이신 것 같습니다.
제공하신 코드와 설명을 바탕으로, 이미지 업로드 함수를 여러 번 실행하는 방법에 대해 조언드리겠습니다.
첫 번째 이미지 및 두 번째 이미지 내용을 통해, 이미지 업로드를 위한 클릭 리스너 설정 방법을 이미 알고 계신 것으로 보입니다. 이미지 업로드 다이얼로그에서 갤러리 버튼 클릭 시 isImageUpload = true를 설정하는 부분도 잘 구현하셨습니다.
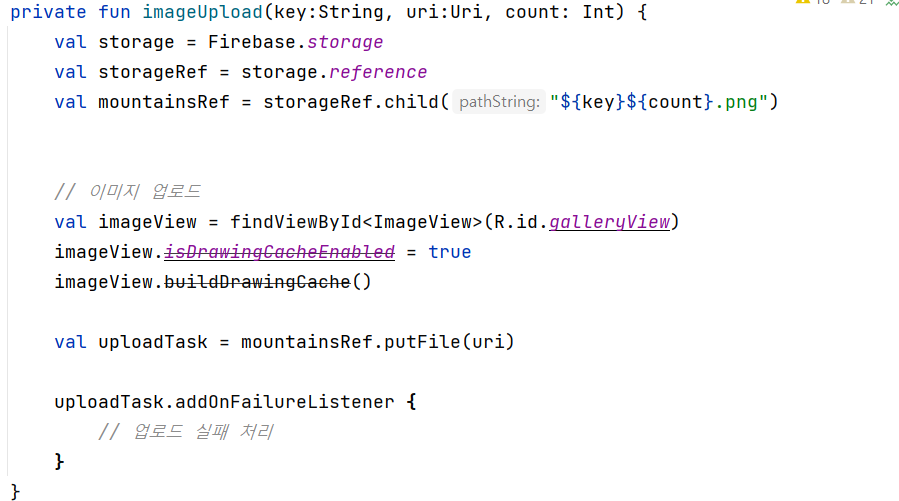
세 번째 이미지와 GitHub 링크에서 제공된 코드를 확인해 볼 때, imageUpload 함수는 특정 이미지를 업로드하기 위해 디자인되었습니다. 이 함수를 5개의 이미지 각각에 대해 실행하려면, 각 이미지 뷰(imageArea1, imageArea2, …, imageArea5)를 기반으로 imageUpload 함수를 호출하는 별도의 함수를 만들 수 있습니다.
imageUpload 함수를 수정하거나 전체 구조를 바꿀 필요는 없습니다. 대신, 각 이미지 업로드를 위한 별도의 key 값을 설정하여 함수를 5번 호출하면 됩니다. 예를 들어, 이미지 업로드 클릭 리스너 안에서 다음과 같이 구현할 수 있습니다:
val imageKeys = listOf("imageArea1", "imageArea2", "imageArea3", "imageArea4", "imageArea5")
imageKeys.forEach { key ->
showImageUploadDialog()
if(isImageUpload) {
imageUpload(key)
}
}
showImageUploadDialog에서 isImageUpload를 true로 설정하고 사용자가 이미지를 선택했을 때, 선택된 각 이미지를 imageUpload 함수를 통해 업로드하는 구조입니다. 물론, 위 코드는 상태 관리와 사용자 인터페이스 업데이트를 처리하는 방법에 따라 수정이 필요할 수 있습니다.
마지막으로, 사용자가 각 이미지를 선택할 때까지 대기하고, 선택 후에 업로드 프로세스를 진행할 수 있도록 비동기 처리나 콜백 구조를 적절히 활용하는 것을 고려해야 합니다.
이미지 업로드 기능을 완성하기 위한 구체적인 로직의 구현은 GitHub 링크의 프로젝트 구조와 기타 요구 사항에 따라 달라질 수 있으므로, 제공된 조언을 프로젝트의 맥락에 맞게 조정하시기 바랍니다.
각각 다른 이미지를 업로드하신게 맞으신가요?
어떻게 함수 5개를 만들어서 이미지를 만드셨는지 알려주세요.
아마 함수안에서 upload하는 부분에 imageView를 첫번째 것으로 똑같이 하셨지 않을까 싶습니다.
이미지 여러 장 업로드하는 기능을 개발하였습니다. 혹시 저처럼 이미지를 여러 개 업로드 해야하고싶은 분들이 있을까봐 또 남겨놓을게요!!
먼저 저는 이미지 뷰 리사이클러뷰를 생성하고 어댑터에 연결했습니다.
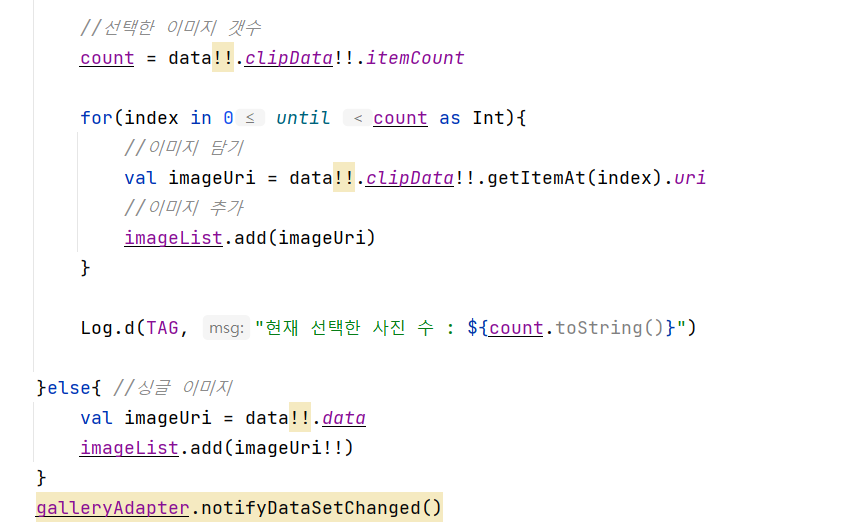
uri를 담을 수 있는 리스트를 생성하고 리스트에 선택한 이미지들을 담도록 수정하였습니다.
갤러리에서 다중 선택을 하려면 기존 intent 코드에 intent.extra_allow_multiple, true 옵션을 주면 갤러리에서 다중 선택이 가능합니다. 이미지를 업로드하는 함수에서 putFile로 수정하였더니 잘 작동합니다!!
조언 감사드립니다!



여러 장이 업로드는 되는 데 각각 다른 이미지 5장을 업로드하는 방법은 어떻게 하나요?