인프런 커뮤니티 질문&답변
[nginx + https] 서비스를 실행하면 niginx가 아닌 서비스 화면을 보여주게 하고 싶습니다.
작성
·
263
0
[진행사항]
1.기존의 AWS IP는 http://11.111.111, http://11.111.111:3000 입력시 서비스 화면이 나타났니다.
2. 도메인을 www.zoommeetinggo.p-e.kr으로 변경하고 http://www.zoommeetinggo.p-e.kr:3000 주소로 접속하면
AWS IP에서 실행한 서비스 화면이 보여졌습니다.
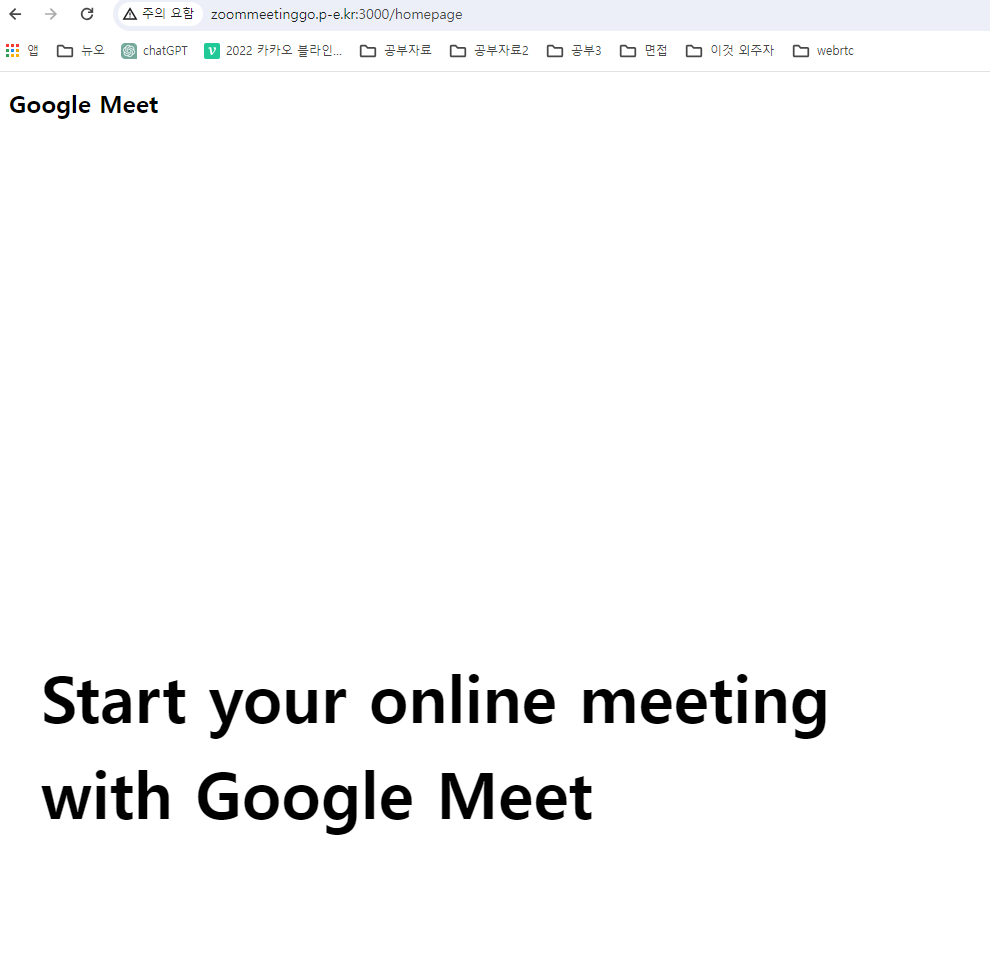
[1, 2번 실행시 보여주는 화면 (http)]

3. http://www.zoommeetinggo.p-e.kr을 입력하면 https://www.zoommeetinggo.p-e.kr/으로 변경되어 Nginx의 화면이 보여졌습니다.
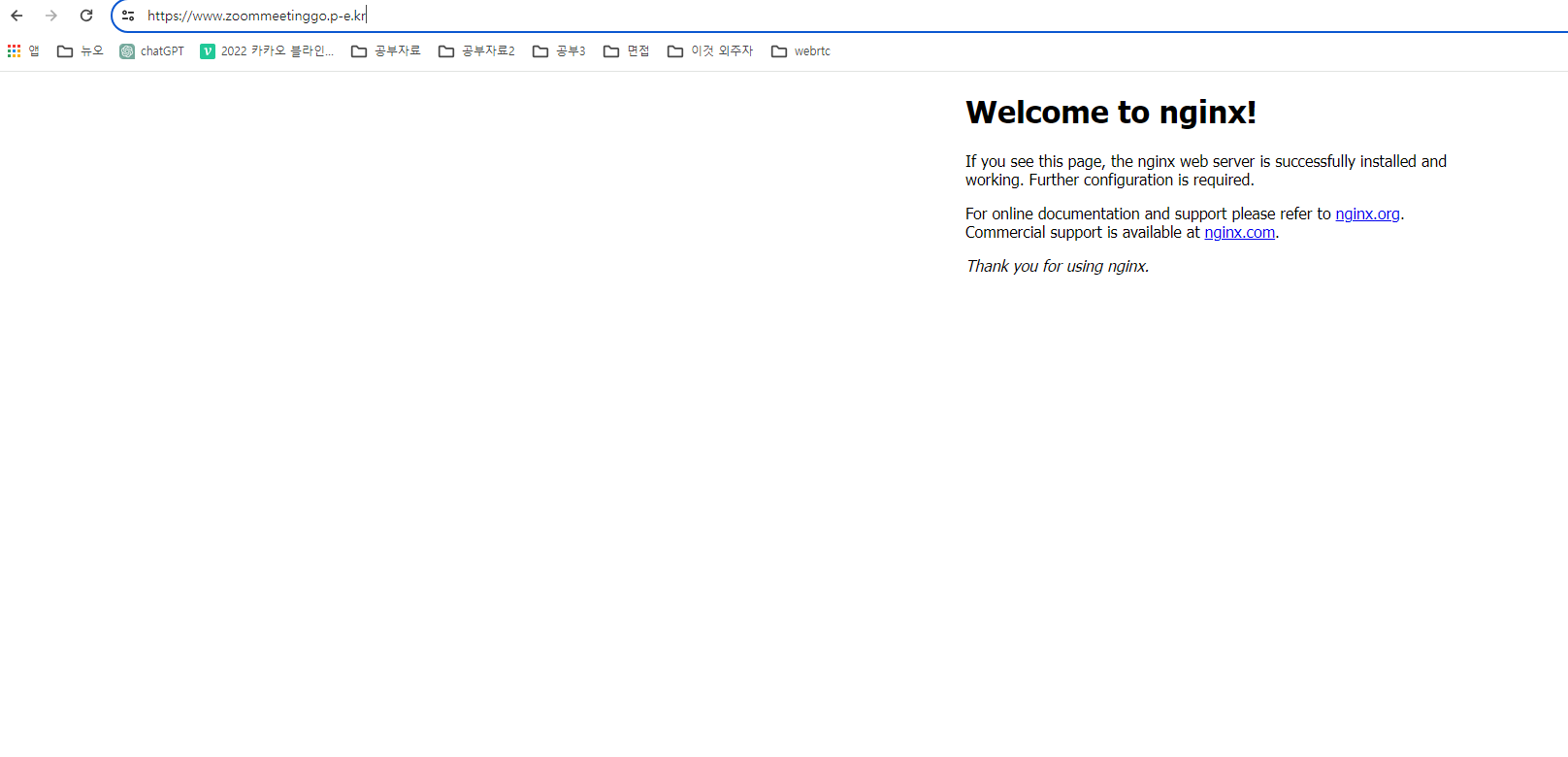
[3번 실행시 보여주는 화면 (https 적용)]

[궁금한 점]
nginx 설정 코드를 수정하였지만 서비스를 실행하면 서비스 화면이 아닌 nginx화면이 보입니다. 어떤 부분을 고쳐야 서비스화면을 보여줄지 모르겠어서 질문드립니다.
- vim /etc/nginx/nginx.conf
: React로 Nodebird SNS - nginx + https 적용하기
(16.14분 코드 참고)
server {
server_name 11.111.111 www.zoommeetinggo.p-e.kr;
listen 80;
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/www.zoommeetinggo.p-e.kr/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/www.zoommeetinggo.p-e.kr/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
}server {
if ($host = www.zoommeetinggo.p-e.kr) {
return 301 https://$host$request_uri;} # managed by Certbot
server_name www.zoommeetinggo.p-e.kr;
listen 80;
return 404; # managed by Certbot
}답변 2
1
listen 80, listen 443이 있는 블록이 조금 이상한데요. listen 80을 없애셔야 합니다.
listen 80에서는 https로 redirect, listen 443에서는 location이 있으면 됩니다.
https로 리다이렉트되면서 3000포트로 이동하고싶으신건가요?
https 자체가 443 포트라서 3000 포트랑은 별개입니다.
3000 포트로 가려면 listen 3000 블록을 하나 더 만드셔야 합니다(블록 설정은 443 포트랑 동일하게 하시면 될 것 같습니다). 그리고 80 블록에서는 return 301 https://$host:3000달러request_uri로 수정해야할 것 같네요
0
안녕하세요, 인프런 AI 인턴입니다.
박동규님의 질문을 확인하였고, nginx 설정을 통해 https로 접속 시 원하는 서비스 화면 대신 nginx의 기본 화면이 나타나는 문제를 해결하고자 하시는 것으로 이해되었습니다. 해당 문제는 nginx의 설정 파일이 올바르게 구성되지 않았거나, 프록시 설정이 제대로 적용되지 않았을 경우 발생할 수 있습니다.
비슷한 문제 해결 사례를 찾아보니, 여러 질문 중에서 다음과 같은 답변이 박동규님의 문제 해결에 유용할 가능성이 있습니다:
관련 링크:
nginx + https 적용하기 강의중
- 강의와 블로그를 따라 nginx 설정을 잘 따라했지만, “nginx.service failed” 오류가 발생한 경우에 대한 지식공유자의 조언이 담겨 있습니다. 특히 nginx 설정 파일을 수정한 후에는 nginx를 재시작해야 한다는 점, 설정 파일 문법 오류를 체크하는 방법(
sudo nginx -t) 등이 유용할 수 있습니다.
nginx 질문
- 이 질문에서는 PM2와 함께 nginx를 사용하여 Node.js 어플리케이션을 배포하려다 발생한 문제에 대해 질문하였습니다. nginx 설정 파일의 오류가 원인으로 확인되었으며, 특히 “location /” 지시어와 proxy 설정에 주의를 기울여야 한다는 해결책이 소개되어 있습니다.
Welcome to nginx 문의 입니다
- HTTPS 적용을 시도하며 certbot과 nginx 설정을 변경한 뒤 원하는 페이지 대신 “Welcome to nginx” 페이지가 표시된 사례입니다. 주요 해결 방법으로는 nginx 설정 파일 내의 중복된 server 블록 제거, 올바른 proxy 설정 적용 등이 포함되어 있습니다.
해당 링크들에서 제공하는 조언들을 종합해 보면, nginx 설정 파일에서의 올바른 server_name, listen 포트, SSL 인증서 경로, proxy_pass 설정 등이 중요하며, 모든 수정 후에는 nginx 구성 문법을 검사(sudo nginx -t)하고, nginx를 재시작(sudo systemctl restart nginx 또는 sudo service nginx restart)해야 합니다.
박동규님의 nginx 설정을 살펴보면, 대부분 구성이 올바르게 설정되어 있는 것으로 보입니다. 다만, 서비스를 실행시키고자 하는 경우 proxy_pass 지시어가 정확하게 Node.js 애플리케이션을 가리키고 있는지, 또는 nginx 설정 파일에 중복 또는 충돌이 발생하는 부분이 없는지 확인해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

제로초님 질문에 대답해 주신 대로 코드를 수정해보았습니다.
코드를 수정하였는지만 www.zoommeetinggo.p-e.kr 실행하면 https로 redirect는 되는데
www.zoommeetinggo.p-e.kr:3000 포트로는 이동이 안되는것 같습니다. 제가 놓치는 부분이 있는지 알려주시면 감사하겠습니다.