

인프런 커뮤니티 질문&답변
등록 폼, 수정 폼에 bootstrap.min.css가 적용되지 않는 것 같습니다.
해결된 질문
작성
·
298
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. 최재훈님의 질문에 대해 찾아본 결과, 스프링 프레임워크를 이용하여 웹 애플리케이션을 개발할 때 정적 리소스를 로드하는 과정에서 종종 발생하는 문제로 보입니다. 정적 리소스는 서버 사이드에서 동적으로 생성되지 않고, 미리 준비된 파일(JavaScript, CSS, 이미지 파일 등)을 말합니다. 이러한 파일들은 일반적으로 /static, /public, /resources, 또는 /META-INF/resources 디렉토리 아래에 위치하게 되는데요. 여기서 중요한 점은 웹 애플리케이션에서 정적 리소스에 접근하는 경로 설정이 제대로 되어 있는지 확인하는 것입니다.
스프링 부트를 사용하시는 경우, 일반적으로 추가적인 설정 없이도 /static, /public, /resources, /META-INF/resources 디렉토리에 위치한 정적 리소스를 자동으로 서비스할 수 있습니다. 하지만 때때로 경로 문제나 다른 설정 문제로 인해 정적 리소스를 로딩하지 못하는 상황이 발생할 수 있습니다.
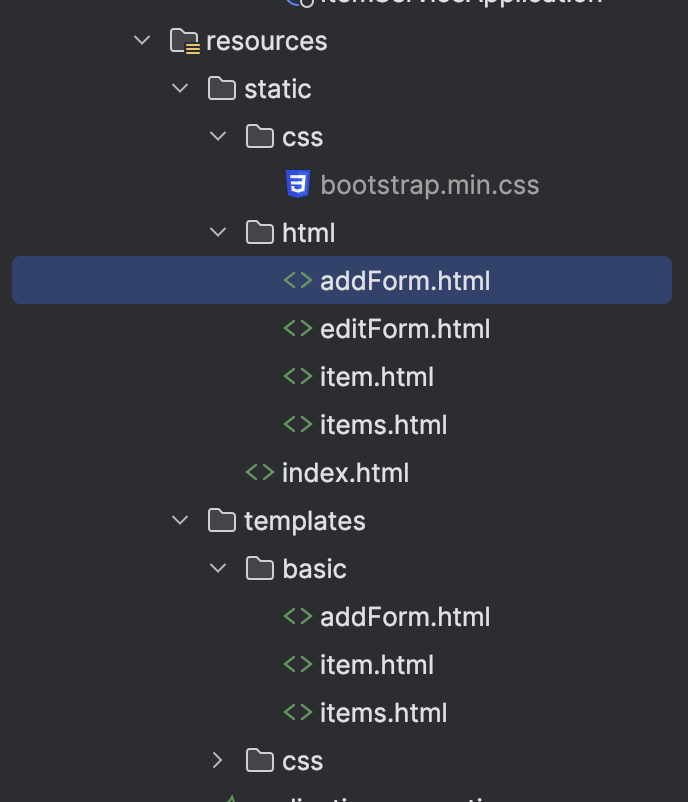
비슷한 문제로 css 경로 못 찾는 문제에 대해 공유되었던 내용을 참조해보시는 걸 추천드립니다. 여기서는 resources/static 폴더 안에 bootstrap.min.css 파일을 위치시키고 있음에도 불구하고, HTML 파일에서 CSS 파일을 정상적으로 로드하지 못하는 문제에 대한 질문이었습니다. 답변 중에는 정적 리소스 경로 설정, 경로 오타 확인, 혹은 브라우저 캐시 문제 등을 확인해볼 것을 추천하고 있습니다.
정적 리소스를 잘 로드하기 위해서는 HTML 파일 내에서 CSS 파일을 참조하는 경로를 정확하게 설정해야 합니다. 예를 들어, <link href="/css/bootstrap.min.css" rel="stylesheet">와 같이 /로 시작하는 절대 경로를 사용하여 정적 리소스가 위치한 경로를 명시해야 합니다. 상대 경로를 사용할 경우 현재 문서 위치를 기준으로 경로가 계산되어 잘못된 경로가 지정될 수 있으니 주의해야 합니다.
정적 리소스 관련 문제는 프로젝트 설정, 경로 설정, 브라우저 캐시 등 다양한 요인으로 인해 발생할 수 있으므로, 질문하신 내용만으로는 구체적인 해결책을 제시하기 어려울 수 있습니다. 기본적인 경로 설정과 웹 서버 구성을 재검토 해보시고, 필요하다면 브라우저 캐시를 삭제해보시는 것도 한 방법이 될 수 있습니다. 또한 개발 도구의 네트워크 탭을 사용하여 정적 리소스 요청이 어떻게 처리되고 있는지를 확인해보세요. 요청이 제대로 가고 있는지, 응답 코드는 무엇인지 확인하여 문제를 좁혀가는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




감사합니다. 클래스 이름이 개행이 되어 있었네요!