인프런 커뮤니티 질문&답변
URL 입력 시점과 LogInterceptor
작성
·
112
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
영상처럼 URL을 따라쳐보는 중에 의문점이 생겨서 문의드립니다
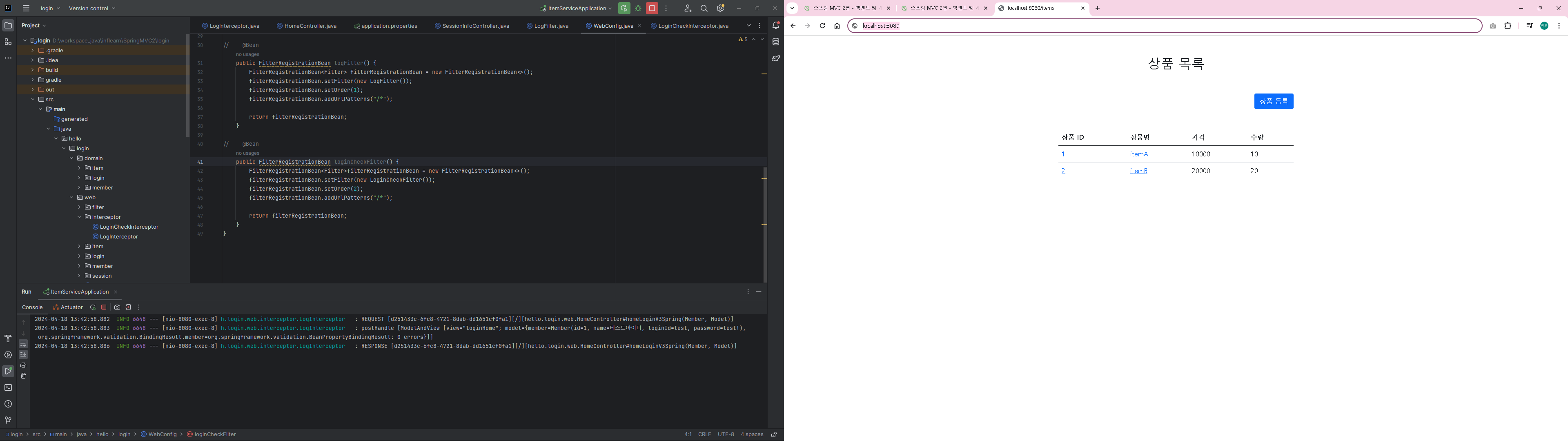
URL에 localhost:8080 뒤 내용을 수정하고 ENTER를 누르지 않았는데도 Console에는 LogInterceptor가 수정한 주소의 로그를 찍고 있습니다
로그를 찍는 기준이 ENTER를 누르는 순간이 아니라, 수정하면 즉각적으로 찍는건가요?
작동원리를 정확히 알고 싶습니다
현재 크롬으로 하고 있습니다 (보시면 localhost:8080/items -> localhost:8080으로 수정하고 아직 ENTER를 누르지 않았는데 LogInterceptor는 localhost:8080으로 진입하였을 때의 로그를 찍고 있습니다)
(보시면 localhost:8080/items -> localhost:8080으로 수정하고 아직 ENTER를 누르지 않았는데 LogInterceptor는 localhost:8080으로 진입하였을 때의 로그를 찍고 있습니다)
