인프런 커뮤니티 질문&답변
useQuery vs useQueryClient
해결된 질문
작성
·
410
0
tanstack query와 next.js 를 함께 사용하면서 의문이 들어 질문합니다!
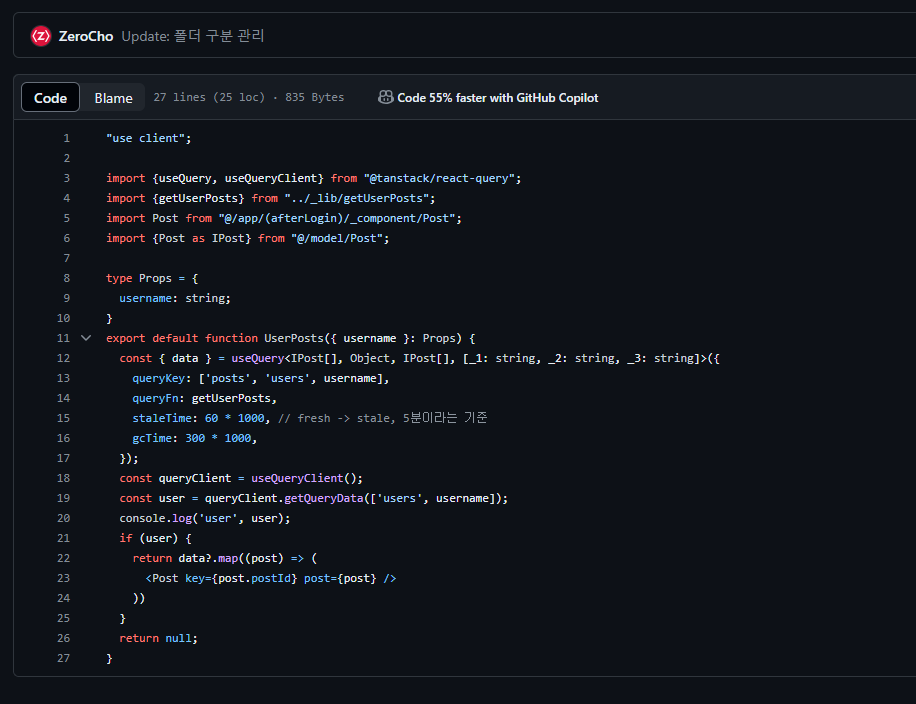
강의의 코드를 보니 같이 prefetch를 해도 유저데이터는 useQueryClient를 사용해서 데이터를 재사용하는듯한데 안에 하위 컴포넌트의 경우 prefetch를하고 useQuery를 사용해서 데이터를 가져오는듯 하더라구요 이 경우도 데이터를 재사용하는건가요? 아니면 새로 가져오는건가요?

그렇다면 똑같이 데이터를 prefetch해도 useQueryClient를 사용해서 가져오는것과 useQuery를 사용해서 가져와야하는 기준이 있을까요? (저의경우 프로젝트 전체를 prefetch후 useQueryClient를해서 데이터를 가져왔더니 데이터를 가져옴과 동시에 fresh가아니라 inactive상태가 되더라구요. )
좋은강의 감사합니다. 벚꽃같은 제로초 화이팅
답변 1
0
prefetch를 하면 useQuery의 기본값으로 해당 데이터가 들어있다고 보시면 됩니다. prefetch로 가져오지 않은 데이터는 클라이언트에서 새로 불러오고요. 유저 정보는 다른 useQuery에서 불러왔을테니 그걸 그대로 ggetQueryData로 가져다 쓰는 것입니다.
prefetch 시에 useQueryClient+getQueryData 가져오는 것과 useQuery로 가져오는 것이 왜 비교대상인지 모르겠습니다. 코드 보시면 둘은 서로 다른 쿼리 데이터를 가져옵니다. getQueryData는 다른 컴포넌트에서 사용한 useQuery의 데이터를 불러오는 것입니다.
prefetch 후에는 바로 inactive가 될 수 있는데 이건 staleTime 시간을 몇 초 정도 주시면 됩니다.
