

인프런 커뮤니티 질문&답변
css <Link>와 <img>크기 지정
작성
·
198
0
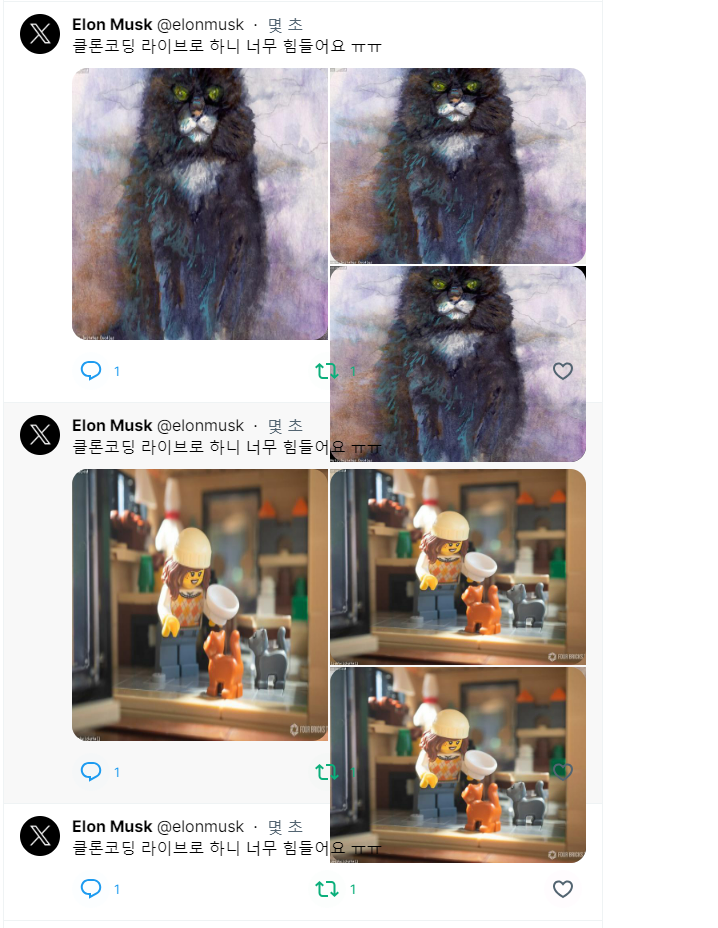
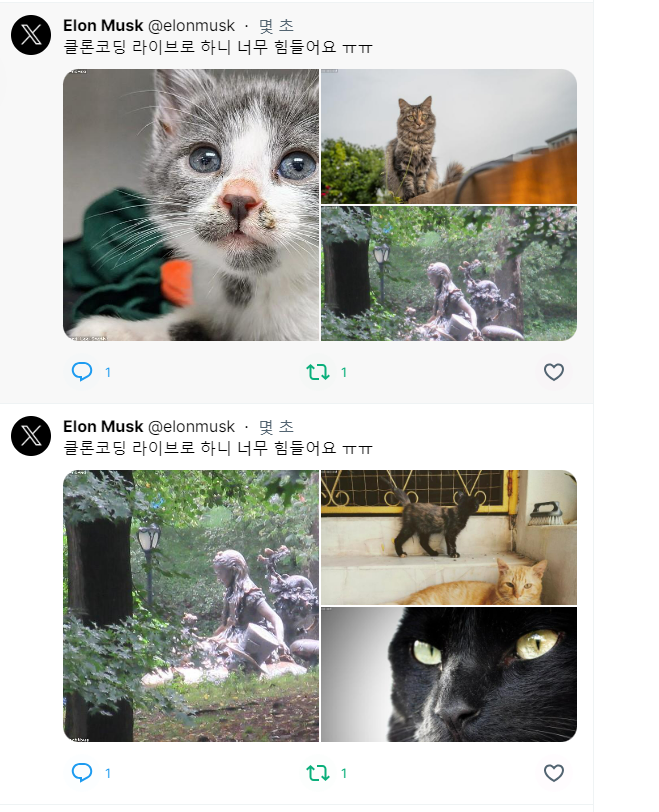
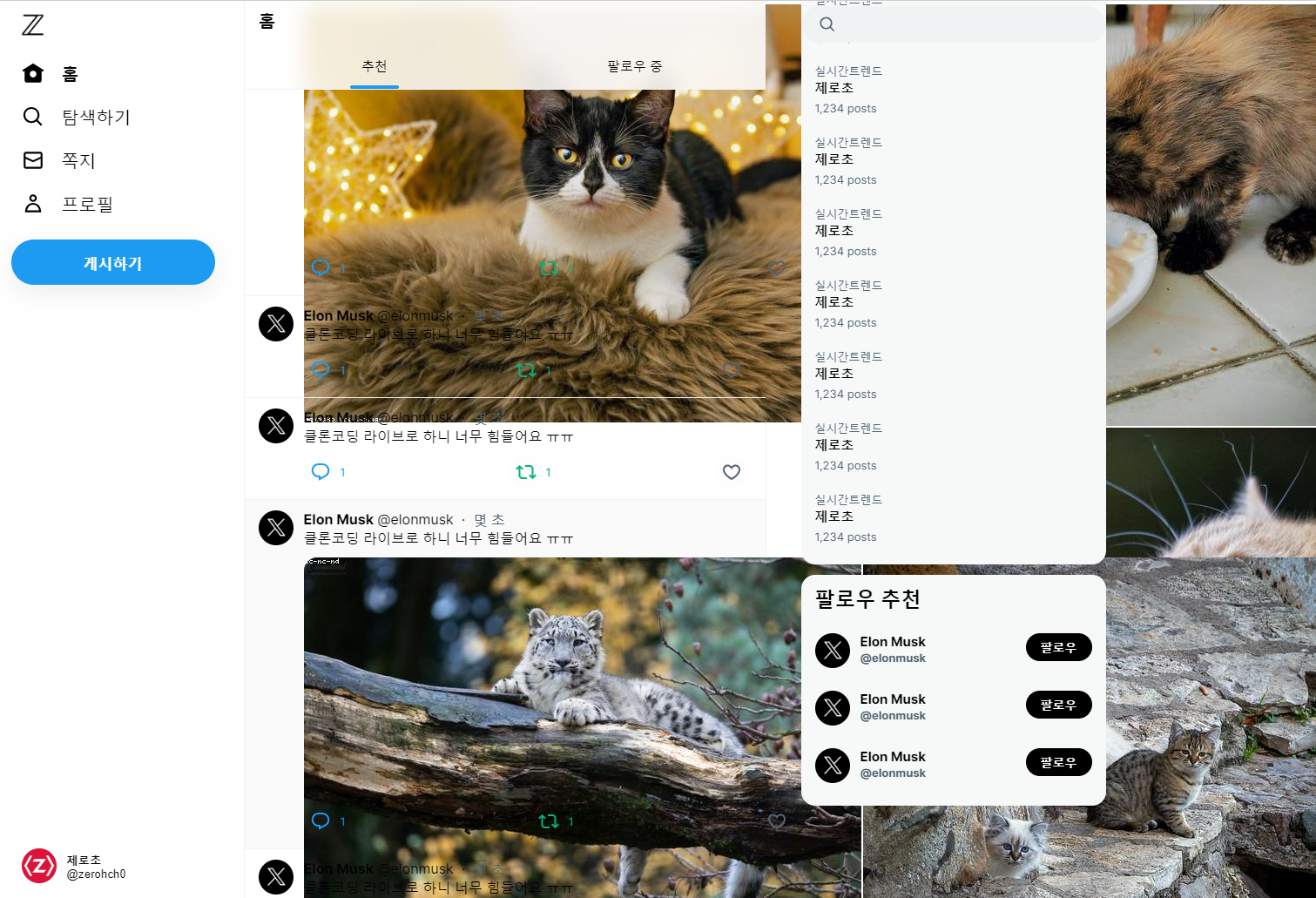
제로초님이 강의 하시다 Link태그 안에 img 태그를 넣는 방식으로 하시다가 사진 두개를 넣는 부분 부터 이작업을 안하셨는데 두번 째 방식까지는
.postImageSection img {
border-radius: 16px;
height: 100%;
width: 100%;
}img 태그에 100%를 주는 방법으로 해결했지만
그림 3개를 넣는 부분 부터는 크기가 맞지 않습니다 어떻게 해결하면 크기가 정확히 맞을까요?
if (post.Images.length === 3) {
return (
<div className={cx(style.postImageSection, style.threeImage)}>
<Link
href={`/${post.User.id}/status/${post.postId}/photo/${post.Images[0].imageId}`}
style={{
backgroundImage: `url(${post.Images[0]?.link})`,
backgroundSize: "cover",
}}
>
<img src={post.Images[1]?.link} alt="" />
</Link>
<div>
<Link
href={`/${post.User.id}/status/${post.postId}/photo/${post.Images[1].imageId}`}
style={{
backgroundImage: `url(${post.Images[1]?.link})`,
backgroundSize: "cover",
}}
>
<img src={post.Images[1]?.link} alt="" />
</Link>
<Link
href={`/${post.User.id}/status/${post.postId}/photo/${post.Images[2].imageId}`}
style={{
backgroundImage: `url(${post.Images[2]?.link})`,
backgroundSize: "cover",
}}
>
<img src={post.Images[2]?.link} alt="" />
</Link>
</div>
</div>
);




img 태그에 object-fit: cover 같은거 한 번 줘보시면 좋을 것 같습니다. width height 없애고요