인프런 커뮤니티 질문&답변
[배포하기] webpack에 aws 퍼블릭 IPv4 주소 와 포트 주소를 작성하고 나서 빌드후 실행하면 오류가 발생합니다.
작성
·
202
·
수정됨
0
[배포하기]를 수강 이후에 개발한 프로젝트를
aws에 배포하는 중에서 문제가 발생하여 질문 드려요
devServer: {
historyApiFallback: true,
host: '퍼블릭 IPv4 주소',
port: 3333,
devMiddleware: { publicPath: '/dist/' },
static: { directory: path.resolve(__dirname) },
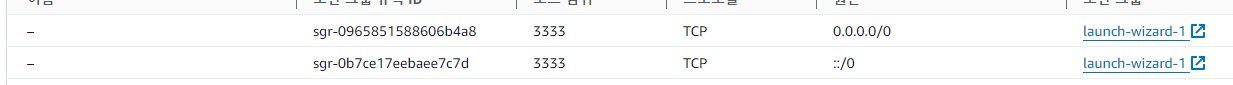
},host에 퍼블릭 IPv4 주소 을 설정하고 aws에 port 3333 포트를 열어 주었습니다.

"scripts": {
"dev": "webpack serve --env development",
"build": "webpack",
"start": "webpack serve"
},npm run build 이후에
npm run start 할 경우
(퍼블릭 IPv4 주소 -> ex: 11.111.111.11
Error: listen EADDRNOTAVAIL: address not available 11.111.111.11:3333
at Server.setupListenHandle [as _listen2] (net.js:1314:21)
at listenInCluster (net.js:1379:12)
at doListen (net.js:1516:7)
at processTicksAndRejections (internal/process/task_queues.js:83:21) {
code: 'EADDRNOTAVAIL',
errno: -99,
syscall: 'listen',
address: '11.111.111.11',
port: 3333
}오류가 발생했습니다. 무엇이 문제인지 잘 모르겠어서 질문드립니다.
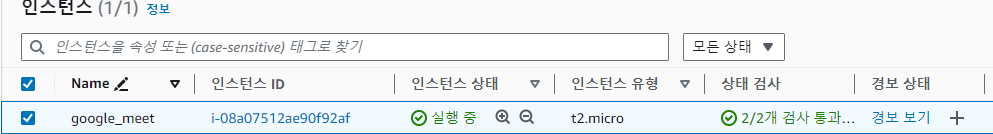
[aws 실행상태]
aws_인스턴스 한개에 back,front 폴더를 git을 사용 하여 백,프론트를 실행하고 있습니다.

[전체 코드 - webpack.config.js]
const path = require('path');
const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
const webpack = require('webpack');
const isDevelopment = process.env.NODE_ENV !== 'production';
const config = {
name: 'google_meet',
mode: isDevelopment ? 'development' : 'production',
devtool: isDevelopment ? 'hidden-source-map' : 'inline-source-map',
resolve: {
extensions: ['.js', '.jsx', '.json'],
alias: {
'@hooks': path.resolve(__dirname, 'hooks'),
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@pages': path.resolve(__dirname, 'pages'),
'@utils': path.resolve(__dirname, 'utils'),
},
},
entry: {
app: './client',
},
module: {
rules: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
targets: { browsers: ['last 2 chrome versions'] },
debug: isDevelopment,
},
],
'@babel/preset-react',
],
env: {
development: {
plugins: [require.resolve('react-refresh/babel')],
},
},
},
exclude: path.join(__dirname, 'node_modules'),
},
{
test: /\.css?$/,
use: ['style-loader', 'css-loader'],
},
],
},
plugins: [new webpack.EnvironmentPlugin({ NODE_ENV: isDevelopment ? 'development' : 'production' })],
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js',
publicPath: '/dist/',
},
devServer: {
historyApiFallback: true,
host: '퍼블릭 IPv4 주소',
port: 3333,
devMiddleware: { publicPath: '/dist/' },
static: { directory: path.resolve(__dirname) },
},
};
if (isDevelopment && config.plugins) {
config.plugins.push(new webpack.HotModuleReplacementPlugin());
config.plugins.push(new ReactRefreshWebpackPlugin());
}
if (!isDevelopment && config.plugins) {
}
module.exports = config;답변 1
0
제로초(조현영)
지식공유자
devServer는 배포후에 사용하지 않아서 바꾸실 이유가 없습니다. 굳이 서버에서 사용하더라도 로컬호스트 그대로 놔두면 됩니다. 그래도 외부에서는 퍼블릭아이피로 접근 가능합니다.
