

인프런 커뮤니티 질문&답변
11-07 htmx를 이용한 logout 구현 toast_messages.js 에러
작성
·
354
0
hx-post 형식으로 logout을 구현하면서 body가 업데이트 되었을 때 .toast-container를 찾지 못해 에러가 나는 것 같습니다. 해당 강의 영상에서도 오류가 발생 한것으로 보이는데 해결방법을 물어뵈도 될까요?
에러가 발생하는 부분은
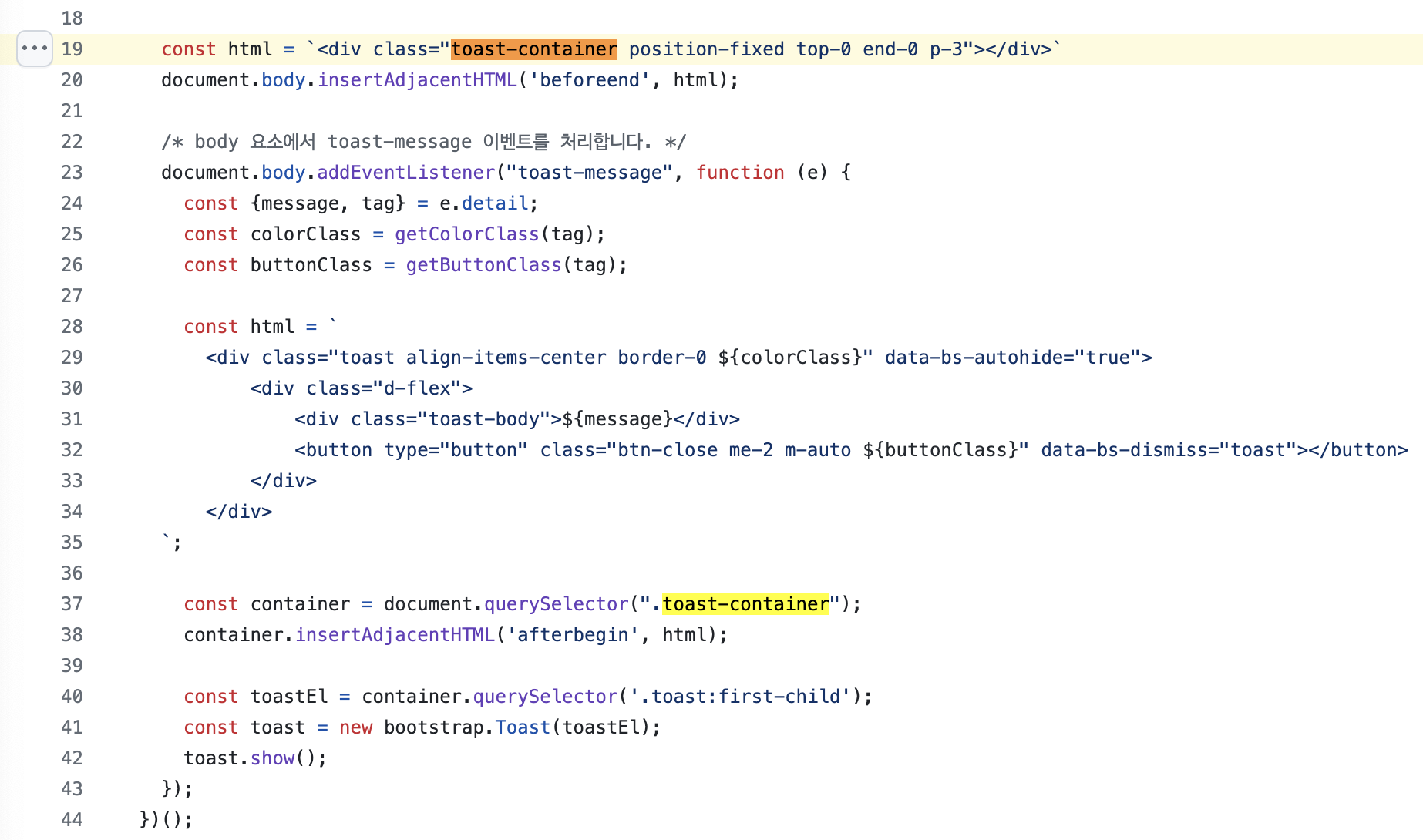
core/static/toast-messages.js 파일이며
const container = document.querySelector(".toast-container");
container.insertAdjacentHTML("afterbegin", html);이 부분에서 에러가 발생합니다.
콘솔 출력 오류는 아래와 같습니다.
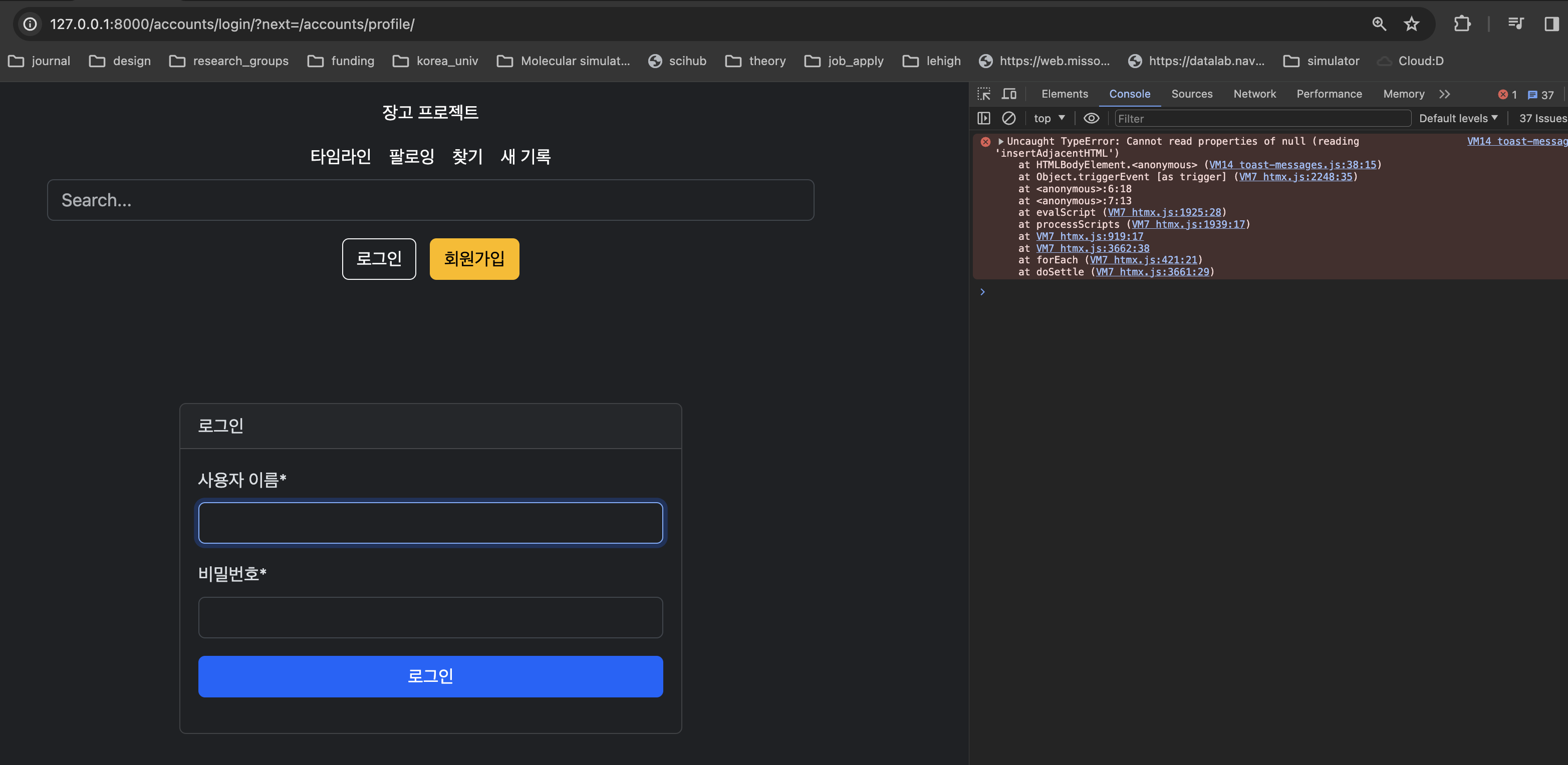
VM31 toast-messages.js:38 Uncaught TypeError: Cannot read properties of null (reading 'insertAdjacentHTML')
at HTMLBodyElement.<anonymous> (VM31 toast-messages.js:38:15)
at Object.ce [as trigger] (VM27 htmx.min.js:1:27036)
at <anonymous>:6:18
at <anonymous>:7:13
at At (VM27 htmx.min.js:1:23205)
at Nt (VM27 htmx.min.js:1:23332)
at VM27 htmx.min.js:1:10573
at VM27 htmx.min.js:1:45022
at oe (VM27 htmx.min.js:1:4868)
at s (VM27 htmx.min.js:1:44997)
답변 5
0
상황을 좀 더 분석해보니, 로그아웃 시에 hx-push-url="true" 설정을 통해, 로그아웃 응답을 body 요소에 덮어쓰게 되는 데요. 이때 toast-container 요소가 body 안에 있어서 제거되어버립니다. 이어 toast-message 이벤트가 발생되었고, toast-message 이벤트 핸들러에서는 toast-container 요소가 없어서 발생했던 오류였습니다.
대응법은 앞서 공유드렸던 코드대로 toast-message 이벤트 핸들러에서 toast-container 요소의 존재여부를 확인하고, 없을 경우 생성하는 방식으로 해결하는 것이 맞을 듯 합니다.
이와 관련하여 별도 수업 노트에도 정리하였으니, 참고 부탁드립니다.
감사합니다~!!! 👍
0
0
저도 오류 상황 확인했습니다 ~ !!! 불편을 끼쳐드려 죄송합니다.
toast-messages.js 내에서 toast-container 가 생성되기 전에, 이벤트 리스너가 먼저 호출되는 상황으로 보입니다. 이벤트 리스너가 먼저 호출되는 상황에 대해서는 좀 더 정리를 해서 강의에 보충하겠습니다.
일단 아래의 커밋을 참고하시어, 이벤트 리스너가 호출될 때 toast-container를 확인해서 없다면 생성하는 쪽으로 진행해보시겠어요?
확인 부탁드립니다. :-)
0
toast-messages.js 파일에서 body 요소에 추가를 하므로, toast-messages.js 파일이 그대로 웹브라우저로 로딩되었다면 반드시 toast-container 가 있습니다. 이름에 오타가 있으시거나, JS 구성을 강의와는 다르게 구성하셨을 원인 밖에 없습니다.
질문해주신 내용에 대해서는 제가 드릴 수 있는 최대한의 답변인데요. :-(
브라우저 개발자 도구의 요소 탭을 통해서 body 요소 끝에 toast-container 혹은 이와 유사한 이름의 요소가 없나요? 현재의 toast-messages.js 전체 코드는 어떻게 되나요?
아래의 강의 프로젝트도 받아서 수행해보시고, 코드 비교도 해보시겠어요? :-)

0
안녕하세요.
이 오류는 현재 문서에 클래스명이 toast-container 인 요소를 찾지 못해서 container 객체가 null 이 되어 발생한 오류입니다.
core/statis/core/toast-messages.js 파일의 19 라인에서 body 요소에 <div class="toast-container"></div> 를 추가해주고 있는 데요. 이 코드가 정상 수행되었다면, 수동으로 toast-container 요소를 삭제하지 않으시는 한 toast-container가 body 요소에 반드시 있습니다. https://github.com/pyhub-kr/course-django-complete-guide-v3/blob/515b0b05f5810e160cf12469e66d3430507adb7a/mydjango04/core/static/core/toast-messages.js#L19
https://github.com/pyhub-kr/course-django-complete-guide-v3/blob/515b0b05f5810e160cf12469e66d3430507adb7a/mydjango04/core/static/core/toast-messages.js#L19
아마도 오타가 아닐까 예상이 됩니다. toast-messages.js 파일을 직접 타이핑 치셨다면, 위 링크의 코드를 복사해서 적용하시고, 크롬 브라우저에서는 강력새로고침 하신 후에 동작을 다시 확인해보시겠어요?
살펴보시고 댓글 부탁드립니다. :-)
말씀하신 강력새로고침도 수행하였으나 같은 오류가 발생합니다. 11-07 강의 3:39에서도 로그아웃은 잘 되었으나 accounts/views.py 에서 구현한 messages가 나오지 않는 것으로 보입니다. 또한 강의 2:58의 개발자 도구에도 빨간색 x표시에 1개의 오류가 있는 것으로 미루어 보아 동일 오류로 생각됩니다.


좋은 강의 공유해주셔서 감사드립니다. 아래 제안해 주신 방법으로 처리해보겠습니다.