인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
검증1 강의 내용 질문
해결된 질문
작성
·
125
1
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:errorclass="field-error" class="form-control" placeholder="이름
을 입력하세요">
<div class="field-error" th:errors="*{itemName}">
상품명 오류
</div>
</div>FieldError()의 생성자에는 message가 항상 들어가있는데, 여기서 저 "상품명 오류"라는 문자는 출력될 일이 있는 건가요? 아니면 단순히 div 태그를 구분하기 위해 적혀있는 건가요?
답변 1
2
안녕하세요. danaldanalcom7님, 공식 서포터즈 OMG입니다.
타임리프는 다음과 같은 내추럴 템플릿의 특성을 지닙니다.
따라서 스프링 서버를 실행하지 않고, addForm.html을 파일 자체로 열어보시면 확인하실 수 있습니다 😀
타임리프는 순수 HTML을 최대한 유지하는 특징이 있다.
타임리프로 작성한 파일은 HTML을 유지하기 때문에웹 브라우저에서 파일을 직접 열어도 내용을 확인할 수 있고, 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있다.
JSP를 포함한 다른 뷰 템플릿들은 해당 파일을 열면, 예를 들어서 JSP 파일 자체를 그대로 웹 브라우저에서 열어보면 JSP 소스코드와 HTML이 뒤죽박죽 섞여서 웹 브라우저에서 정상적인 HTML 결과를 확인할 수 없다. 오직 서버를 통해서 JSP가 렌더링 되고 HTML 응답 결과를 받아야 화면을 확인할 수 있다.반면에 타임리프로 작성된 파일은 해당 파일을 그대로 웹 브라우저에서 열어도 정상적인 HTML 결과를 확인할 수 있다. 물론 이 경우 동적으로 결과가 렌더링 되지는 않는다. 하지만 HTML 마크업 결과가 어떻게 되는지 파일만 열어도 바로 확인할 수 있다.이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿(natural templates)이라 한다.
설명 참고) https://sjparkk-dev1og.tistory.com/30
감사합니다.
쉽게 찾는다기 보다는
스프링이 실행되지 않는 상황에서도 HTML의 뼈대와 형태를 구성하는 기본 형태를 갖추기 위한 구성으로 보시면 될 것 같습니다 😀
.
스프링 입문편 강의 수강을 하셨을까요? 입문편에서의 예시로 부연 설명을 드리면,
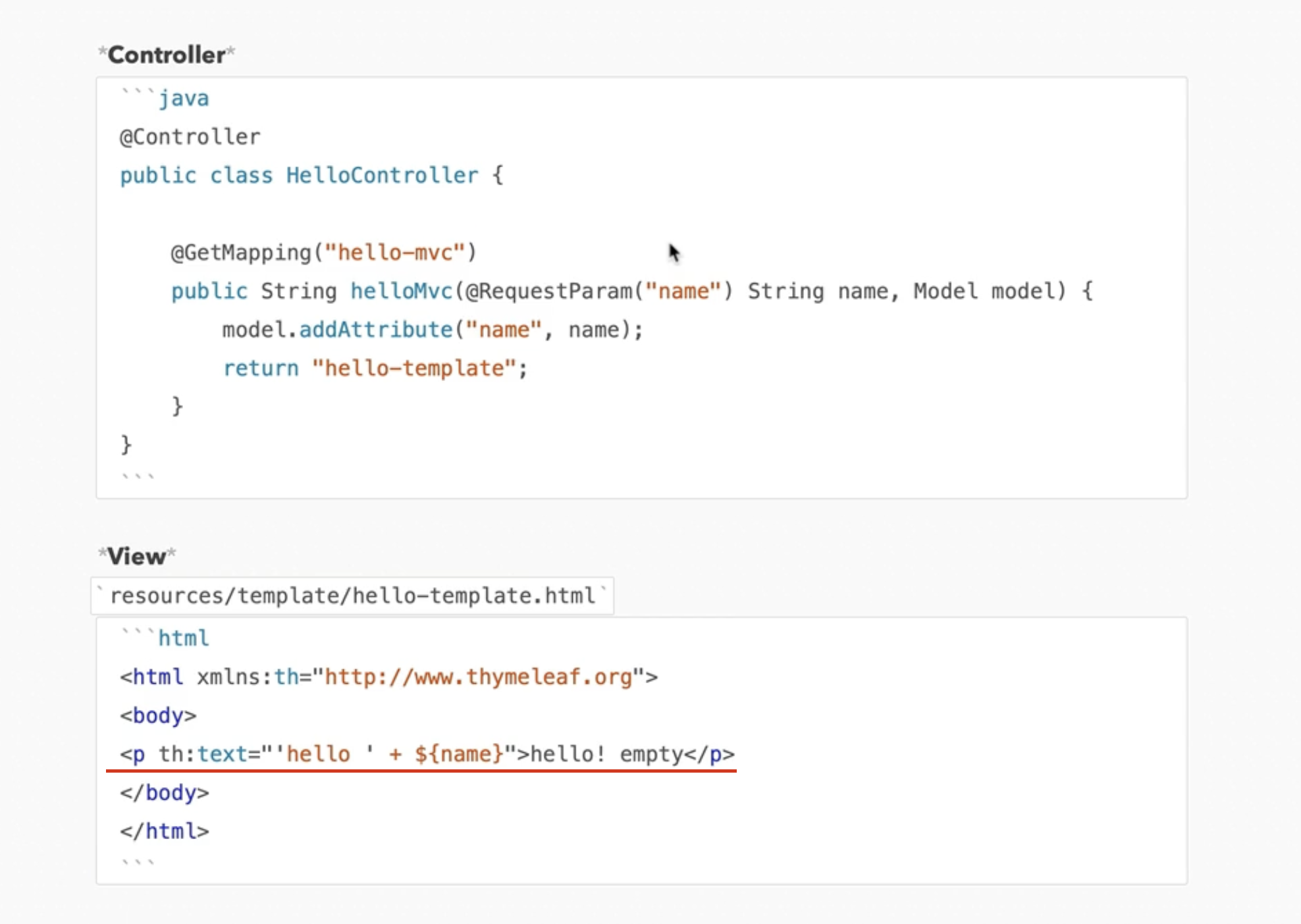
아래의 HTML 코드는
스프링으로부터 name 값을 모델에 담아서 'hello 홍길동' 으로 요청 파라미터로 받은 홍길동의 이름을 세팅하도록 HTML을 구현할 수 있지만,
hello! empty 라는 HTML의 원본 형태를 갖추기 위한 기본 구성을 제공하는 것으로 보시면 됩니다.
이렇게 함으로써 스프링이 실행되지 않는 HTML 파일 그자체만으로도 HTML의 코드와 화면을 유지할 수 있습니다.


답변 감사드립니다! 그러면 저 "상품명 오류"라는 텍스트는 html 파일 자체를 확인할 때, 오류의 위치를 쉽게 찾을 수 있는 역할을 해주는건가요...? 저 문자가 갖는 의미가 궁금해서 질문드린건데, 정확하게 이해를 못해서 다시 여쭤봅니다!