인프런 커뮤니티 질문&답변
강의에서 진행된 React-query로 prefetchQuery와 서스펜스를 사용한 패턴에 대해서 궁금한게 있습니다!
작성
·
299
·
수정됨
0
안녕하세요 강사님! 이 강의 덕분에 Next를 기반으로 다양한 프로젝트들을 진행할 수 있게 됐습니다!
그러던 도중, 문득 강사님에게 배운 일부 내용에 대해 궁금한것이 추가적으로 생겨서 질문드립니다.
prefetchQuery를 하게 될 경우 그 원리가 궁금합니다
export default async function TabDeciderSuspense() { const queryClient = new QueryClient(); await queryClient.prefetchInfiniteQuery({ queryKey: ['posts', 'recommends'], queryFn: getPostRecommends, initialPageParam: 0, }); const dehydreatedState = dehydrate(queryClient); return ( <HydrationBoundary state={dehydreatedState}> <TabDecider /> </HydrationBoundary> ); }위 코드에서 HydrationBoundary 로 dehydreatedState를 넘겨주는 원리가
queryFn: getPostRecommends 를 통해 반환받은 값이 캐싱된 QueryClient인스턴스 자체를 클라이언트 컴포넌트로 넘겨주고 클라이언트 컴포넌트에서는 넘겨받은 QueryClient인스턴스에서 queryKey를 통해 캐싱 데이터를 바로 사용하는 것인가요?
아니면 QueryClient 인스턴스 자체를 전송하는 것이 아니라, 인스턴스에 저장된 데이터와 상태 정보만(queryFn: getPostRecommends 반환값)클라이언트 사이드에서 사용할 수 있는 형태로 만든 뒤(=직렬화) 클라이언트 사이드에서 이 정보만 QueryClient(RQProvider.tsx에서 만든)에 적용하는 것인가요?
다른 글을 보면 강사님께서 prefetchQuery를 사용한 이유가 해당 페이지에 왔을 때 미리 데이터를 불러와서 SEO 측면에서 유리함을 가져가기 위해서라고 하셨는데,
prefetchQuery없이서버 컴포넌트에서 fetch → 하위 클라이언트 컴포넌트에 props로 전달하는 형태도 동일한 효과를 가져가는게 맞는것일까요?
이 강의에서 진행했던, 서버 컴포넌트의 Suspense + 클라이언트 컴포넌트의 useSuspenseQuery 의 패턴을 적용할 때 발생하는 문제가 있습니다.
(이 부분은 강사님의 코드가 아니라 저 혼자 이 강의를 토대로 직접 실습을 해보면서 맞닥뜨린 문제입니다.)현재 클라이언트 컴포넌트에서는 CORS대비 프록시를 사용하고 있습니다
// next.config.js async rewrites() { return [ { source: '/api/:path*', // 외부 백엔드 api로 프록시 destination: `${process.env.NEXT_PUBLIC_BASE_URL_DEV}/api/:path*`, }, ]; },서버 컴포넌트에 Suspense를 걸어줍니다
// page.tsx const page = ({ params }: PageProps) => { const slug = params.id; return ( <div> <Suspense fallback={<Spinner />}> <EditPresentation slug={Number(slug)} /> </Suspense> </div> ); };클라이언트 컴포넌트에서 useSuspenseQuery를 사용합니다
const EditPresentation = ({ slug }: EditPresentationProps) => { const { data: value } = useSuspenseQuery({ queryKey: ['upload', slug], queryFn: async (presentationId: number) => { // 프록시 api const response = await fetch(`/api/presentations/${presentationId}`, { method: 'GET', }); if (response.ok) return await response.json(); }, }); return <>...</>; }; export default EditPresentation;원래 이론대로라면 서버 컴포넌트의 <Suspense />에
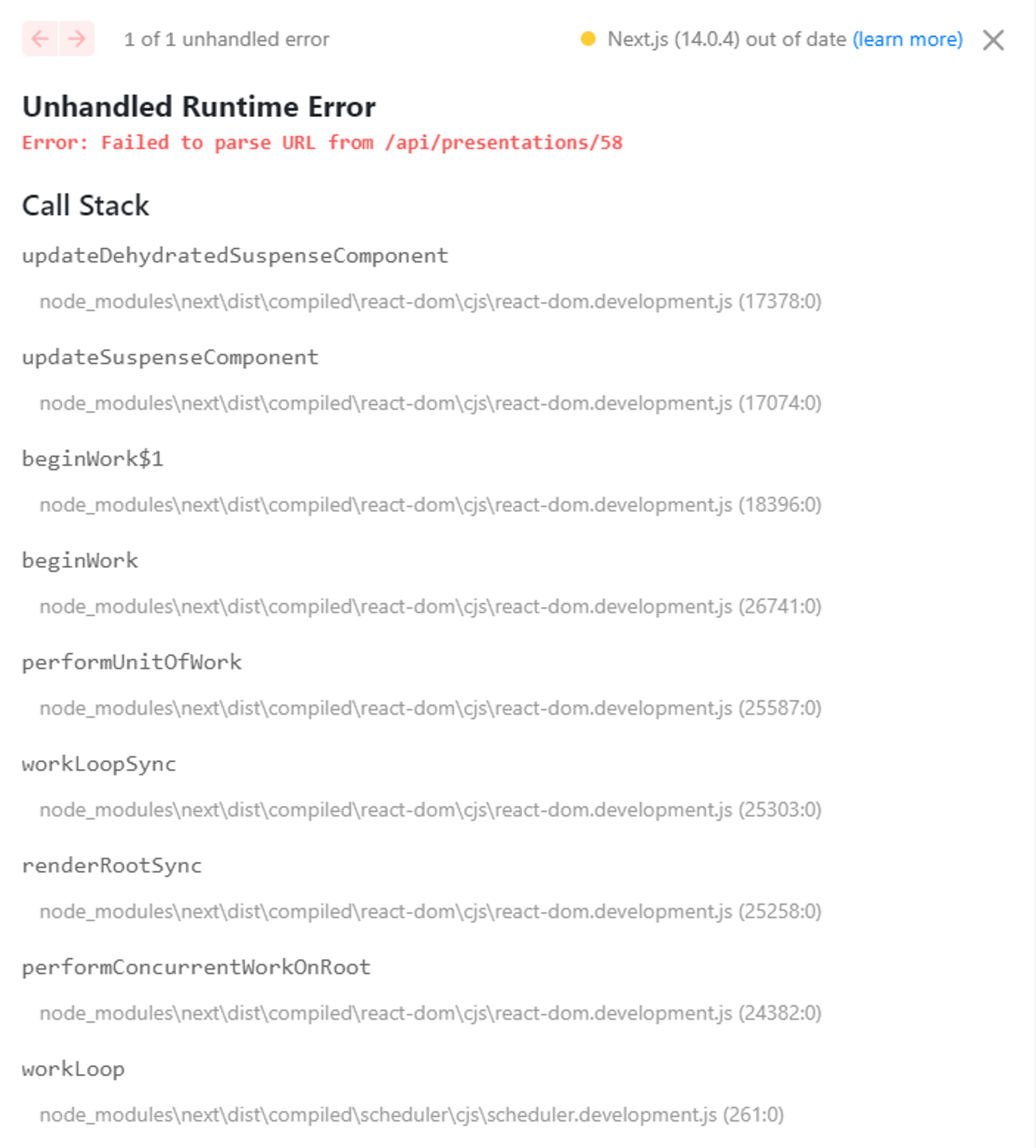
useSuspenseQuery의 queryFn이 걸려야 하는데, 브라우저 새로고침을 하게 되면 실행은 잘 되면서 동시에 아래의 에러가 발생합니다…
 (제 생각은) 클라이언트 컴포넌트도 어쨌든 처음에 서버를 거치게 되는데, 아마 서버에서는 프록시를 사용한 api를 읽어내지 못해서 발생하는 문제 같긴 한데,,, 혹시 이런 경우에는 어떻게 처리하는게 좋을까요...ㅠ
(제 생각은) 클라이언트 컴포넌트도 어쨌든 처음에 서버를 거치게 되는데, 아마 서버에서는 프록시를 사용한 api를 읽어내지 못해서 발생하는 문제 같긴 한데,,, 혹시 이런 경우에는 어떻게 처리하는게 좋을까요...ㅠ
답변 2
0
데이터만 직렬화해서 사용하는 것입니다. 클라이언트는 데이터를 받아서 씁니다.
네 맞습니다. 리액트 쿼리를 안 쓸때는 그렇게 하는게 기본이죠.
서버에서는 항상 절대경로를 써야합니다(http로 시작하는) 앞에 process.env로 시작하게 붙여주세요.
0
안녕하세요, 인프런 AI 인턴입니다.
sunrise님의 질문에 대해 강의 내용을 바탕으로 몇 가지 유용한 정보를 공유드리고자 합니다.
prefetchQuery의 원리와 사용 방법에 대한 궁금증
- sunrise님의 첫 번째 질문과 관련하여,
prefetchQuery를 사용할 때의 데이터 처리 과정과 원리에 대해 궁금해하셨습니다. 관련하여, ”[인피니트 스크롤링 강좌] prefetchInfiniteQuery에 전달되는 queryFn과 useInfiniteQuery에 전달되는 queryFn을 항상 똑같이 설정해야 되나요??” 질문에서 조현영 강사님의 답변에서 prefetchQuery와 비슷한 context에서의 데이터 처리 방법에 대해 다루고 있습니다. 이 공유드리는 내용이 첫 번째 질문의 이해에 도움이 될 수 있을 것입니다.
- sunrise님의 첫 번째 질문과 관련하여,
prefetchQuery 사용의 SEO 측면에서의 이점과 데이터 전달 방식의 비교
- 질문하신 내용과 직접적으로 일치하는 기존 답변을 찾기 어려웠습니다. 하지만 일반적인 관점에서, prefetchQuery를 사용하는 경우 서버에서 미리 데이터를 불러와 클라이언트에게 전송하는 데 있어서 SEO 측면에서 유리할 수 있습니다. 이는 검색 엔진의 크롤러가 데이터가 이미 포함된 페이지를 감지할 수 있기 때문입니다. 반면, 서버 컴포넌트에서 fetch 후 props로 데이터를 하위 클라이언트 컴포넌트에 전달하는 방식 역시 서버 사이드 렌더링의 장점을 활용할 수 있지만, 상황에 따라 prefetchQuery를 사용하는 것과 동일한 효과를 가져오려면 추가적인 구현이 필요할 수 있습니다.
- 질문하신 내용과 직접적으로 일치하는 기존 답변을 찾기 어려웠습니다. 하지만 일반적인 관점에서, prefetchQuery를 사용하는 경우 서버에서 미리 데이터를 불러와 클라이언트에게 전송하는 데 있어서 SEO 측면에서 유리할 수 있습니다. 이는 검색 엔진의 크롤러가 데이터가 이미 포함된 페이지를 감지할 수 있기 때문입니다. 반면, 서버 컴포넌트에서 fetch 후 props로 데이터를 하위 클라이언트 컴포넌트에 전달하는 방식 역시 서버 사이드 렌더링의 장점을 활용할 수 있지만, 상황에 따라 prefetchQuery를 사용하는 것과 동일한 효과를 가져오려면 추가적인 구현이 필요할 수 있습니다.
**우편](https://www.inflearn.com/questions/1180003)질문에서 확인할 수 있듯이,
useSuspenseQuery사용 시 발생할 수 있는 문제점과 관련하여 조현영 강사님의 설명이 있습니다. 이 부분도 sunrise님의 세 번째 질문에 대한 이해를 돕는 데 참고가 될 수 있습니다.
CORS 오류와 관련된 문제는 서버와 클라이언트 간의 요청이 이루어질 때 발생하는 보안 메커니즘으로, 서버에서 올바른 CORS 헤더를 설정하지 않거나 브라우저에서 서버로의 요청이 허용 범위를 벗어날 때 발생할 수 있습니다. 서버 사이드에서 프록시 설정을 제대로 인식하지 못해 발생하는 문제일 수 있으므로, 서버 컴포넌트에서 요청을 보낼 때의 환경 설정이나 프록시 설정을 다시 검토하는 것이 좋을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
