

인프런 커뮤니티 질문&답변
localstorage.setItem 위치 질문
해결된 질문
작성
·
189
답변 2
0
안녕하세요! 민지님!
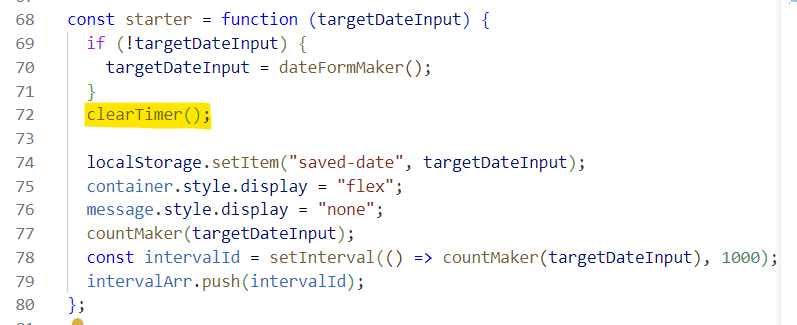
CounterMaker 함수 내에 if문을 clearTimer() 라는 위치로 이동시켰다고 이해해도 괜찮을까요?!
그렇다면, 잘 작동할 것 같네요!^^
뿐만 아니라, 1초마다 if 검증을 하지 않아도 되니 더 효율적일 것 같아요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
연민지님 질문에 대한 답변입니다. JavaScript의 localStorage.setItem을 사용하여 로컬 스토리지에 데이터를 저장하는 방식은 일반적으로 유효한 접근 방식입니다. 연민지님이 수정한 코드에서 starter 함수 내에서 setInterval 함수를 호출하기 전에 localStorage.setItem을 사용하여 로컬 스토리지에 데이터를 저장하는 방식도 본래 의도대로 기능할 것입니다.
문제가 있을 수 있는 부분은 특정 상황에서 로컬 스토리지에 저장된 데이터의 일관성을 유지하는 것입니다. 예를 들어, 타이머가 여러 번 시작되어 setInterval이 여러 인스턴스에서 호출되는 경우, 모든 인스턴스가 동일한 targetDateInput 값을 사용하는지 확인해야 합니다. 이런 상황을 관리하기 위해 clearTimer 함수 호출로 기존 타이머를 중단시키고 새 타이머를 시작하는 것이 중요한데, 연민지님의 코드에서는 이러한 작업을 적절히 처리하는 것으로 보입니다.
간단히 말해, 연민지님이 제시한 방법은 타이머 기능에 대한 로컬 스토리지의 사용에 문제가 없으며, starter 함수 내에서 타이머를 관리하는 로직을 명확하게 정의하여 기대하는 동작을 수행할 수 있습니다.
이렇게 접근하는 것은 완전히 유효하지만, 함수가 어떻게 구성되어 있는지, 어떤 상황에서 호출되는지에 따라 다른 방식이 더 적합할 수도 있습니다. 중요한 것은 전체 애플리케이션의 컨텍스트 내에서 일관성을 유지하고 사용자에게 바람직한 경험을 제공하는 것입니다.

본 답변이 도움이 되었기를 바랍니다. 추가적인 질문이 있으시다면 언제든지 문의해주세요!
