인프런 커뮤니티 질문&답변
자바스크립트 주석과 HTML 주석의 차이?
해결된 질문
작성
·
359
·
수정됨
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
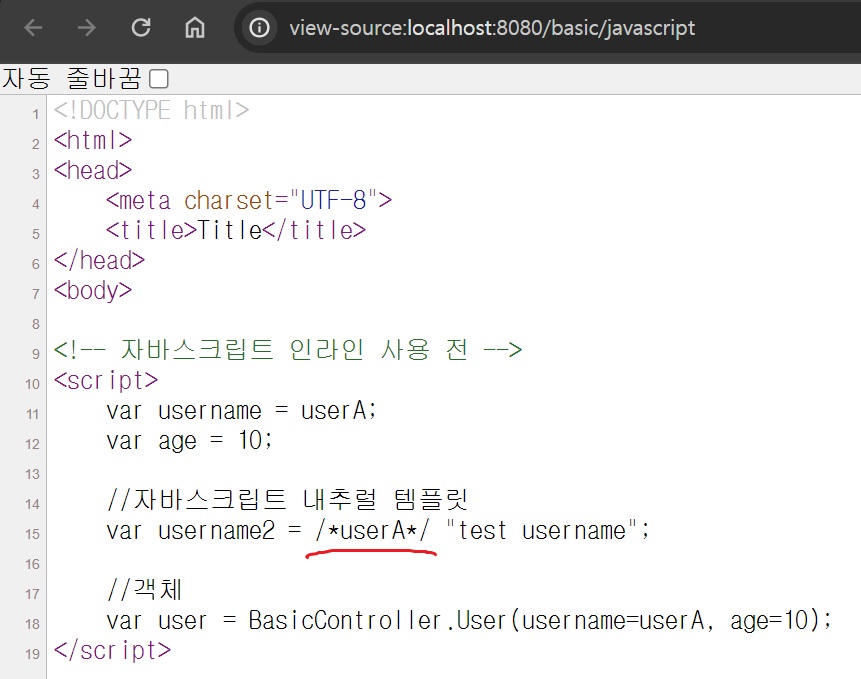
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>이 코드에서 '자바스크립트 내추럴 템플릿' 부분에 있는 주석에 대해 궁금한 점이 있습니다.
서버를 실행한 후 페이지 소스 보기를 누르면

주석 사이에 [[${user.username}]]가 아닌 userA가 보입니다.
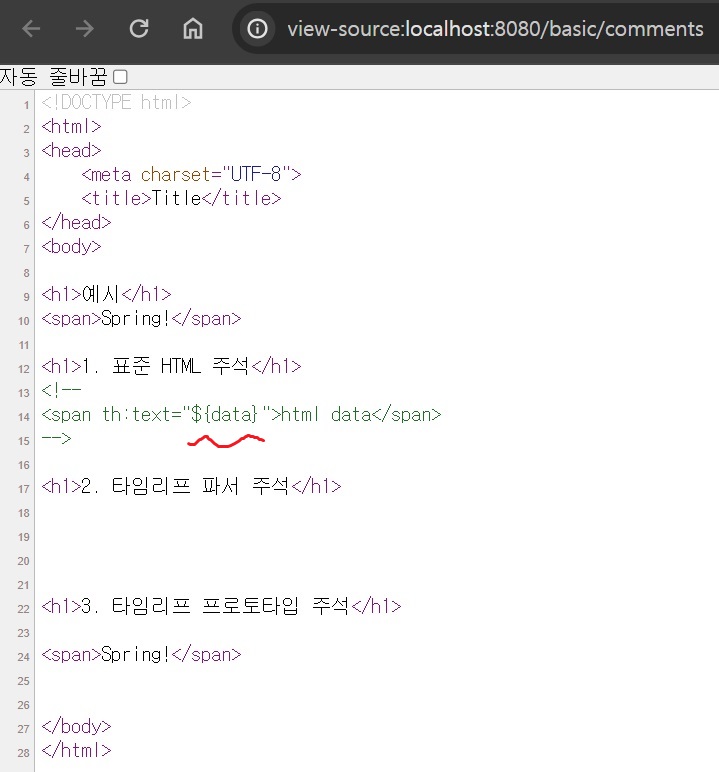
그런데 이전의 주석 강의에선
 똑같이 서버 실행 후 페이지 소스 보기를 눌렀는데 ${data} 그대로인 채로 있습니다.
똑같이 서버 실행 후 페이지 소스 보기를 눌렀는데 ${data} 그대로인 채로 있습니다.
그래서 이번 강의에서도 주석 사이에 [[${user.username}]]로 되어 있을 줄 알았는데 userA로 변환이 되어 있더라고요.
강의에서 말씀해 주셨던 내용들 참고하면 "자바스크립트 코드는 서버에서 동작하지 않고, HTML 코드는 서버에서도 동작하며, 마찬가지로 자바스크립트 주석도 서버에선 동작하지 않고 HTML 주석은 서버에서도 동작한다." 이렇게 생각되긴 하는데 이 내용 때문이 맞는지, 그리고 이 내용에 오류가 없이 정확한지 확신이 안 들어서 질문드립니다.
답변 2
2
안녕하세요. 11 1님
타임리프는 표준 HTML 주석의 경우 데이터를 렌더링 하지 않습니다.
(이 부분은 타임리프 주석 부분을 다시 한번 복습해보시는 것을 권장드려요.)
자바스크립트 주석의 경우 타임리프는 이 부분을 렌더링 합니다. 따라서 자바스크립트 주석이 있더라도 ${} 부분이 렌더링 됩니다.
이 부분은 어떤 특별한 무언가가 있어서 그렇다기 보다는 타임리프가 스스로 정한 규칙입니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
님의 질문은 타임리프와 자바스크립트 또는 HTML에서의 주석 처리 방식의 차이와 관련이 있는 것으로 보입니다. 특히, 타임리프를 사용할 때 자바스크립트 내에서 동적 데이터를 처리하는 방법과 HTML에서 서버 측 표현식이 어떻게 해석되는지에 대한 궁금증을 가지고 계신 것 같아요.
이 주제에 대해 대답하기 전에, 간단히 배경 지식을 공유하겠습니다. 타임리프(Thymeleaf)는 서버 사이드에서 HTML을 렌더링할 때 사용하는 템플릿 엔진 중 하나입니다. 일반적으로 HTML, JavaScript 및 CSS와 같은 클라이언트 사이드 코드 내에서 동적 데이터를 렌더링하기 위해 사용됩니다.
타임리프를 사용하여 자바스크립트 코드 내에서 동적 데이터를 처리할 때, 내추럴 템플릿(Natural Templates) 기능을 활용할 수 있습니다. 이 기능은 자바스크립트 코드가 타임리프로 처리될 때와 처리되지 않을 때 모두 유효한 코드로 작성되게 합니다. 즉, 개발 중에는 쉽게 테스트 값을 사용하고, 서버 사이드 렌더링 시에는 실제 동적 데이터로 대체될 수 있게 합니다.
님께서 언급하신 var username2 = /*[[${user.username}]]*/ "test username"; 부분은 바로 이 내추럴 템플릿의 예시입니다. /*[[${user.username}]]*/는 타임리프가 처리할 때 ${user.username}의 값으로 대체되고, 자바스크립트 파일이나 HTML이 서버 사이드 처리 없이 열렸을 때는 "test username"의 값으로 동작하게 됩니다.
인라인 사용일 때에 내추럴탬플릿에 대해서 여쭤봅니다. 게시글에서 이와 관련된 더 자세한 설명을 찾을 수 있습니다. 이 게시글은 위와 같은 형태의 내추럴 템플릿을 사용하는 이유에 대한 답변을 포함하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

그러면 서버에서 타임리프가 ${} 부분을 렌더링 하긴 하지만, 클라이언트(웹 브라우저)에서 자바스크립트 코드가 동작하는 단계에선 자바스크립트 주석 안에 있어서 렌더링 된 게 무의미해졌다고 이해하면 되는 거군요. 답변 감사합니다!