

인프런 커뮤니티 질문&답변
반응형 TextBox 질문입니다.
해결된 질문
작성
·
394
·
수정됨
0
TextBox2의 경우 제목이 #2. React uncontrolled. canvas 라고 되어 있는데 코드를 보면 단순히 기존 onChange -> onInput으로만 바뀌어 있습니다. 따라서 ref를 사용한 예제로 바뀌면 좋을 것 같습니다.
TextBox3 제목에 (자체 제작 방법) 이런 문구도 소괄호로 같이 표시되어 있으면 좋을 것 같습니다.
또한 사소하지한 onChange와 onInput에 대한 약간의 차이 같은 설명이 주석이나 자막으로 처리되어 있으면 더욱 좋을 것 같습니다.TextBox5에 스터디를 하신 다른 분이 useImperativeHandle 훅을 사용한 것을 만들어주신 것 같은데 혹시 재남님은 useImperativeHandle을 실제 실무에서 활용하신 사례가 있으신지 궁금합니다.
p.s) 매일 오전에 하나씩 보고 있는데 재밌게 보고 있습니다.
좋은 강의 감사드립니다~
답변 1
1
TextBox2의 강의내용을 시청하지 않고 코드만 보시고 말씀하신 것 같아요. TextBox2는 처음에는 ref를 작성했다가, 나중에(복습스터디 #1. 텍스트박스, 여러줄 말줄임 - 코드리뷰) 변경하게 되거든요. 강의자료의 코드는 강의의 최종 상태만 반영되어 있으니, 가급적 강의영상 위주로 봐주시기 바랍니다 🙂
최종 코드상의 TextBox1과 TextBox2의 차이는 onChange -> onInput으로 바뀐것 뿐만이 아니라,
value={text}가 사라진 것도 있어요. controlled와 uncontrolled를 가르는 중요한 차이점은 이벤트 핸들러의 등록여부가 아니라,state의 사용 유무에 있습니다.
다만 위 영상(복습스터디 #1)에서는onChangehandler를 적용하면 Lint에서 "value도 적용하여 controlled로 사용하거나,value와 함께onChange도 빼서 uncontrolled로 사용할 것"을 경고하기 때문에, 이 경고를 피하기 위해onInput을 적용했던 것으로 기억해요.
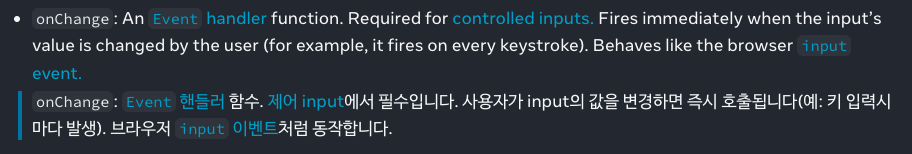
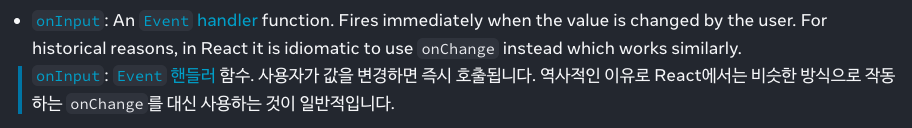
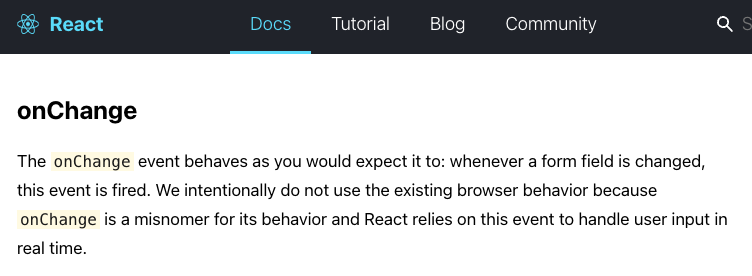
리액트에서는 onChange와 onInput이 동작상에 차이가 없습니다.
https://react-ko.dev/reference/react-dom/components/input

여기서 'historical reason'이란 이런걸 말하는 것이 아닐까 추측하고 있습니다.

useImperativeHandle은 상태에 관여하지 않는 예외적인 상황에서 실제로 사용하고 있습니다. 대표적으로 ui적으로만 조정이 필요한 경우, 예컨대 스크롤 위치 조정이라거나 엘리먼트의 position을 옮기는 용도로요. (이에 대해서는 scrollSpy 강의의 마지막 영상에서 다루고 있습니다 - 스크롤스파이 (4/4) 스크롤박스 재활용)원론적인 얘기이지만, 리엑트는 선언형 프로그래밍이므로 ref를 위로 전달하여 직접 호출하는 명령형 프로그래밍은 전체 철학의 방향성에 맞지 않습니다. 따라서 ref를 forward하지 않고도 처리할 수 있는 다른 방법이 있는지를 먼저 고민해보는 것이 바람직합니다.
