인프런 커뮤니티 질문&답변
원페이지 스크롤 질문
해결된 질문
작성
·
149
1


원페이지 스크롤 구현하는데 잘 안되는 부분이 있어 질문드립니다.
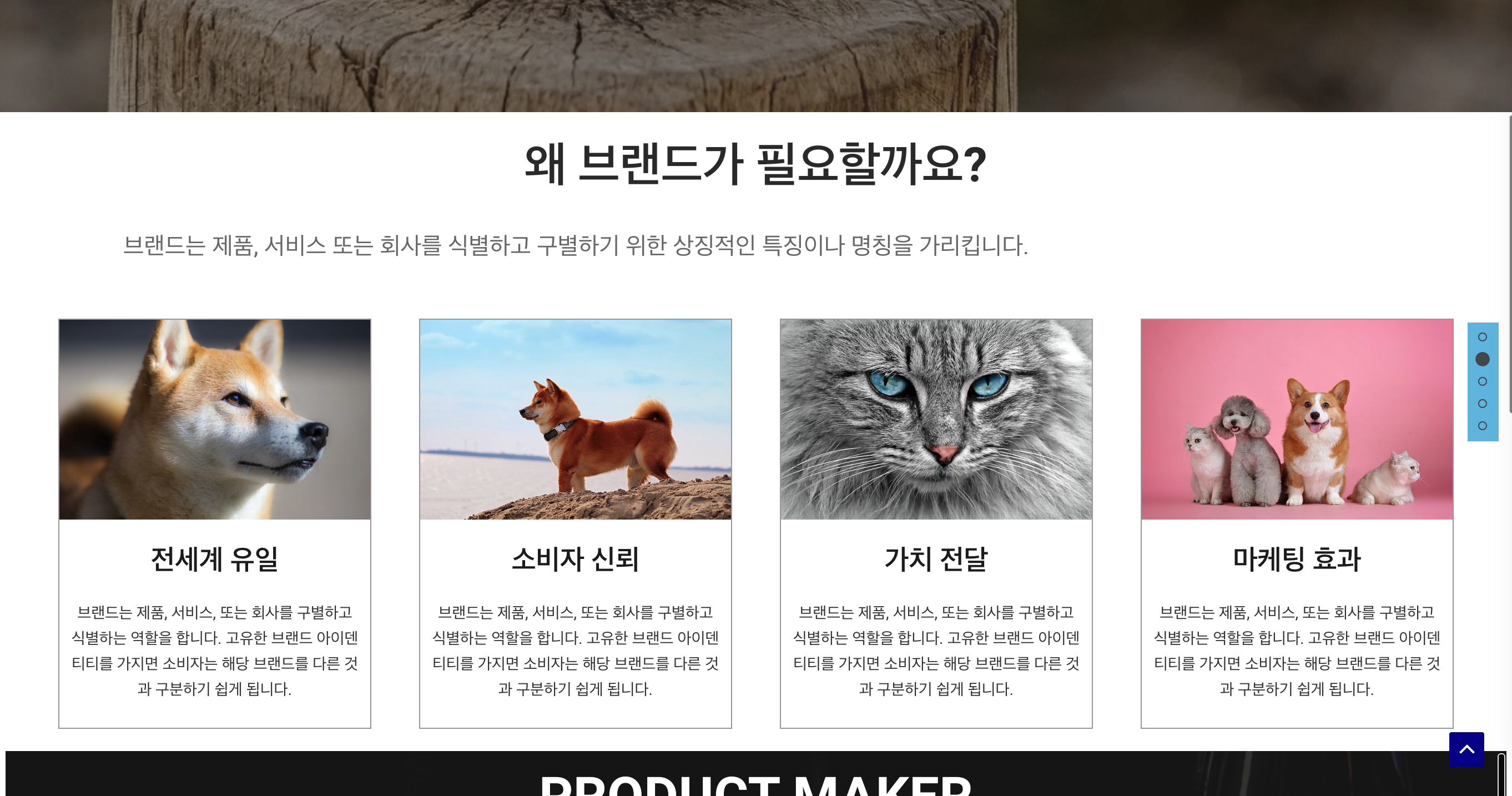
두번째 섹션(첫번째 사진) 화면이 풀사이즈로 나오지 않는 문제
네 개 섹션 모두 콘텐츠너비(지정), 너비(1300px), 최소높이(100vh)로 설정했는데, 두번째 섹션만 웹사트이상 높이가 짧게 나오는 문제가 있는데 왜 이런 걸까요?
엘리멘터 편집화면에서는 꽉찬 화면으로 잘 보입니다.
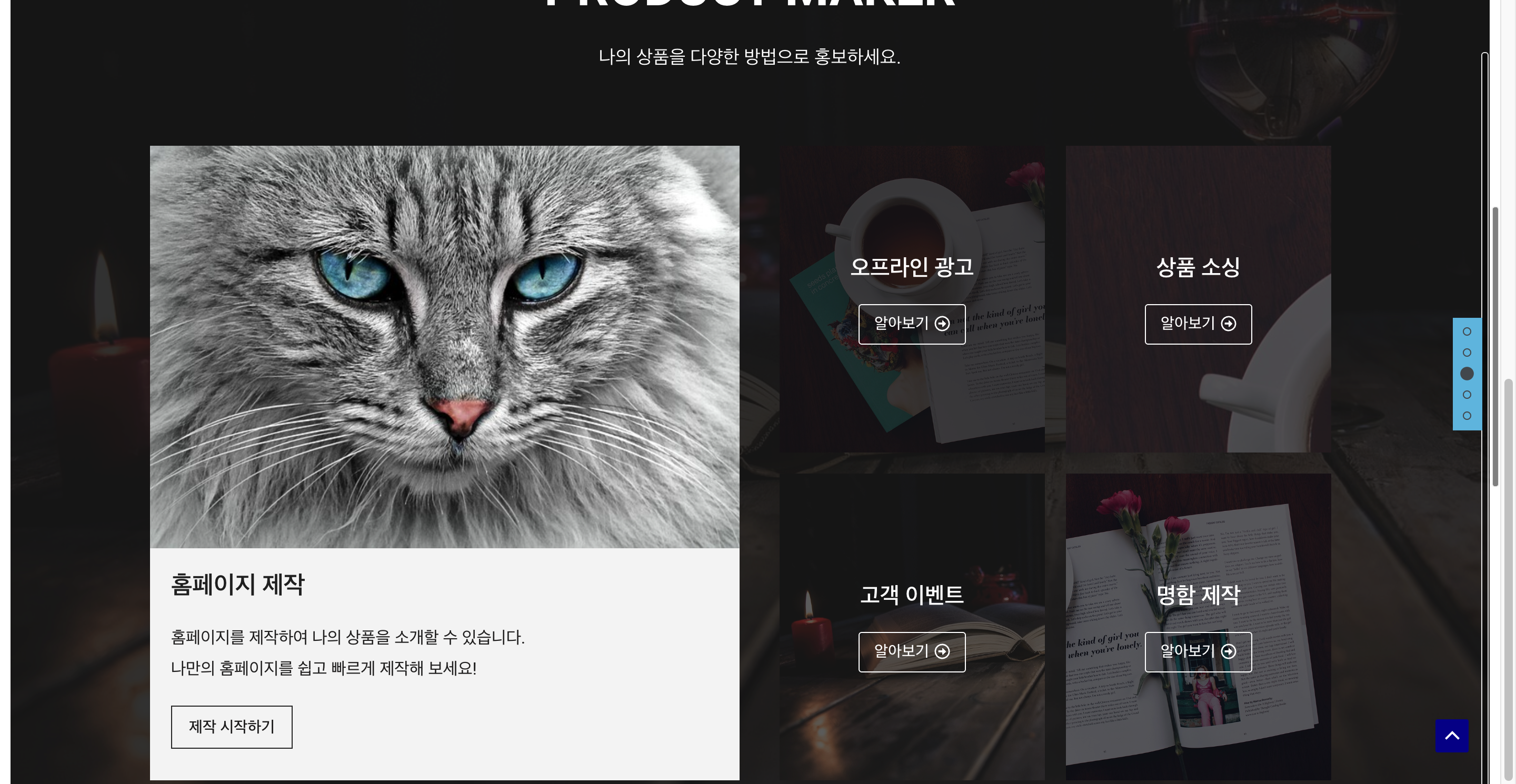
세번째 섹션(두번째 사진) 화면의 왼,오른쪽에 흰색 패딩으로 보이는 부분이 있습니다.
랜딩페이지의 스크롤 컨테이너 설정은 '콘텐츠너비(전체넓이), 패딩(전체 0)'으로 돼있습니다. 나머지 섹션들에선 가로 화면이 꽉 차있는데, 세번째 섹션에서만 양쪽에 작게 패딩이 있어보입니다.
+웹사이트 오른편 파란색 스크롤 점버튼도 잘 적용이 안됩니다
질문이 많네요...ㅠ 확인 부탁드립니다 감사합니다...!!
답변 1
0
LIKEWORD
지식공유자
안녕하세요 호호님.
말씀하신 문제에 대해 회신드립니다.
전달주신 도메인에 접속하여 확인결과 두번째 템플릿의 에러로 확인됩니다.
제작 과정의 문제보다는 업데이트 과정에서 발생한 일종의 "에러"로 확인되네요.
따로 안내드린것처럼 두번째 템플릿을 새롭게 제작하여 해결하였습니다. 🙂
진행하시면서 궁금하신점이 있으시다면 언제든 말씀해주세요!
감사합니다.
