인프런 커뮤니티 질문&답변
서버 컴포넌트에서 Server Actions 사용하기
작성
·
259
0
깃허브에 올려놓은 소스(next-app-router-z /ch3-1)을
다운받은후에 403 에러발생을 확인하기 위해서
아래의 주석을 해제했습니다.
src/mocks/handlers.ts
http.post('/api/users', async ({ request }) => {
console.log('회원가입');
return HttpResponse.text(JSON.stringify('user_exists'), {
status: 403,
})
})
}),
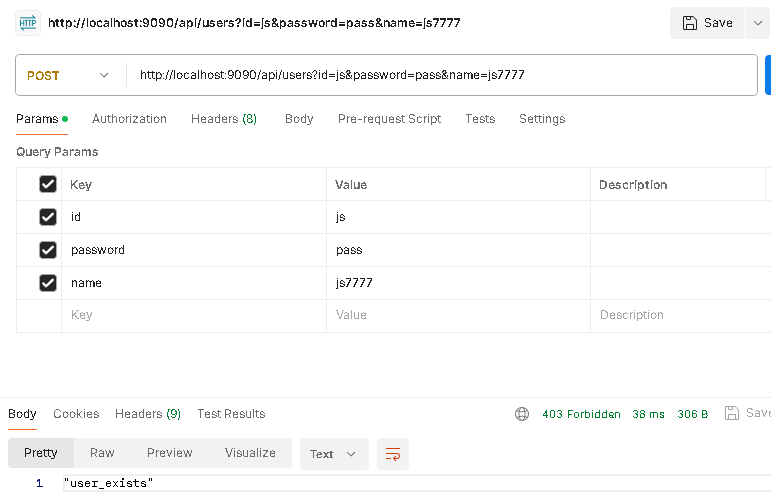
PostMan 에서
http://localhost:9090/api/users?id=js&password=pass&name=js7777
호출을 하면 status 값이 의도한 대로
403 Forbidden 이 출력이 됩니다.

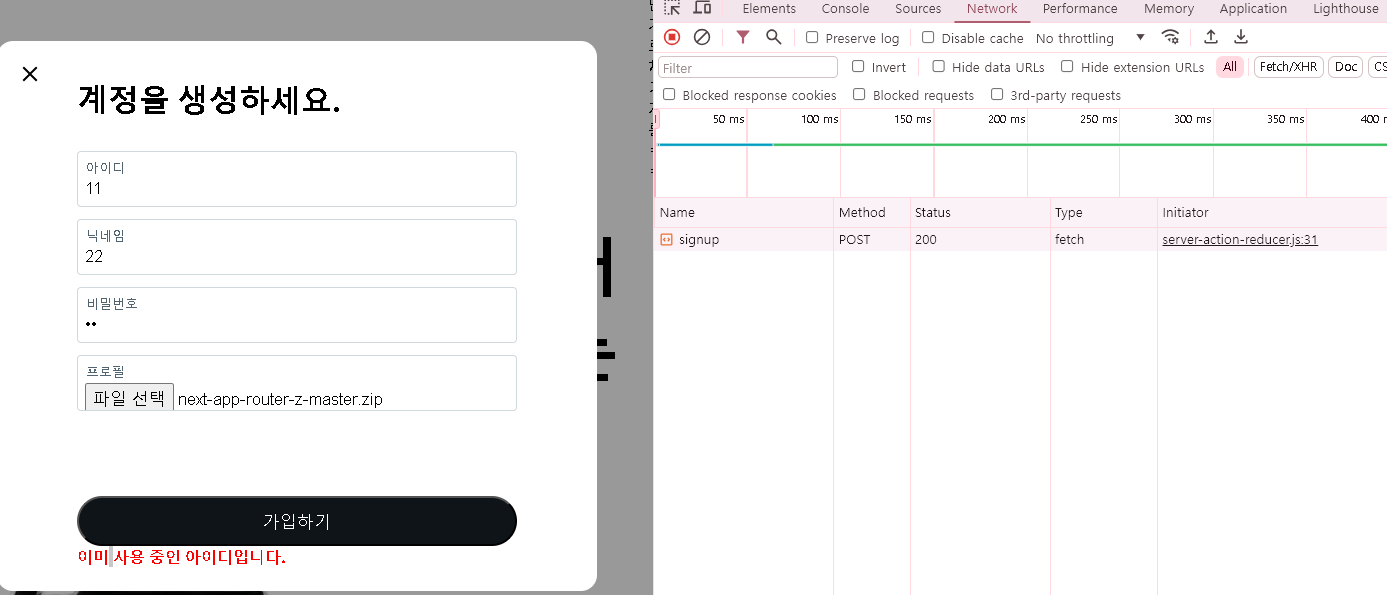
그런데, 브라우저 개발자모드 Network 에서 보면 Status 값이 200 으로 출력됩니다.
 서버에서는 분명 403 상태로 보냈고, PostMan에서도 403으로 상태값이 넘어오는데, 왜? 개발자 도구(Network)에서만 상태값이 200으로 출력되는지 모르겠습니다.
서버에서는 분명 403 상태로 보냈고, PostMan에서도 403으로 상태값이 넘어오는데, 왜? 개발자 도구(Network)에서만 상태값이 200으로 출력되는지 모르겠습니다.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 박정식님의 질문에 대해 현재 상황에 가장 유사한 문제 해결 방식을 살펴본 결과, 다음 내용을 찾았습니다.
질문자님이 말씀하신 상황은 서버에서 의도한 대로 403 Forbidden 오류를 반환했음에도 불구하고, 브라우저의 개발자 도구에서는 200 상태 코드로 표시되는 경우와 관련이 있습니다. 이와 유사하게 403 에러와 관련된 내용을 포함하는 논의를 찾았습니다. 이는 서버에서 특정 조건 하에 403 오류를 반환하는 로직에 관한 것입니다.
- “403error가 발생합니다.” - 이 문의에서는 회원가입 과정 중 이미 사용중인 아이디에 대해 403 오류를 반환하는 상황을 다루고 있습니다. 조현영 강사님의 답변에 따르면,
if ({})조건은 항상 참으로 평가되기 때문에 빈 객체의 존재 여부를 이렇게 검사해서는 안된다고 합니다.exUser?.id와 같은 방식으로 특정 프로퍼티가 존재하는지 여부를 검사하는 것이 올바른 접근입니다.
박정식님의 경우는 Postman과 브라우저 개발자도구 사이의 상태 코드 차이에 초점을 맞추고 있습니다. 이는 서버의 응답 처리 방식, 특히 클라이언트 (브라우저)에서의 API 호출 처리 방식과 관련이 있을 수 있습니다. 만약 서버에서는 올바른 상태 코드를 반환하고 있으나 브라우저에서 다르게 표시된다면, 클라이언트 측에서의 API 호출 및 응답 처리 로직을 재검토할 필요가 있습니다.
질문 내용에서 제시된 현상으로 미루어보아, 클라이언트 측에서 API 응답을 받아 처리하는 과정에서 상태 코드를 제대로 인지하지 못하고 있을 가능성이 있습니다. 예를 들어, 서버로부터의 응답을 받는 Fetch API 호출이나 axios 등의 라이브러리 사용 코드를 점검해보시는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

공지사항에 상세하게 설명해주셨었네요.
https://www.inflearn.com/news/1219576
감사합니다.