인프런 커뮤니티 질문&답변
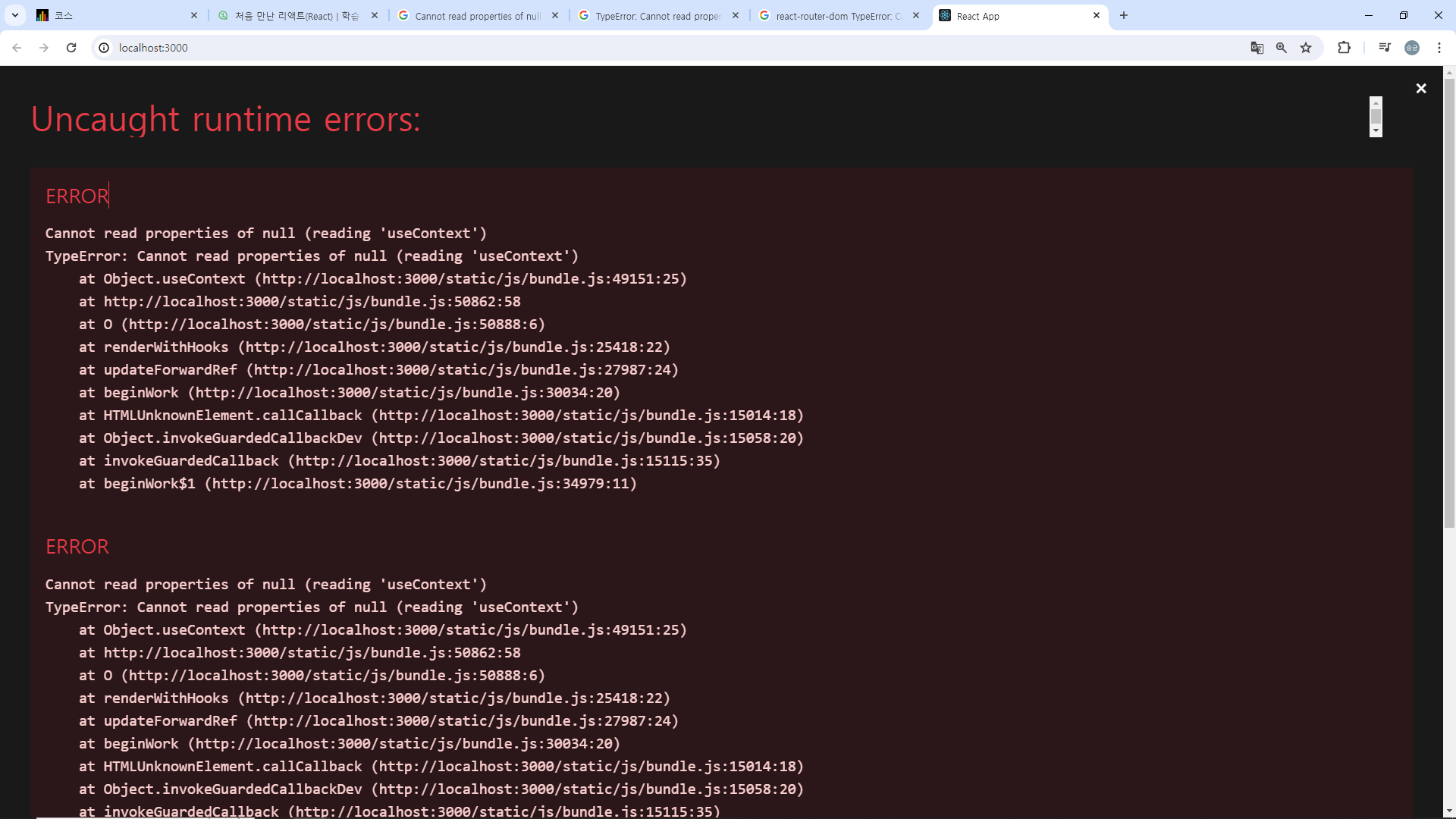
미니 블로그 npm start 시 Cannot read properties of null 에러
작성
·
232
·
수정됨
1

안녕하세요 블로그 만드는 과정에서 에러가 떴는데 이유를 모르겠어서 질문 드립니다.
답변 2
0
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
작성하신 소스코드를 봐야 원인을 파악할 수 있을 것 같습니다.
혹시 코드가 GitHub에 올라가 있다면 링크를 알려주시고, 그렇지 않다면 이 글에 댓글로 주요 부분의 코드를 올려주시면 좋을 것 같습니다!
감사합니다.

우선 현재 코드 기준으로
styled-components가 설치되지 않은 것으로 나옵니다.아래 명령어를 통해서
styled-components를 설치해주시기 바랍니다.그리고
PostViewPage에서find()함수를 사용해서 게시글을 찾는 부분에서 타입 오류가 있습니다.여기서 타입까지 체크하는
===연산자를 사용하게 되면item.id는number타입이고,postId는string타입이므로 게시글을 찾을 수 없게 됩니다.그래서 아래와 같이
==연산자를 사용하는 형태로 수정하고 다시 한 번 실행해보시기 바랍니다!