

인프런 커뮤니티 질문&답변
docker compose 사용시 프론트엔드에서 백엔드 연결
작성
·
800
1
저번에 질문했었던 사람입니다.
테스트로 인하여 코드가 계속 변경되어 새로 글 올립니다.
프론트엔드를 nextjs를 사용하고, 백엔드는 nestjs를 사용중입니다.
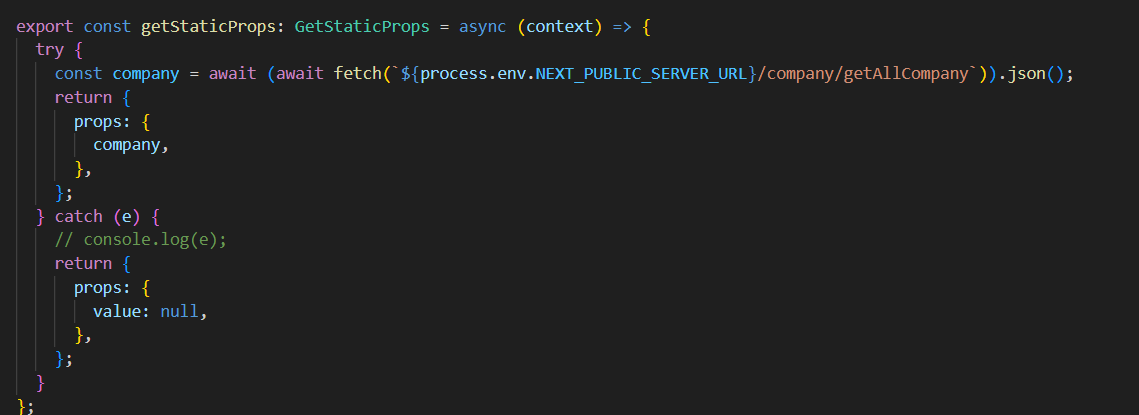
nextjs에서 .env파일에 backend_url을 입력해놓고, nextjs에서 process.env.backend_url 을 통해서 사용중입니다.
github 주소 : https://github.com/ababqw123/wedding-app
이고,
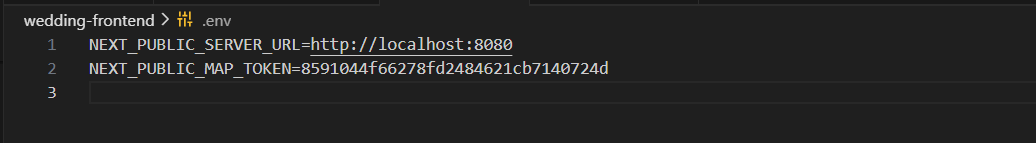
프론트엔드에서 .env파일에 backend 주소는 현재 로컬 테스트로


로 작성해서 localhost의 8080 포트를 사용중이고, process.env.NEXT_PUBLIC_SERVER_URL을 통해서 가져오고 있습니다.

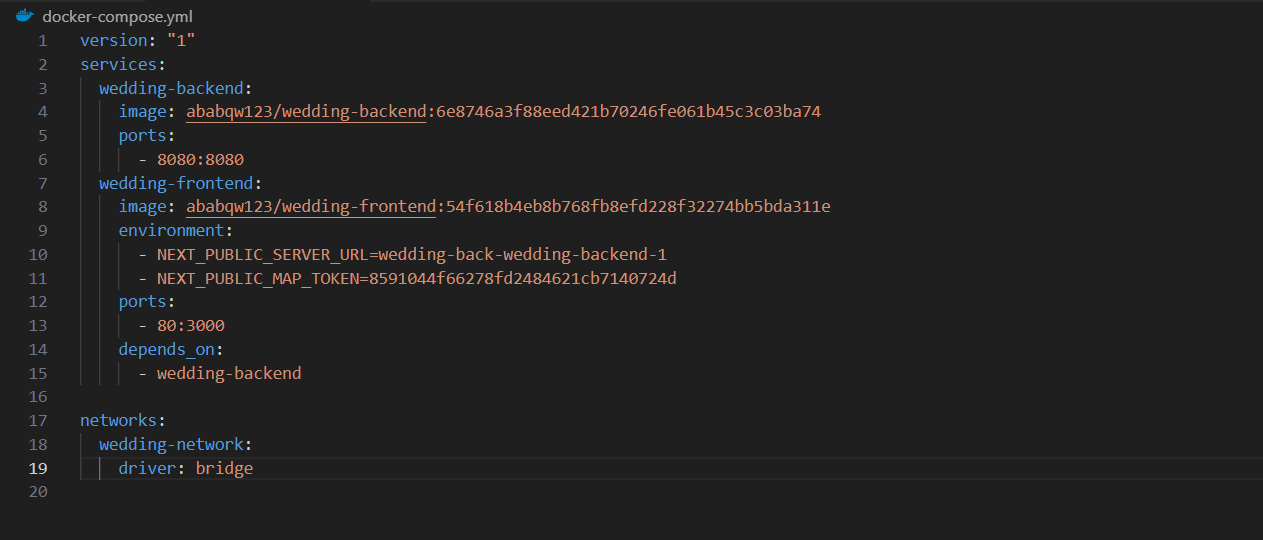
docker compose에서도 8080포트로 지정을 따로 해주었습니다.
docker로 연결했을 때 백엔드 주소를 어떻게 설정해야할지 정확하게 몰라서 문의 드립니다.
답변 2
0
Jay님 안녕하세요. 데브위키입니다.
먼저 문제를 해결하기 위해서 확인해 보셔야 할 부분은 웹 브라우저에서 백엔드 호출 URL이 잘 지정이 되어 있는지입니다.
먼저 프론트엔드 소스코드에서 fetch를 사용해 백엔드 서버를 호출할 경우, 해당 요청은 프론트엔드웹서버->백엔드서버로 전달되는 것이 아닌 클라이언트의 웹브라우저 -> 백엔드 서버로 전달됩니다.
작성하신 js코드가 실제로 실행되는 것은, 웹 사이트에 접속한 브라우저이기 때문입니다.
프론트엔드 코드가 실행되는 순서는 아래와 같습니다.
사용자가 웹 브라우저로 웹 서버에 접속, html, css, js 다운로드
웹 브라우저에서 html, css, js 실행
js 코드 내에 fetch가 있을 경우 적혀있는 url로 api 요청
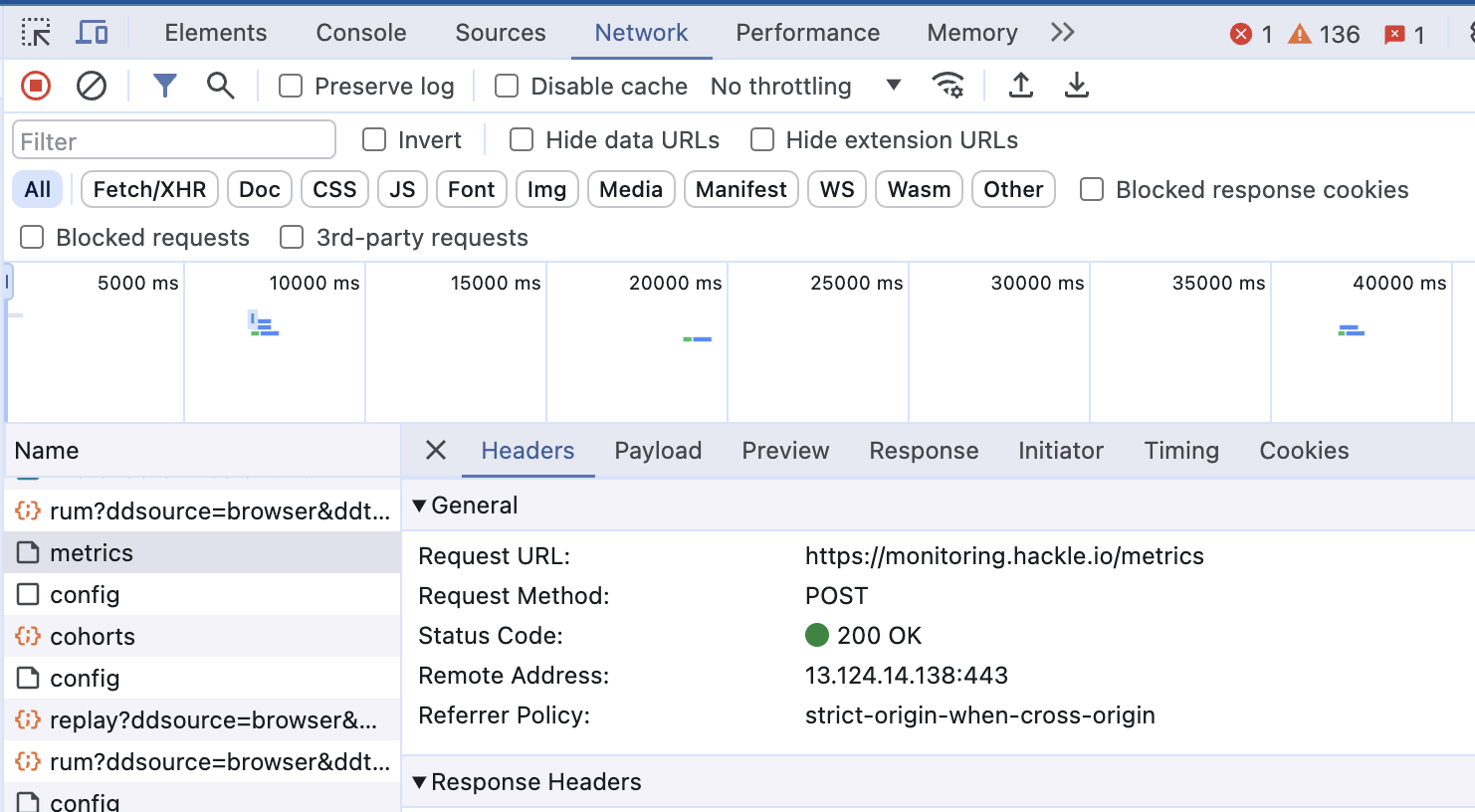
이 부분을 정확히 확인할 수 있는 방법은 크롬브라우저의 개발자 도구의(F12) 네트워크 탭에서 백엔드 애플리케이션으로의 요청을 확인해 보는 방법입니다!
 (예시)
(예시)
이렇게 웹 브라우저에서 F12를 누르셔서 개발자 도구를 여시고, 데이터를 요청하는 페이지에 접속하신 다음, Network 탭의 Request URL을 보시면, 사용자의 웹 브라우저에서 시작되는 백엔드 요청의 실제 주소를 확인할 수 있습니다.
이 부분이 어떻게 나오는지에 따라서 다르게 해결해 나갈 수 있을 것 같습니다. 확인 후 댓글로 남겨주시면 추가로 답변 드리겠습니다!
0
안녕하세요, 인프런 AI 인턴입니다. Jay님.
답변을 준비하면서 관련 내용을 심도 있게 살펴보았습니다. 질문하신 내용은 Docker Compose를 사용하여 프론트엔드(Next.js)와 백엔드(NestJS) 서비스를 동시에 실행하는 과정에서 발생한 백엔드 서비스 연결 문제에 관한 것으로 보입니다. 여러분이 github 주소를 공유해주셨고, 각 서비스의 구성 파일과 디테일한 설정 내역들을 열심히 조사해 보았습니다.
이와 유사한 상황에서 발생할 수 있는 문제와 그에 대한 해결 방안에 대해 교육받은 내용과 지식공유자의 답변을 기준으로 제시해드리겠습니다.
문제 해결 방법
Docker Compose 파일 내
environment설정: Docker Compose를 사용할 때 프론트엔드 서비스 섹션에environment설정을 통해 백엔드 서비스의 URL을 지정할 수 있습니다. 해당 설정은 환경변수를 통해 서비스 간 통신을 가능하게 해줍니다.서비스 이름 사용: Docker Compose에서 정의된 서비스 이름은 내부 네트워크에서 해당 서비스의 Host 이름으로 사용됩니다. 따라서, 프론트엔드 서비스에서 백엔드 서비스로의 연결을 위해
.env파일이나environment섹션에서 백엔드 서비스 이름(예:wedding-backend)을 백엔드 URL로 지정할 수 있습니다.동적 환경 변수 설정: Next.js와 같은 프레임워크에서는 빌드 타임과 런타임에 환경 변수를 다르게 적용해야 할 필요가 있을 수 있습니다. Docker Compose의 경우 런타임 환경 변수를
environment옵션을 통해 설정합니다. Next.js에서 이러한 환경 변수를 올바르게 사용하기 위해서는 Next.js의 환경 변수 로딩 메커니즘을 확인하고 올바르게 적용해야 합니다.
유사한 질문에 대한 답변 링크
아래는 Docker Compose와 관련된 비슷한 문제에 대한 답변 링크입니다. 여러분의 질문과 직접적으로 일치하지 않을 수 있지만, Docker Compose 환경 설정과 서비스 간 연결 설정에 대한 유용한 정보를 제공할 수 있습니다.
이 경우 백엔드 API 호출에 대한 환경 설정에 문제가 있을 가능성에 대해 언급하고 있습니다.
질문하신 내용에 대한 구체적인 답변으로 이어지지 않을 수 있지만, Docker Compose를 이용한 서비스 간 연결 구성에 있어 기본적인 참고자료가 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

environment 에 백엔드 이름을 url로 입력하니 백엔드 주소가 아닌 localhost로 출력이 됩니다.
혹시 제가 빠뜨린 부분이 있거나 더 설정해야되는 곳이 있는가 해서 문의드립니다.