

인프런 커뮤니티 질문&답변
CORS 이슈에 대해 현업에서의 API URL 구성이 궁금합니다.
해결된 질문
작성
·
285
2
우선 좋은강의 감사드립니다. 타사이트나 *투브에서도 강의 들었는데 좋아서 인프런에서도 구매하게 됐습니다.
CORS 강의를 들으면서 질문이 있어서 문의드립니다.
아래와 같이 api 서버나 dev 서버 도메인을 다르게 구성하려고 하는데, 도메인이 다르기 때문에 CORS 이슈가 하위도메인의 경우에도 적용되나요?
www.domain.com : 프론트엔드 애플리케이션(프론트엔드), port : 3000
api.domain.com : 백엔드 api 애플리케이션 , port : 8080
dev-api.domain.com : 개발 테스트용 서버, port : 8081
실제 현업에서는 백엔드의 api, auth 등을 도메인을 어떻게 구성하는지 궁금하고 어떻게 조치하는지도 궁금합니다.
감사합니다.
답변 1
0
Sangki Jung님 안녕하세요~
먼저 강의 수강해주시고 타 사이트 및 유튜브 강의도 봐주셔서 감사합니다. (_ _)
질문 주신 내용 하나씩 답변 드려보면, 첫번째 질문에 대해선 도메인과 포트가 다르기 때문에 해당 하위 도메인들에 대해 CORS 이슈가 발생할 겁니다. 따라서 크로스 오리진 설정을 해주셔야 할 것 같습니다.
두번째 질문 주신 내용에 대해선 프론트엔드 서버와 API 서버를 어떻게 구성하는지에 따라 천차만별이라 어떻다고 이야기 드리긴 어렵습니다만, 제가 경험했을 때는 클라이언트 입장에선 동일한 도메인으로 묶이도록 구성하는게 더 많은 것 같습니다. 즉, 도메인은 동일하되 URL Path에 Prefix를 붙이는 식이되는거죠. 아래는 예시입니다.
인프런 : 프론트는 www.inflearn.com / API 요청시 www.inflearn.com/api
유튜브 : 프론트는 www.youtube.com / API 요청시 www.youtube.com/youtubei/v1
그럼 내부적으로 이게 서로 같은 애플리케이션으로 구성된건가 하면, 아마 아닐겁니다.
일반적으로 앞쪽에서 Prefix에 따라 프론트엔드 애플리케이션으로 요청이 가도록 하거나 API로 요청이 가도록 구성되어 있을겁니다.
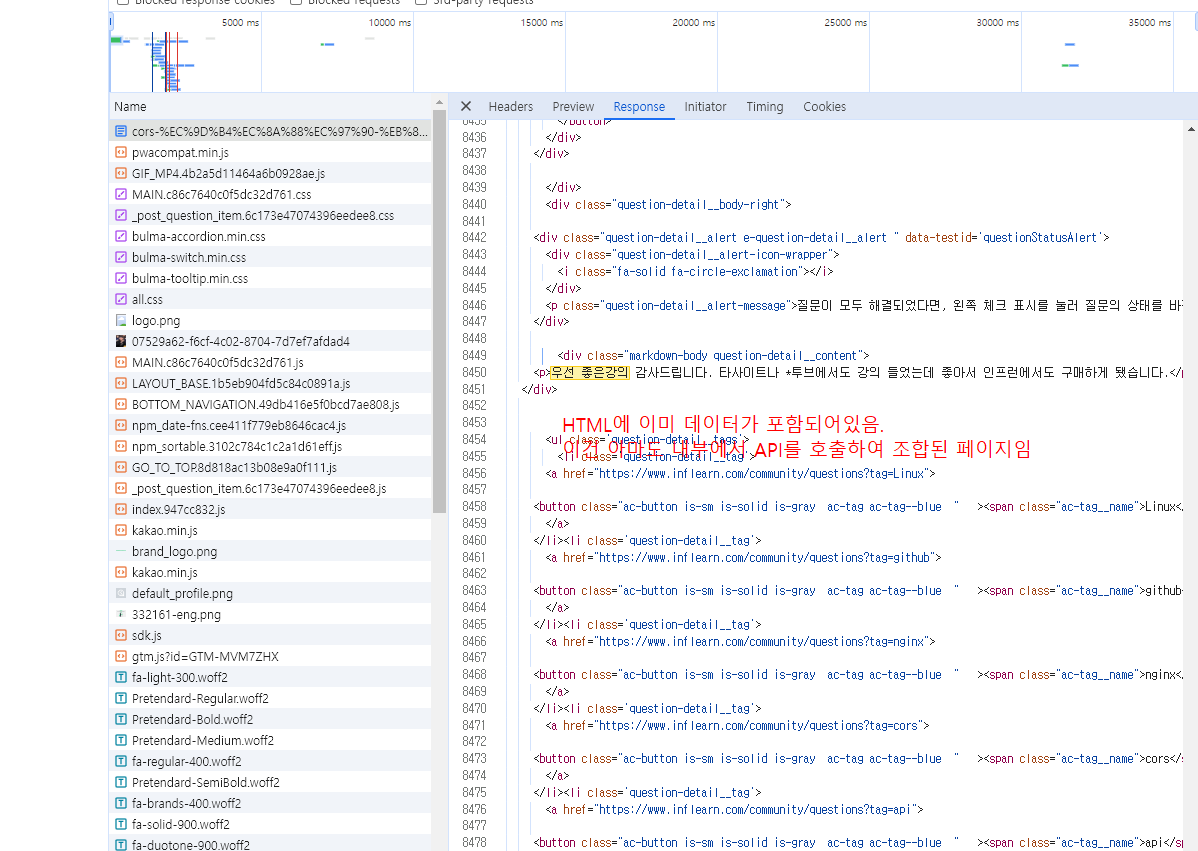
그리고 프론트엔드에서 오는 응답처럼 보이는 것들도 CSR(Client Side Rendering) 말고 SSR(Server Side Rendering)로 처리되고 있는 것 같아 보이는 페이지도 많네요.

궁금하신 내용에 대한 답변이 됐을까요?
혹시 또 궁금한 내용 있으면 질문 남겨주세요.
감사합니다.
