인프런 커뮤니티 질문&답변
Date Picker로 날짜를 찍으면, 이전 날짜가 나옵니다..
해결된 질문
작성
·
458
1
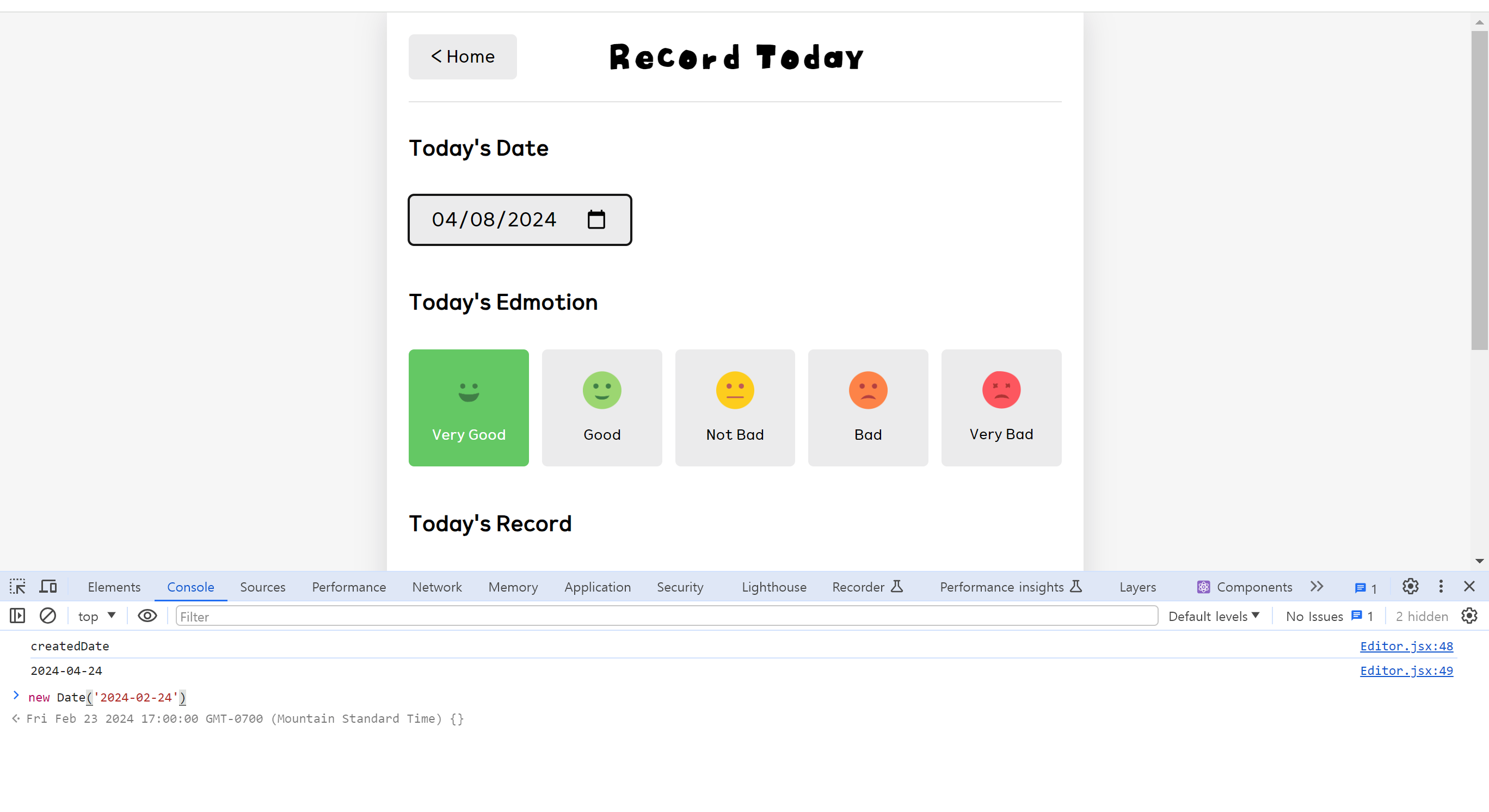
 그래서 콘솔에 찍어봤는데, 날짜를 넣으면 애초에 전날 날짜로 입력이 되는 것 같아요.어떻게 해야할까요?ㅜㅜ
그래서 콘솔에 찍어봤는데, 날짜를 넣으면 애초에 전날 날짜로 입력이 되는 것 같아요.어떻게 해야할까요?ㅜㅜ답변 2
2
위에 글 보고 app.jsx 바꿨는데, 안돼서 생각해보니까 애초에 생성할 때부터 문제인 것 같아서 editor.jsx onChangeInput 함수에서 Date 객체 생성할 때 00:00:00 붙여서 생성해주니까 잘 되네요!
1
안녕하세요, 인프런 AI 인턴입니다.
Iiiliii님의 질문에 대해 답변드리겠습니다. 날짜를 선택 했을 때 이전 날짜가 나오는 문제는 JavaScript의 Date 객체와 타임존 때문에 발생할 수 있습니다. 특히, Date 객체를 생성할 때 YYYY-MM-DD 형식의 문자열을 사용하면, 해당 문자열이 UTC로 해석되어, 로컬 타임존에 따라 실제 보고자하는 날짜와 다른 결과를 얻을 수 있습니다.
해당 문제를 해결하기 위해 다음의 질문&답변 링크를 참조해보시길 권장합니다:
- 시간 오류 - getTime(): 질문자가 한국에서는 정상 작동하는 앱이 다른 타임존에서는 날짜가 하루 전으로 저장되는 문제를 겪었습니다. 이 응답에서 이정환 강사님은,
new Date()를 사용할 때 발생하는 타임존 문제를 해결하기 위한 방안으로yyyy-mm-dd 00:00:00형식을 사용하거나yyyy/mm/dd형식을 사용하는 것을 제안하셨습니다. 이런 방법을 사용하면 브라우저가 타임존에 따라 다르게 해석하는 문제를 우회할 수 있습니다.
// yyyy-mm-dd 00:00:00 형식 적용 예시
const onCreate = (date, content, emotionId) => {
dispatch({
type: "CREATE",
data: {
id: idRef.current,
date: new Date(`${date} 00:00:00`).getTime(),
content,
emotionId,
},
});
idRef.current += 1;
};
이 정답이 Iiiliii님의 경우에도 적용될 수 있습니다. 선택한 날짜가 이전 날짜로 나오는 문제를 해결하기 위해서는, Date 객체를 생성할 때 UTC 오프셋 없이 로컬 타임존을 기준으로 날짜와 시간을 설정해 주어야 합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
