인프런 커뮤니티 질문&답변
블럭 인라인 강의 중 다른점 질문
작성
·
139
0
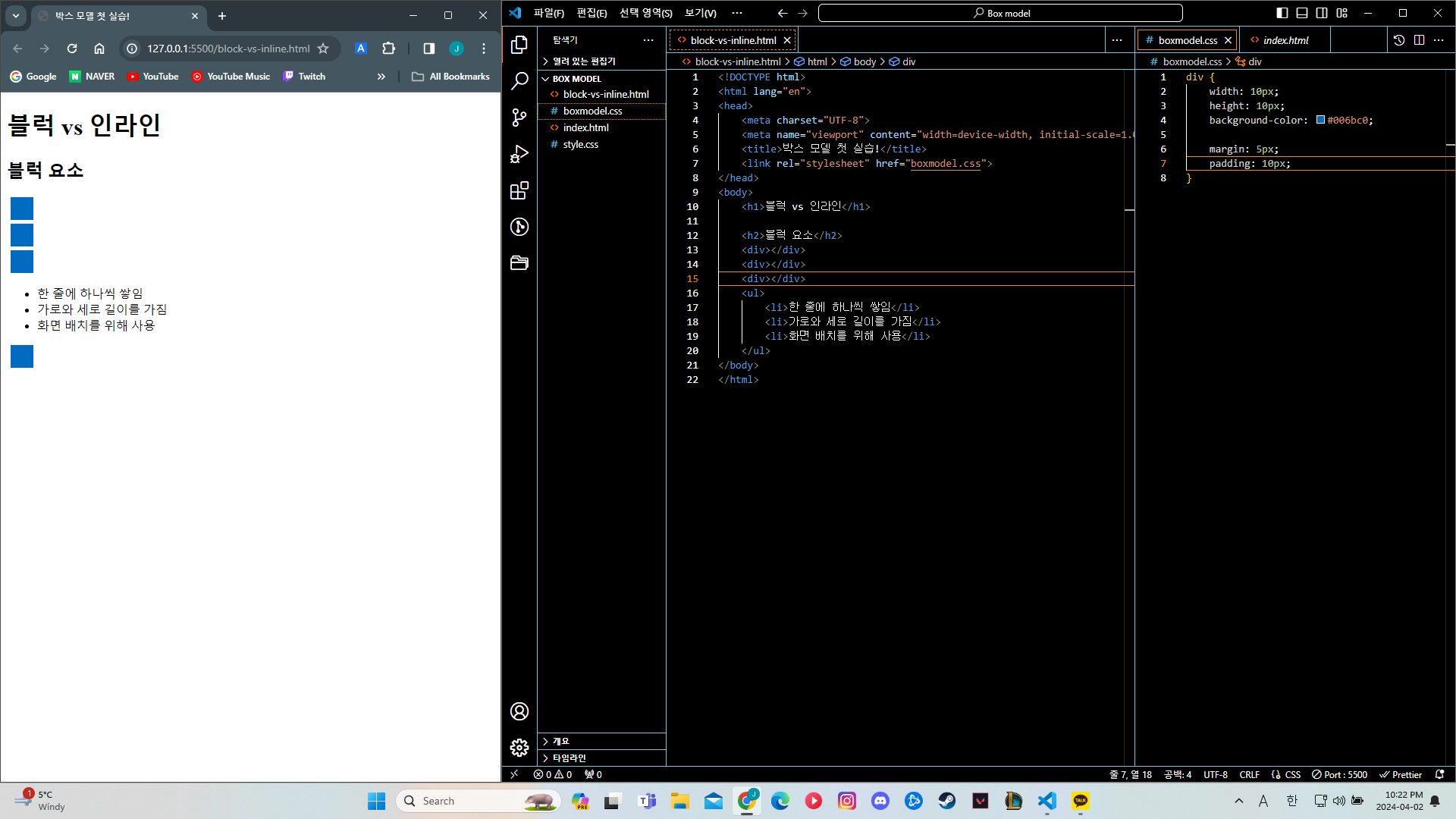
강사님이 하신대로 똑같이 입력값을 넣었는데 제 화면에는 밑에 한 블럭이 더 생기는데 어떤 이유에서 생기는건지 궁금합니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. kimdh399님의 질문에 답변드립니다.
블럭(block) 요소와 인라인(inline) 요소의 차이에 대해 궁금해 하시는 것 같습니다. HTML/CSS에서 블럭 요소는 기본적으로 가로 폭 전체를 차지하며, 새로운 줄에서 시작됩니다. 반면, 인라인 요소는 내용의 너비만큼만 차지하고, 새로운 줄에서 시작되지 않습니다.
질문하신 내용으로 미루어보아, 문제는 CSS에서 설정한 스타일 때문에 발생할 가능성이 높아 보입니다. 이미지 설명에 따르면 boxmodel.css라는 CSS 파일에 div 요소에 대한 스타일이 지정되어 있습니다. 여기에 설정된 width, height, background-color, margin, padding 등의 속성들이 웹 페이지에 렌더링된 모습에 영향을 주고 있을 수 있습니다.
브라우저에 표시되는 추가적인 블럭이 생기는 현상은 다음과 같은 이유 때문일 수 있습니다:
1. div 요소가 더 많이 추가되어 있거나, 혹은 기존의 div 요소에 적용되어 있는 CSS 속성들(특히 margin, padding)으로 인해 레이아웃에 영향을 주고 있을 수 있습니다.
2. boxmodel.css 파일 내 다른 스타일 규칙들이 이 현상에 영향을 미치고 있을 수도 있습니다. 이 경우, 관련된 다른 CSS 규칙을 확인해보시는 것이 좋습니다.
3. HTML 구조 내에 복사&붙여넣기 과정에서 추가적인 div 태그가 실수로 들어갔을 수도 있습니다. HTML 코드 내에서 각 요소의 구조를 한번 더 확인해보세요.
이미지에서 볼 수 있는 코드 편집기와 브라우저 미리보기를 사용하여 실제 코드에 어떤 내용이 입력되었는지, 그리고 CSS 파일 내 설정된 스타일이 정확히 어떻게 적용되고 있는지를 꼼꼼히 검토해보시기 바랍니다. 문제를 해결하기 위해서는 HTML과 CSS코드를 자세히 비교해보시면서, 어느 부분에서 예상치 못한 스타일이 적용되고 있는지 찾아내야 합니다.
추가적으로, 개발자 도구(F12)를 사용하여 문제가 발생하는 요소를 직접 선택하고, 적용되어 있는 CSS 스타일을 확인하는 것도 도움이 될 수 있습니다. 이를 통해 실시간으로 스타일을 조정해보며 원인을 파악해 볼 수 있습니다.
CSS와 HTML에서 요소의 레이아웃을 조정할 때는 많은 연습과 실험이 필요합니다. 조금씩 변화를 주어보면서 원하는 대로 스타일링되는지 확인해보세요.
