인프런 커뮤니티 질문&답변
네이버맵 사용자 위치 추적
작성
·
341
0
안녕하세요
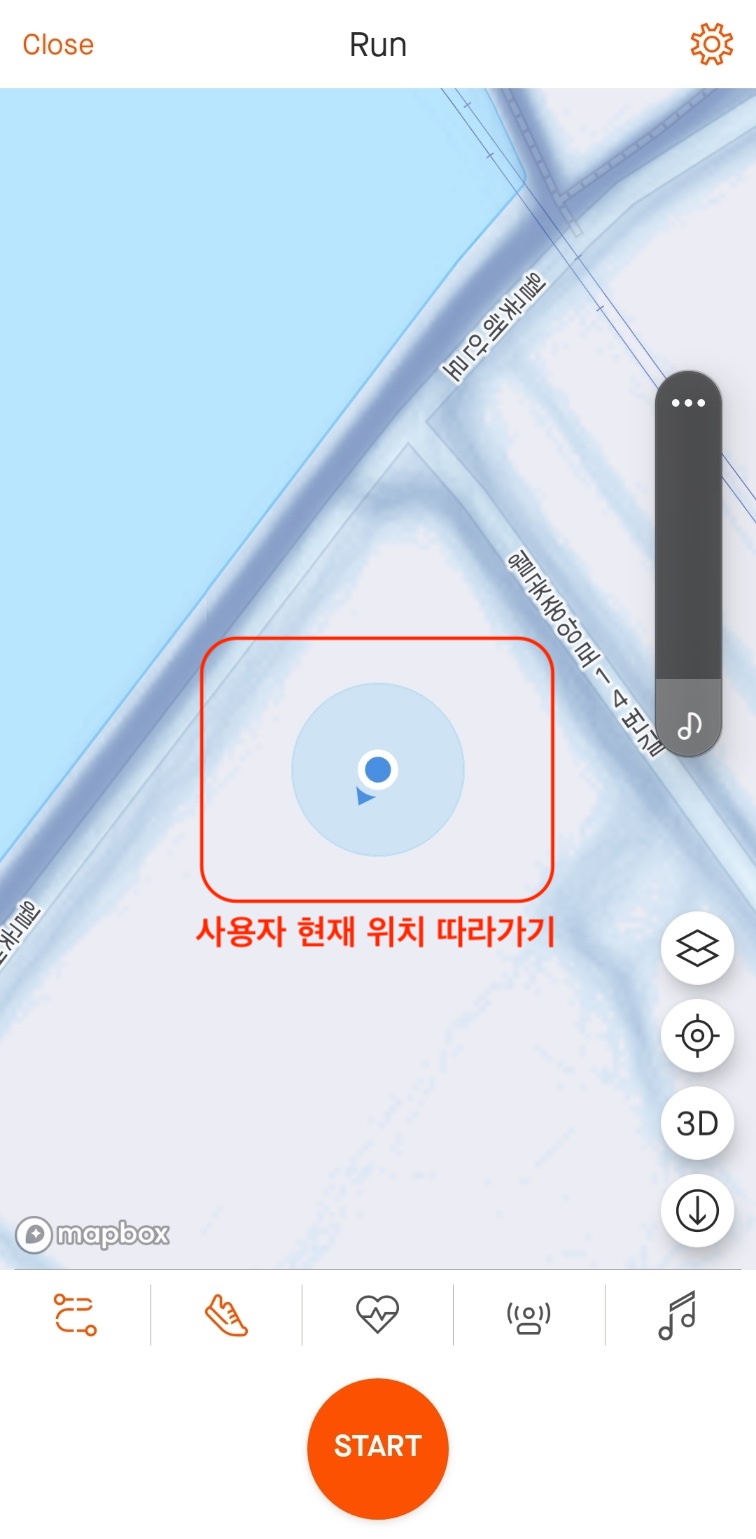
네이버맵 연동 시 아래 사진과 같은 기능을 연동하려고 합니다
method 확인 시
setLocationTrackingMode <- 해당 method 인 것 같은데.. 연동 방식을 잘 모르겠습니다.
도움 부탁드립니다.
고맙습니다.
답변 1
0
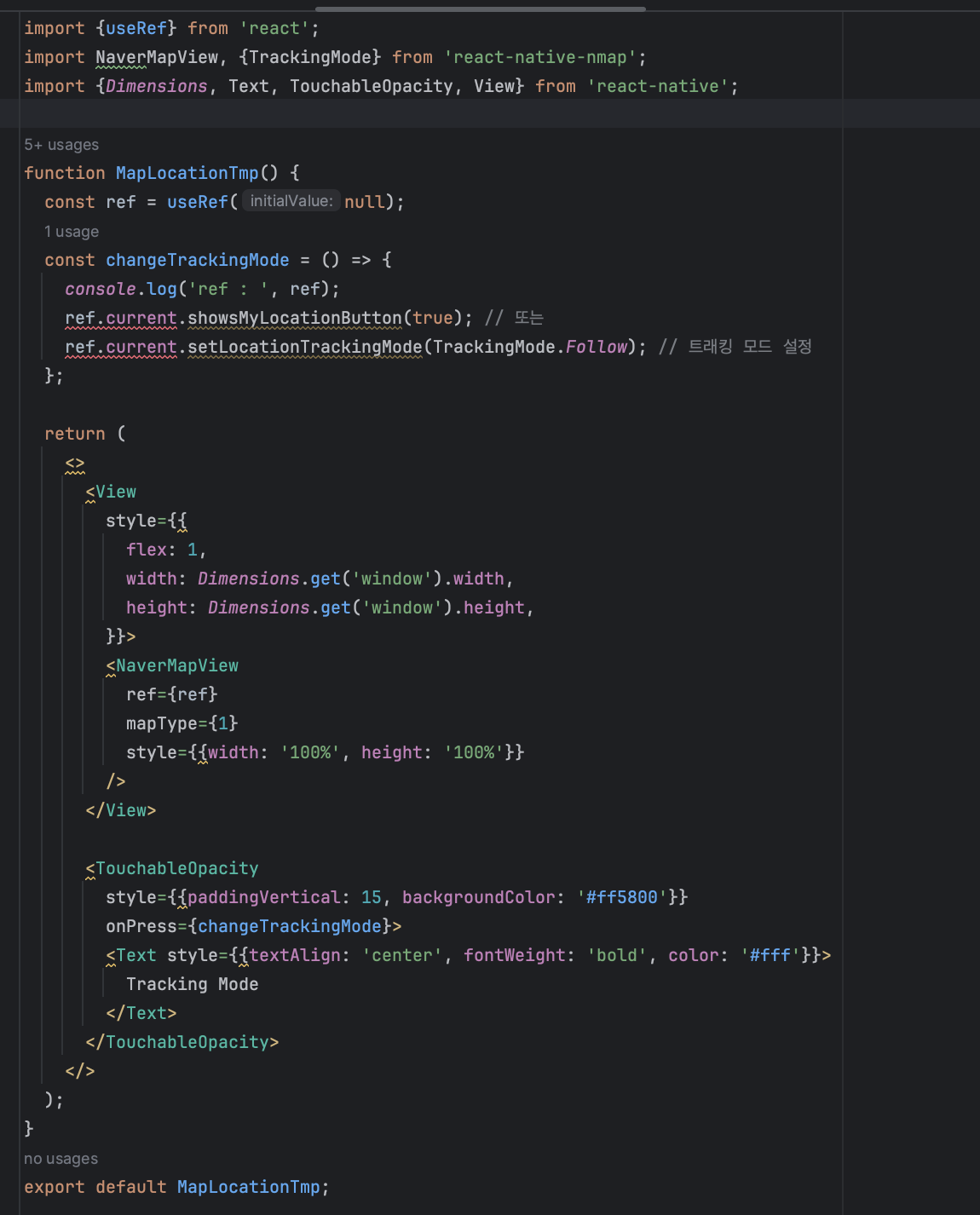
function MyMap() {
const ref = useRef(null);
const changeTrackingMode = () => {
ref.current.showsMyLocationButton(true); // 또는
ref.current.setLocationTrackingMode(TrackingMode.Follow) // 트래킹 모드 설정
}
return <>
<NaverMapView
ref={ref}
mapType={1}
style={styles.nMapContainer}
/>
</>
이런 식으로 ref.current 통해서 호출하실 수 있습니다.네 잘 찍힙니다
ref : {"current": {"_reactInternalInstance": {}, "_reactInternals": {"_debugHookTypes": null, "_debugNeedsRemount": false, "_debugOwner": [FiberNode], "_debugSource": undefined, "actualDuration": 2.820422001183033, "actualStartTime": 16016914.962003, "alternate": null, "child": [FiberNode], "childLanes": 0, "deletions": null, "dependencies": null, "elementType": [Function NaverMapView], "flags": 513, "index": 0, "key": null, "lanes": 0, "memoizedProps": [Object], "memoizedState": null, "mode": 2, "pendingProps": [Object], "ref": [Circular], "return": [FiberNode], "selfBaseDuration": 0.4006919991225004, "sibling": null, "stateNode": [Circular], "subtreeFlags": 512, "tag": 1, "treeBaseDuration": 0.43930700048804283, "type": [Function NaverMapView], "updateQueue": [Object]}, "animateToCoordinate": [Function anonymous], "animateToCoordinates": [Function anonymous], "animateToRegion": [Function anonymous], "animateToTwoCoordinates": [Function anonymous], "context": {}, "dispatchViewManagerCommand": [Function anonymous], "handleOnCameraChange": [Function anonymous], "handleOnMapClick": [Function anonymous], "nodeHandle": 307, "props": {"center": [Object], "onMapClick": [Function handleMapClick], "showsMyLocationButton": true, "style": [Object], "zoomControl": true}, "ref": {"_children": [Array], "_internalFiberInstanceHandleDEV": [FiberNode], "_nativeTag": 307, "viewConfig": [Object]}, "refs": {}, "resolveRef": [Function anonymous], "setLayerGroupEnabled": [Function anonymous], "setLocationTrackingMode": [Function anonymous], "showsMyLocationButton": [Function anonymous], "state": null, "updater": {"enqueueForceUpdate": [Function enqueueForceUpdate], "enqueueReplaceState": [Function enqueueReplaceState], "enqueueSetState": [Function enqueueSetState], "isMounted": [Function isMounted]}}}
위 내용으로 찍힙니다

위에 전달해주신 소스 기준으로 다른 부분 제외하고 최소화한 소스입니다.

위 화면에서 'Tracking Mode' 버튼 클릭해도 아무런 변화없이 위 화면 그대로 머물러 있습니다
changeTrackingMode 함수에서는 console.log 잘 찍힙니다.
지금 빨갛게 뜨는 이유는 useRef에 타이핑이 안 되어있어서 그렇습니다.
useRef<NaverMapViewProps>(null) 이런 식으로 하면 타이핑 됩니다.
라이브러리가 현재 유지보수가 안 되고 있어서 라이브러리 버그일 수도 있습니다.
이 부분은 사실 네이티브단까지 들여다보긴 해야합니다. setLocationTrackingMode 함수 호출이 안드로이드 단으로 전파되는지를 체크해야하는데 네이티브쪽을 모르면 이 과정이 어렵긴 합니다 ㅠㅠ
onInitialized <- 해당 method 에서 console.log 는 잘 찍히는데..
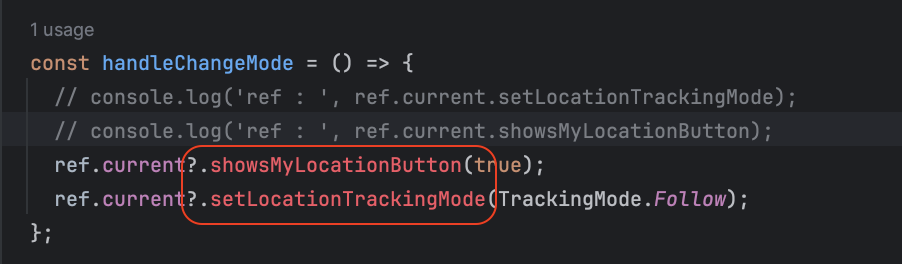
ref.current?.setLocationTrackingMode(TrackingMode.Follow);
ref.current?.showsMyLocationButton(true);
위 2가지 속성은 여전히 아무 반응이 없습니다.ㅠ


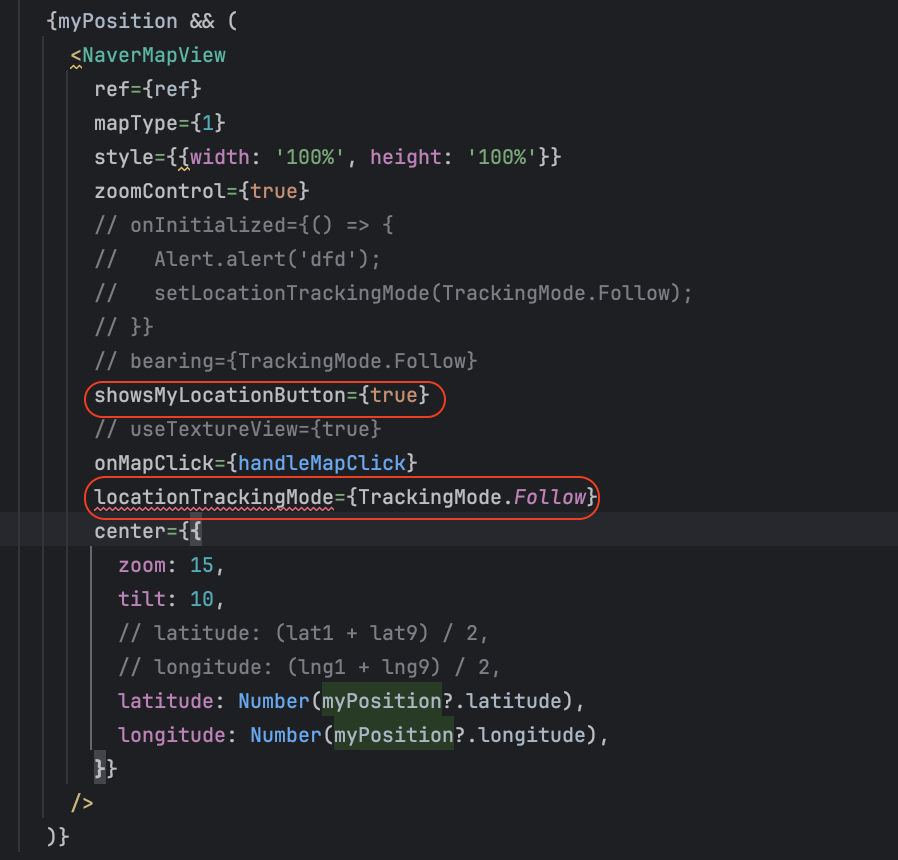
아래 전체 소스입니다
모드 변경 버튼 클릭 시 반응이 없는 것 같습니다.