인프런 커뮤니티 질문&답변
scrollController 관련 에러입니다.
해결된 질문
작성
·
184
0
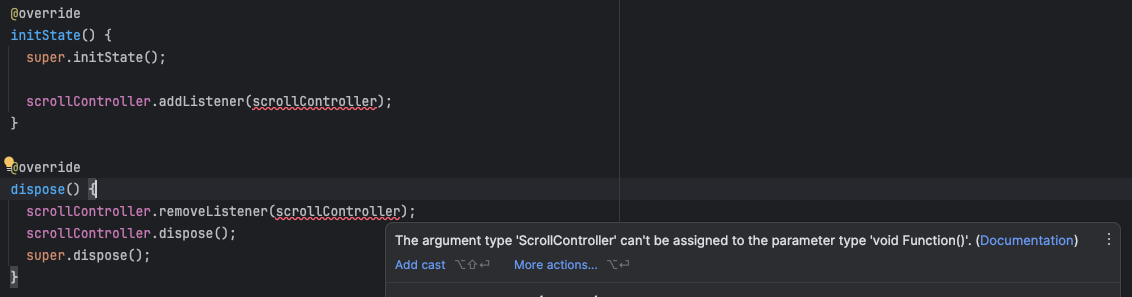
 이런 식으로에러가 발생하는데 이유를 모르겠네요;;
이런 식으로에러가 발생하는데 이유를 모르겠네요;;
강사님 깃 들어가서 코드 비교해보기도 하고 에러를 검색해보기도 했는데 아직 해결하지 못했습니다ㅠ
아래는 코드 전문입니다.
import 'package:dusty_dust/component/category_card.dart';
import 'package:dusty_dust/component/hourly_card.dart';
import 'package:dusty_dust/component/main_app_bar.dart';
import 'package:dusty_dust/component/main_drawer.dart';
import 'package:dusty_dust/model/stat_and_status_model.dart';
import 'package:dusty_dust/model/stat_model.dart';
import 'package:dusty_dust/repository/stat_repository.dart';
import 'package:dusty_dust/utils/data_utils.dart';
import 'package:flutter/material.dart';
import '../const/regions.dart';
class HomeScreen extends StatefulWidget {
HomeScreen({super.key});
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
String region = regions[0];
bool isExpanded = true;
ScrollController scrollController = ScrollController();
@override
initState() {
super.initState();
scrollController.addListener(scrollController);
}
@override
dispose() {
scrollController.removeListener(scrollController);
scrollController.dispose();
super.dispose();
}
Future<Map<ItemCode, List<StatModel>>> fetchData() async {
Map<ItemCode, List<StatModel>> stats = {};
List<Future> futures = [];
for (ItemCode itemCode in ItemCode.values) {
futures.add(
StatRepository.fetchData(
itemCode: itemCode,
),
);
}
final results = await Future.wait(futures);
for (int i = 0; i < results.length; i++) {
final key = ItemCode.values[i];
final value = results[i];
stats.addAll({
key: value,
});
}
return stats;
}
scrollListener() {
bool isExpanded = scrollController.offset < 500 - kToolbarHeight;
if (isExpanded != this.isExpanded) {
setState(() {
this.isExpanded = isExpanded;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: MainDrawer(
selectedRegion: region,
onRegionTap: (String region) {
setState(() {
this.region = region;
});
Navigator.of(context).pop();
},
),
body: FutureBuilder<Map<ItemCode, List<StatModel>>>(
future: fetchData(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Center(
child: Text('에러가 있습니다.'),
);
}
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
Map<ItemCode, List<StatModel>> stats = snapshot.data!;
StatModel pm10RecentStat = stats[ItemCode.PM10]![0];
// 미세먼지 최근 데이터의 현재 상태
final status = DataUtils.getStatusFromItemCodeAndValue(
value: pm10RecentStat.seoul,
itemCode: ItemCode.PM10,
);
final ssModel = stats.keys.map((key) {
final value = stats[key]!;
final stat = value[0];
return StatAndStatusModel(
itemCode: key,
status: DataUtils.getStatusFromItemCodeAndValue(
value: stat.getLevelFromRegion(region),
itemCode: key,
),
stat: stat,
);
}).toList();
return Container(
color: status.primaryColor,
child: CustomScrollView(
controller: scrollController,
slivers: [
MainAppBar(
region: region,
stat: pm10RecentStat,
status: status,
dateTime: pm10RecentStat.dataTime,
isExpanded: true,
),
SliverToBoxAdapter(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
CategoryCard(
region: region,
models: ssModel,
darkColor: status.darkColor,
lightColor: status.lightColor,
),
const SizedBox(
height: 16.0,
),
...stats.keys.map((itemCode) {
final stat = stats[itemCode]!;
return Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: HourlyCard(
darkColor: status.darkColor,
lightColor: status.lightColor,
category: DataUtils.getItemCodeKrString(itemCode: itemCode),
stats: stat,
region: region,
),
);
}).toList(),
],
),
)
],
),
);
}),
);
}
}
