인프런 커뮤니티 질문&답변
[도메인 연결하기] 로그인 완료 후에 getServerSideProps 실행되지만,회원정보가 null 이 표시 되는 이유를 몰라서 질문드립니다.
작성
·
183
·
수정됨
0
React로 Nodebird sns를 시청하고 나서 개인 프로젝트를 만들고 나서 배포하는 과정에서 막히는 부분이 있어서 질문드립니다.
기존에 localhost:3060 에서 로그인 완료후 메인화면으로 이동시 메인화면 서버사이드 렌더링이 실행됩니다.
export const getServerSideProps = wrapper.getServerSideProps(async (context) => {
const cookie = context.req ? context.req.headers.cookie : '';
axios.defaults.headers.Cookie = '';
if (context.req && cookie) {
axios.defaults.headers.Cookie = cookie;
}
context.store.dispatch({
type: LOAD_MY_INFO_REQUEST,
})
context.store.dispatch(END);
await context.store.sagaTask.toPromise();
})그래서,
const dispatch = useDispatch();
const { me } = useSelector((state) => state.user);
me에 데이터가 들어있습니다.
[도메인 연결하기] 영상 시청후
Route 53, 가비아 주소, 탄력적 ip 주소를 사용하여 백엔드/ 프론트 서버를 실행하였습니다.
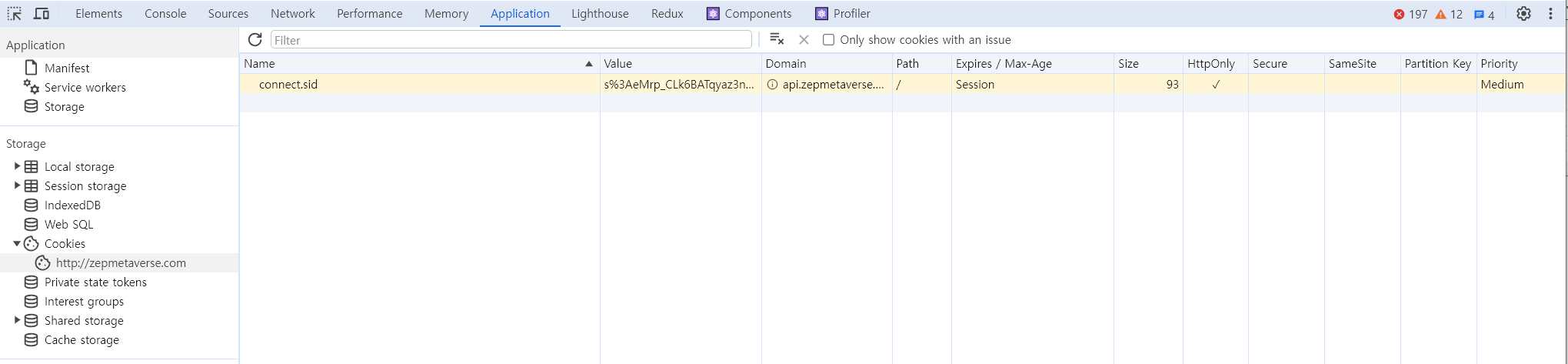
회원가입 후 로그인하고 나서 메인 화면으로 이동되면 쿠키가 저장되는 것을 확인했습니다

하지만
로그인 후 메인 화면으로 이동하면, 메인page에 서버사이드 렌더링 코드(getServerSideProps)가 실행하고,
export const getServerSideProps = wrapper.getServerSideProps(
async (context) => {
const cookie = context.req ? context.req.headers.cookie : "";
axios.defaults.headers.Cookie = "";
if (context.req && cookie) {
axios.defaults.headers.Cookie = cookie;
}
context.store.dispatch({
type: LOAD_MY_INFO_REQUEST,
});
context.store.dispatch(END);
await context.store.sagaTask.toPromise();
}
);
const dispatch = useDispatch();
const { me } = useSelector((state) => state.user);
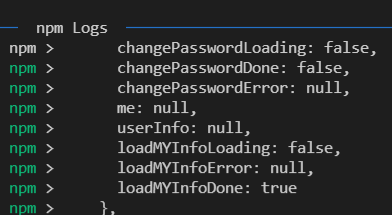
이때 로그인한 사용자의 데이터 정보가 null로 표시됩니다.
[back logs]
 왜 me가 null 인지 ? 무엇이 문제인지 모르겠어서 질문드립니다.
왜 me가 null 인지 ? 무엇이 문제인지 모르겠어서 질문드립니다.
진행 순서
[로그인 화면]
 : 아이디와 비밀번호 를 입력하고 확인 버튼을 누른다.
: 아이디와 비밀번호 를 입력하고 확인 버튼을 누른다.
메인화면에서 서버사이드 렌더링 코드부분 실행하여 회원정보를 불러온다. (LOAD_MY_INFO_REQUEST)
export const getServerSideProps = wrapper.getServerSideProps(async (context) => {
const cookie = context.req ? context.req.headers.cookie : '';
axios.defaults.headers.Cookie = '';
if (context.req && cookie) {
axios.defaults.headers.Cookie = cookie;
}
context.store.dispatch({
type: LOAD_MY_INFO_REQUEST,
})
context.store.dispatch(END);
await context.store.sagaTask.toPromise();
})
export default Blog;const dispatch = useDispatch();
const { me } = useSelector((state) => state.user);
3. [메인화면] 회원정보를 불러와 회원정보가 null 이여서 로그아웃 버튼으로 변경되지 않습니다. (me 정보가 null 여서 버튼이 변경되지 않습니다.)

쿠기는 유지되어서 로그인 화면으로 가서 로그인 할시
"로그인하지 않은 사용자만 접근 가능합니다" 안내창이 나옵니다.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
박동규님의 질문은 로그인 이후 getServerSideProps로 로그인 사용자 정보(me)가 null로 반환되는 문제점에 대한 것으로 이해됩니다. 이는 일반적으로 서버 사이드 렌더링 과정에서 서버가 사용자 인증 정보를 정확히 인식하지 못하기 때문에 발생할 수 있습니다.
관련하여, Next.js의 getServerSideProps 사용 시 쿠키 관련 이슈 해결에 대한 정보가 도움이 될 것 같습니다. 특히, 서버 사이드에서 쿠키를 올바르게 설정하지 않은 경우나, 요청이 서버 사이드에서 이루어지지 않아 쿠키가 전송되지 않는 경우가 있을 수 있는데요, 이런 경우 로그인 상태나 사용자 정보 등을 제대로 불러오지 못할 수 있습니다.
문제 해결에 도움이 될만한 예시로, 다음과 같은 질문을 참고해보시기 바랍니다:
- ”[도메인 연결하기] 로그인 완료 후에 getServerSideProps 실행되지만,회원정보가 null 이 표시 되는 이유를 몰라서 질문드립니다.“에 대한 조현영님의 답변
- 이 질문은 SSR 시 쿠키 공유에 관한 문제를 다루고 있으며,
getServerSideProps내에서 쿠키를 적절히 설정하는 방법에 대해 조언을 제공합니다. 특히,axios헤더에 쿠키를 설정하는 부분과END를 사용해 리덕스 사가 작업이 완료될 때까지 기다리는 방법에 주목해주세요.
- 이 질문은 SSR 시 쿠키 공유에 관한 문제를 다루고 있으며,
해당 문제 해결 시 별도로 확인할 사항들은 다음과 같습니다:
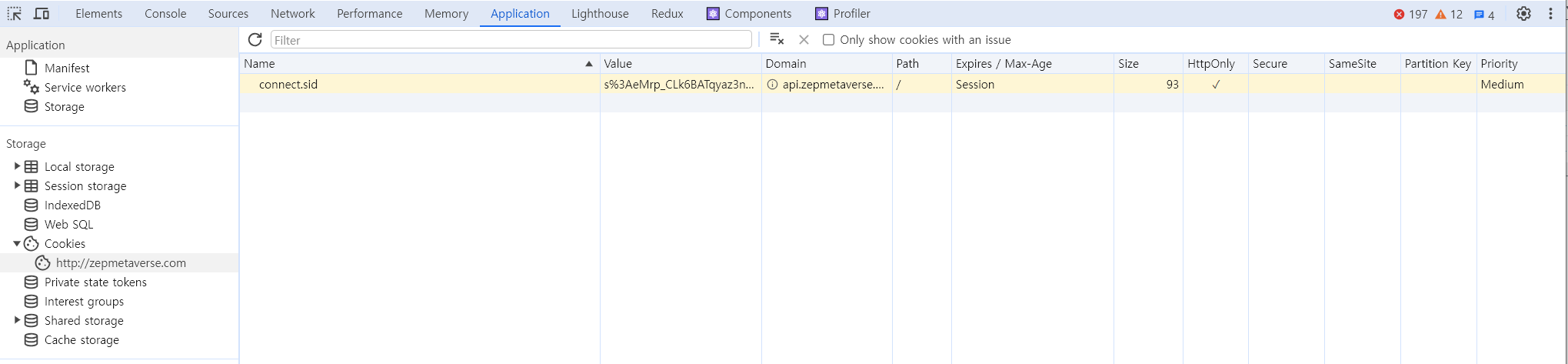
- 도메인 간 쿠키가 올바르게 설정되었는지 확인하기 위해, 쿠키의 Domain과 Secure, HttpOnly 속성을 점검해보세요.
- 백엔드 서버에서 쿠키를 생성할 때, 프론트엔드 서버와 동일한 도메인 또는 적절한 상위 도메인을 사용했는지 확인해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

 여기 도메인에 느낌표가 붙어있습니다. 저기 손 올려보시면 왜 쿠키가 안 되는지 이유 나옵니다.
여기 도메인에 느낌표가 붙어있습니다. 저기 손 올려보시면 왜 쿠키가 안 되는지 이유 나옵니다.